什么是AppWidget?AppWidget就是我们平常在桌面上见到的那种一个个的小窗口,利用这个小窗口可以给用户提供一些方便快捷的操作。本篇打算从以下几个点来介绍AppWidget:
1.如何创建一个简单的AppWidget
2.如何使得AppWidget与客户端程序交互
在介绍之前给大家看一下程序运行的最后结果和项目结构图,以便大家有个整体的印象。
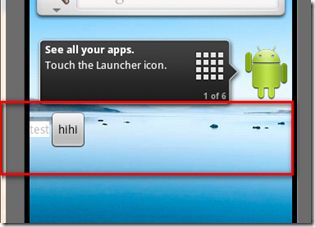
运行结果图:

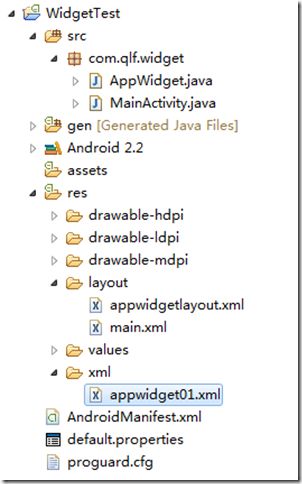
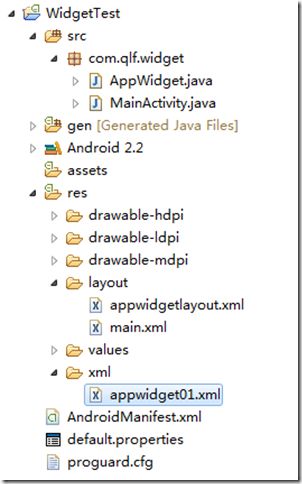
项目结构图:

