【SSH项目实战】国税协同平台-8.户帐号唯一性校验
我们之前完成了用户管理列表的增删改查以及头像上传,之后又使用POI技术完成了用户列表信息的Excel导入和Excel文件导出工作。接下来我们来编写与账号有关的业务。
可以看到我们添加用户要指派一个账号

但是我们的账号一定是不能重复的,如果账号已经存在,我们不就能让它保存在系统中,要告诉用户账号已经存在。所以我们这次要进行用户账号唯一性的校验。
校验用户帐号唯一性:
需要校验的地方:新增与编辑;其中编辑页面时,帐号是已经存在的需要将当前帐号排除在校验范围内
校验时机:当帐号的值发生变化时;保存的时候
校验帐号唯一:
前端:ajax
后端:
1、获取帐号
2、校验
2.1、根据帐号查询用户们
select * from user where account='帐号' and id != '用户id'
我们下面来实现:
在前台我们使用Ajax技术来实现校验,我们先在addUI.jsp中添加相应的js代码,当我们的账号值改变的时候,我们就执行相应的js代码:
前台的代码基本上写完,我们在后台实现user_verifyAccount。
首先在UserAction中添加verifyAccount方法:
我们的userService中还没有findUserByAccountAndId方法,我们来实现它。
在接口中定义findUserByAccountAndId()方法,我们在UserServiceImpl中实现这个方法:
我们的userDao中还没有findUserByAccountAndId方法,我们来实现它。
在接口中定义findUserByAccountAndId()方法,我们在UserDaoImpl中实现这个方法:
前后台的代码都已经完成,我们来测试一下:
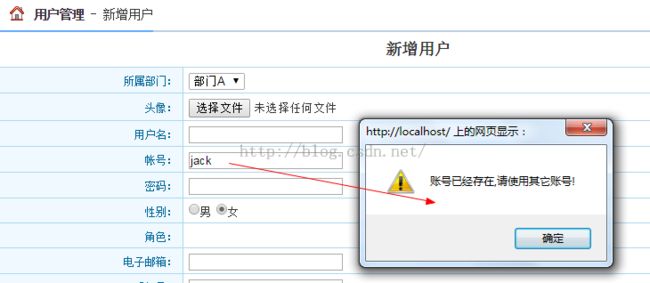
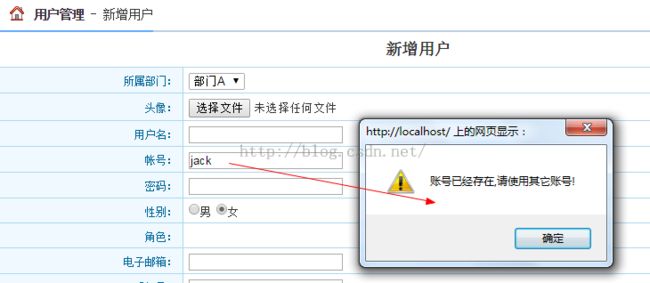
我们点击新增,之前我们有一个账号叫“jack”,我们故意输入这个账号之后会发现给予了错误提示

然后我们换一个没有用过的,便不再有提示:

所以我们的账户校验功能成功!
光这么校验还不行,如果用户忽略这个警告继续保存还是不行的,所以我们要在用户点击“保存”按钮的时候再次进行校验:
检测的js代码:
(我们修改了之前的doverify()方法,所以我将之前代码也放上来。我们设置了一个全局变量vResult,如果我们账号校验成功,vResult就为true,如果校验失败就是默认的false,这样我们就可以控制表单的提交。但是因为Ajax是异步提交,所以我们的vResult的值并不能正确的得到,所以我们要把Ajax的提交方式改为“非异步”,这样才能正确得到vResult的值,从而判断是否可以让用户提交表单)
我们测试,故意输入一个重复的账号,忽略警告直接进行保存,但是发现报错了

说明我们的控制成功!
下面我们同时完成编辑界面的数据校验,同样先在用户名、账号、密码上加上id,然后在账户上加上改变事件:
当然还有保存时的校验方法
测试,我们点击一个用户进行“编辑”操作,我们故意把它的账户名“jack”改为已经被注册的“Aim”:


发现不能提交,所以我们的编辑页面的校验也成功!
可以看到我们添加用户要指派一个账号

但是我们的账号一定是不能重复的,如果账号已经存在,我们不就能让它保存在系统中,要告诉用户账号已经存在。所以我们这次要进行用户账号唯一性的校验。
校验用户帐号唯一性:
需要校验的地方:新增与编辑;其中编辑页面时,帐号是已经存在的需要将当前帐号排除在校验范围内
校验时机:当帐号的值发生变化时;保存的时候
校验帐号唯一:
前端:ajax
后端:
1、获取帐号
2、校验
2.1、根据帐号查询用户们
select * from user where account='帐号' and id != '用户id'
我们下面来实现:
在前台我们使用Ajax技术来实现校验,我们先在addUI.jsp中添加相应的js代码,当我们的账号值改变的时候,我们就执行相应的js代码:
<tr>
<td class="tdBg" width="200px">帐号:</td>
<td><s:textfield id="account" name="user.account" onchange="doverify()"/></td>
</tr>
相应的js方法:
<script type="text/javascript">
//校验账号唯一
function doverify(){
//1.获取账号
var account=$("#account").val();
if(account!=""){
//2.校验get/post/getJson/ajax
$.ajax({
url:"${basePath}tax/user_verifyAccount.action",
data:{"user.account":account},
trpe:"post",
success:function(msg){
if("true"!=msg){
//账号已经存在
alert("账号已经存在,请使用其它账号!");
//定焦
$("#account").focus();
}
}
});
}
}
</script>
前台的代码基本上写完,我们在后台实现user_verifyAccount。
首先在UserAction中添加verifyAccount方法:
//检验用户账号唯一
public void verifyAccount(){
try {
//1.获取账号
if (user != null && StringUtils.isNotBlank(user.getAccount())) {
//2.根据账号到数据库中校验是否存在该账号对应的用户
List<User> list = userService.findUserByAccountAndId(user.getId(), user.getAccount());
String strResult = "true";
if (list != null && list.size() > 0) {
//说明该账号已经存在
strResult = "false";
}
//输出
HttpServletResponse response = ServletActionContext
.getResponse();
response.setContentType("text/html");
ServletOutputStream outputStream = response.getOutputStream();
outputStream.write(strResult.getBytes());
outputStream.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
我们的userService中还没有findUserByAccountAndId方法,我们来实现它。
在接口中定义findUserByAccountAndId()方法,我们在UserServiceImpl中实现这个方法:
@Override
public List<User> findUserByAccountAndId(String id, String account) {
return userDao.findUserByAccountAndId(id,account);
}
我们的userDao中还没有findUserByAccountAndId方法,我们来实现它。
在接口中定义findUserByAccountAndId()方法,我们在UserDaoImpl中实现这个方法:
@Override
public List<User> findUserByAccountAndId(String id, String account) {
String hql="FROM User WHERE account = ?";
if(StringUtils.isNoneBlank(id)){
hql+=" AND id != ?";
}
Query query=getSession().createQuery(hql);
query.setParameter(0, account);
if(StringUtils.isNoneBlank(id)){
query.setParameter(1, id);
}
return query.list();
}
前后台的代码都已经完成,我们来测试一下:
我们点击新增,之前我们有一个账号叫“jack”,我们故意输入这个账号之后会发现给予了错误提示

然后我们换一个没有用过的,便不再有提示:

所以我们的账户校验功能成功!
光这么校验还不行,如果用户忽略这个警告继续保存还是不行的,所以我们要在用户点击“保存”按钮的时候再次进行校验:
<input type="submit" class="btnB2" value="保存" onclick="return doSubmit()"/>
检测的js代码:
(我们修改了之前的doverify()方法,所以我将之前代码也放上来。我们设置了一个全局变量vResult,如果我们账号校验成功,vResult就为true,如果校验失败就是默认的false,这样我们就可以控制表单的提交。但是因为Ajax是异步提交,所以我们的vResult的值并不能正确的得到,所以我们要把Ajax的提交方式改为“非异步”,这样才能正确得到vResult的值,从而判断是否可以让用户提交表单)
<script type="text/javascript">
var vResult=false;
//校验账号唯一
function doverify(){
//1.获取账号
var account=$("#account").val();
if(account!=""){
//2.校验get/post/getJson/ajax
$.ajax({
url:"${basePath}tax/user_verifyAccount.action",
data:{"user.account":account},
trpe:"post",
async:false,//非异步
success:function(msg){
if("true"!=msg){
//账号已经存在
alert("账号已经存在,请使用其它账号!");
//定焦
$("#account").focus();
}else{
vResult=true;
}
}
});
}
}
//提交表单
function doSubmit(){
var name=$("#name");
if(name.val()==""){
alert("用户名不能为空!");
name.focus();
return false;
}
var password=$("#password");
if(password.val()==""){
alert("密码不能为空!");
password.focus();
return false;
}
//账号校验
doverify();
if(vResult){
//允许提交表单
return true;
}else{
return false;
}
}
</script>
我们测试,故意输入一个重复的账号,忽略警告直接进行保存,但是发现报错了

说明我们的控制成功!
下面我们同时完成编辑界面的数据校验,同样先在用户名、账号、密码上加上id,然后在账户上加上改变事件:
<tr>
<td class="tdBg" width="200px">用户名:</td>
<td><s:textfield id="name" name="user.name"/> </td>
</tr>
<tr>
<td class="tdBg" width="200px">帐号:</td>
<td><s:textfield id="account" name="user.account" onchange="doverify()"/></td>
</tr>
<tr>
<td class="tdBg" width="200px">密码:</td>
<td><s:textfield id="password" name="user.password"/></td>
</tr>
当然还有保存时的校验方法
<input type="submit" class="btnB2" value="保存" onclick="return doSubmit()"/>
js方法(我们检测除了自己之外还有没有人使用这个账号):
<script type="text/javascript">
var vResult = false;
//校验帐号唯一
function doverify(){
//1、获取帐号
var account = $("#account").val();
if(account != ""){
//2、校验
$.ajax({
url:"${basePath}tax/user_verifyAccount.action",
data: {"user.account": account,"user.id": "${user.id}"},
type: "post",
async: false,//非异步
success: function(msg){
if("true" != msg){
//帐号已经存在
alert("帐号已经存在。请使用其它帐号!");
//定焦
$("#account").focus();
vResult = false;
} else {
vResult = true;
}
}
});
}
}
//提交表单
function doSubmit(){
var name = $("#name");
if(name.val() == ""){
alert("用户名不能为空!");
name.focus();
return false;
}
var password = $("#password");
if(password.val() == ""){
alert("密码不能为空!");
password.focus();
return false;
}
//帐号校验
doverify();
if(vResult){
return true;
}else{
return false;
}
}
</script>
测试,我们点击一个用户进行“编辑”操作,我们故意把它的账户名“jack”改为已经被注册的“Aim”:

发现不能提交,所以我们的编辑页面的校验也成功!
至此我们的所有校验工作已经完成。
转载请注明出处:http://blog.csdn.net/acmman/article/details/49420837