第一步:
首先在res文件夹下新建一个名字为xml的文件夹,然后在xml目录下创建一个名为appwidget01的xml文件(如上图所示)。这个appwidget01中的内容如下:
1 |
<?xmlversion="1.0"encoding="utf-8"?> |
3 |
xmlns:android="http://schemas.android.com/apk/res/android" |
4 |
android:minWidth= "294dp" |
5 |
android:minHeight= "72dp" |
6 |
android:updatePeriodMillis= "86400000" |
7 |
android:initialLayout= "@layout/appwidgetlayout" |
这个xml是用来描述你所要创建的appWidget的一些描述信息的,比如高度、宽度、刷新间隔、布局文件等等。仅仅这个描述文件还不够,我们看到的appWidget可都是有界面元素的呀,比如说文本,图片,按钮等等,这些东西的定义都需要放到layout文件夹下面。这个文件就是上面代码中写到的那个appwidgetlayout。
第二步:
在layout文件夹下面新建一个appwidgetlayout.xml文件,在这个文件中描述了appWidget的控件和布局等等信息,就和我们平常创建的一个activity的布局文件没什么两样,因为只是简单的演示,所以仅用一个文本和一个按钮。xml的内容如下:
<?xmlversion="1.0"encoding="utf-8"?> |
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" |
android:layout_width="fill_parent"android:layout_height="fill_parent"> |
<TextViewandroid:id="@+id/txtapp"android:text="test"android:layout_width="wrap_content" |
android:layout_height="wrap_content"android:background="#ffffff"></TextView> |
<Buttonandroid:id="@+id/btnSend"android:layout_width="wrap_content" |
android:layout_height="wrap_content"android:text="Send"></Button> |
第三步:
既然appWidget中存在按钮等等控件,那么就肯定少不了处理这些控件事件的处理代码啦。这些代码被放在一个继承于AppWidgetProvider的类中,在本例子中我新建了一个AppWidget的类,该类继承于AppWidgetProvider,以后所有的AppWidget上面的控件事件都会在这个类中处理。看一下类的内容:
01 |
public class AppWidget extendsAppWidgetProvider |
04 |
privatefinal String broadCastString ="com.qlf.appWidgetUpdate"; |
10 |
publicvoid onDeleted(Context context,int[] appWidgetIds) |
12 |
super.onDeleted(context, appWidgetIds); |
19 |
publicvoid onDisabled(Context context) |
21 |
super.onDisabled(context); |
25 |
* AppWidget的实例第一次被创建时调用 |
28 |
publicvoid onEnabled(Context context) |
30 |
super.onEnabled(context); |
37 |
publicvoid onReceive(Context context, Intent intent) |
40 |
super.onReceive(context, intent); |
44 |
* 到达指定的更新时间或者当用户向桌面添加AppWidget时被调用 |
47 |
publicvoid onUpdate(Context context, AppWidgetManager appWidgetManager, |
各个方法的作用大家一看上面的注释就明白了。我们暂时不需要实现里面的方法。
第四步:
在AndroidManifest.xml中定义一些创建AppWidget必要的东西,先看代码:
01 |
<?xmlversion="1.0"encoding="utf-8"?> |
02 |
<manifestxmlns:android="http://schemas.android.com/apk/res/android" |
03 |
package="com.qlf.widget"android:versionCode="1"android:versionName="1.0"> |
04 |
<applicationandroid:icon="@drawable/icon"android:label="@string/app_name"> |
05 |
<activityandroid:name=".MainActivity"android:label="@string/app_name"> |
07 |
<actionandroid:name="android.intent.action.MAIN"/> |
08 |
<categoryandroid:name="android.intent.category.LAUNCHER"/> |
11 |
<receiverandroid:name="AppWidget"> |
13 |
<actionandroid:name="android.appwidget.action.APPWIDGET_UPDATE"></action> |
15 |
<meta-dataandroid:name="android.appwidget.provider" |
16 |
android:resource="@xml/appwidget01"/> |
19 |
<uses-sdkandroid:minSdkVersion="8"/> |
可以看到我们在配置文件里面定义了一个receiver,他的名字是上面创建处理控件代码的那个类,下面那个intent-filter中的action是系统自带的用于更新所有appwidget的广播动作。然后meta-data标签是一个描述我们创建appwidget的元数据,那个android:name="android.appwidget.provider"是固定的,android:resource="@xml/appwidget01"指定创建的appWidget的描述信息的位置。这样程序就知道到哪里去初始化这些appWidget啦。
经过上面四个步骤,我想您已经能够成功在桌面上添加小工具了,效果就是我们最前面发出的样子。
前面我们只是简单的介绍了如何创建一个appWidget,但是目前这个appWidget还没有任何的交互功能。下面我们介绍一下appWidget如何与程序进行交互。首先要介绍一个对象,这个对象在appwidget和程序的交互中很重要,他就是RemoteViews。因为appwidget运行的进程和我们创建的应用不在一个进程中,所以我们也就不能像平常引用控件那样来获得控件的实例。这个时候RemoteViews出场了,从字面上看他的意思是远程的视图,也就是说通过这个东西我们能够获得不在同一进程中的对象,这也就为我们编写appwidget的处理事件提供了帮助。我们使用一下代码来创建一个RemoteViews :
1 |
RemoteViews remoteViews = newRemoteViews(context.getPackageName(),R.layout.appwidgetlayout); |
3 |
remoteViews.setOnClickPendingIntent(R.id.btnSend, pendingIntent); |
可以看到上面又出现了一个陌生的对象pendingIntent,这个又是用来干嘛的呢?我们知道在一般的程序中绑定按钮的点击事件是直接在实现了OnClickListener接口的类中中完成的。不过因为appwidget并不在我们应用的进程中,所以当然他也访问不到我们在应用中设置的onclick代码啦。而PendingIntent就是被用来解决这个问题的。PendingIntent可以看成是一个特殊的Intent,如果我们把Intent看成一封信,那么PendingIntent就是一封被信封包裹起来的信。这封信在remoteViews.setOnClickPendingIntent()中被“邮寄”到了appwidget, 当appwidget中的按钮单击时他知道将这封信打开,并执行里面的内容。这样就避免了直接从appwidget中执行本地代码。我们来看看PendingIntent是如何定义的:
2 |
Intent intent = newIntent(); |
3 |
intent.setAction(broadCastString); |
6 |
PendingIntent pendingIntent = PendingIntent.getBroadcast(context,0, intent, 0); |
有了上面的介绍,我们在创建appwidget的交互应用时就简单不少了。我们剩下要做的工作就是在appwidget在创建的时候调用上面说到的方法为appwidget中的控件绑定事件,也就是在AppWidget类下的onUpdate方法中完成这个过程。
02 |
* 到达指定的更新时间或者当用户向桌面添加AppWidget时被调用 |
05 |
public void onUpdate(Context context, AppWidgetManager appWidgetManager, |
10 |
Intent intent =new Intent(); |
11 |
intent.setAction(broadCastString); |
15 |
PendingIntent pendingIntent = PendingIntent.getBroadcast(context,0, intent, 0); |
16 |
RemoteViews remoteViews =new RemoteViews(context.getPackageName(),R.layout.appwidgetlayout); |
20 |
remoteViews.setOnClickPendingIntent(R.id.btnSend, pendingIntent); |
23 |
appWidgetManager.updateAppWidget(appWidgetIds, remoteViews); |
通过上面的代码我们就为button按钮绑定了一个事件,这个事件的作用是发送一个广播便于其他应用接收、更新信息。这是appwidget发送广播,那么appwidget如何接受来自其他程序发送的广播呢?这就是public void onReceive(Context context, Intent intent)的功能啦。这个方法会接收来自其他应用发出的广播,我们只要在这个程序中过滤我们需要的广播就能响应其他应用的操作来更新appwidget的信息了。要注意的是,因为appwidget运行的进程和我们创建的应用不在一个进程中的限制,所以更新的appwidget的时候也要通过远程对象来操作,具体代码如下:
05 |
publicvoid onReceive(Context context, Intent intent) |
07 |
if(intent.getAction().equals(broadCastString)) |
10 |
RemoteViews remoteViews =new RemoteViews(context.getPackageName(),R.layout.appwidgetlayout); |
13 |
remoteViews.setTextViewText(R.id.btnSend,"hihi"); |
16 |
AppWidgetManager appWidgetManager = AppWidgetManager.getInstance(context); |
19 |
ComponentName componentName =new ComponentName(context,AppWidget.class); |
22 |
appWidgetManager.updateAppWidget(componentName, remoteViews); |
24 |
super.onReceive(context, intent); |
总结下就是appwidget上的操作都必须借助远程对象来操作。最后看一下运行的图片吧:
按之前:

按之后:

http://www.vdisk.cn/down/index/7268313A7500
作者: 钱李峰
出处: http://qianlifeng.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,否则保留追究法律责任的权利。