Dojo Mobile:iPhone/Android的Web应用开发利器
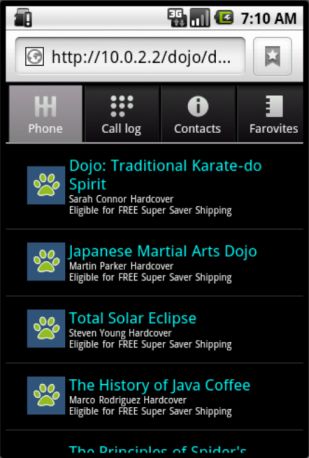
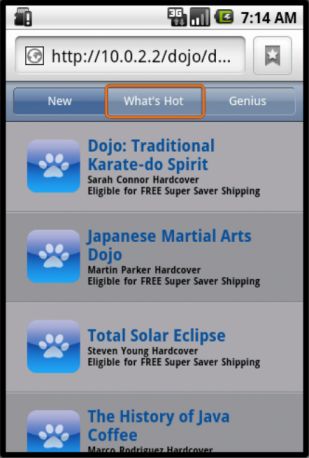
Dojo Mobile框架是一套移动终端的Web应用开发框架,是最新发布的dojo1.5 中的一个子项目。Dojo Mobile主要面向手持设备上的Web富客服端应用开发,提供了iPhone和android两套主题,使得基于iPhone或者Android的Web应用具有手机本地应用的外观和效果,而同时也给了开发者更多的主导权。下面是在Android下基于Dojo Mobile开发的Web应用Demo图,如果不是看得到地址栏,可能会以为是iPhone和Android的原生程序呢。
Dojo Mobile开发框架有这么几个特点:
1.轻量级,dojo mobile框架在压缩之后仅有100k,在同类js框架中算是体积相当小的,对移动设备来说十分合适。
2.大量使用CSS3实现iPhone和Android本地程序的特效,动画效果流畅
3.跨浏览器平台,dojo mobile同时也支持非webkit内核的手机浏览器,使用dojo自带的dojo.animateProperty与dojox.gfx模拟特效
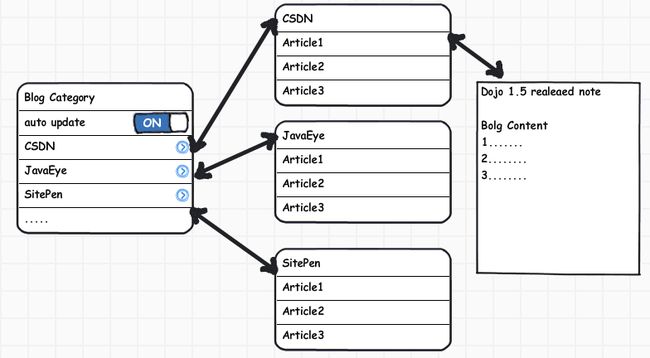
下面我们使用dojo mobile框架快速开发一个博客应用的简单UI, Web界面的草图如下,是一个二级列表结构:
Step 1:
首先导入CSS文件,包括dojo1.5默认主题claro和mobile自带手机主题;
<link href="dojo/dijit/themes/claro/claro.css"/> <link href="dojo/dojox/mobile/themes/iphone/iphone.css"/>
在这个示例中,只要选择导入iphone.css,应用就会使用iPhone的界面风格。
Step 2:
添加dojo,导入dojo mobile库;
<script type="text/javascript" src="dojo/dojo/dojo.js" djConfig="parseOnLoad:true"></script> <script type="text/javascript"> dojo.require("dojox.mobile"); dojo.require("dojox.mobile.parser"); dojo.requireIf(!dojo.isWebKit, "dojox.mobile.compat"); </script>
正如前面提到过dojo mobile是个跨浏览器平台的框架,在运行平台不是以WebKit为内核时,导入名为dojox.mobile.compat的兼容包,兼容非WebKit内核的浏览器。
Step3:
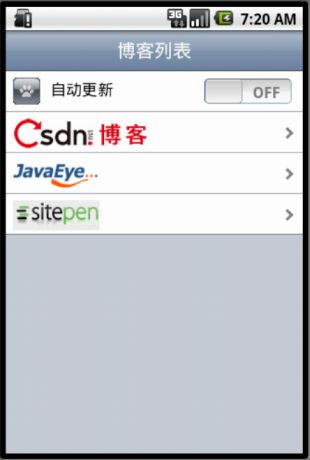
声明博客的目录:
<div id="main" dojoType="dojox.mobile.View" selected="true"> <h1 dojoType="dojox.mobile.Heading">博客</h1> <ul dojoType="dojox.mobile.EdgeToEdgeList"> <li dojoType="dojox.mobile.ListItem" icon="images/a-icon-4.png"> 自动更新 <div class="mblItemSwitch" dojoType="dojox.mobile.Switch"> </div> </li> <li dojoType="dojox.mobile.ListItem" icon="images/csdn.png" moveTo="csdn">   </li> <li dojoType="dojox.mobile.ListItem" icon="images/javaeye.png" moveTo="javaeye">   </li> <li dojoType="dojox.mobile.ListItem" icon="images/sitepen.png" moveTo="sitepen">   </li> </ul> </div>
目录列表的声明十分简单,dojox.mobile.EdgeToEgeList是列表容器,容器中每个项目声明为dojox.mobile.ListItem;值得注意的是moveTo属性,该属性实现了场景的切换,点击属性moveTo为"csdn"的ListItem可以切换到id为csdn的dojox.mobile.View;
下面以CSDN为例,声明文章列表,这里只是一个简单的UI,在正式应用中应该由服务器端提供数据:
<div id="csdn" dojoType="dojox.mobile.View"> <h1 dojoType="dojox.mobile.Heading" back="列表" moveTo="main">CSDN</h1> <ul dojoType="dojox.mobile.EdgeToEdgeList"> <li class="mblVariableHeight" dojoType="dojox.mobile.ListItem" style="font-size:10px"> 1. <a href="#" class="lnk">两分钟彻底让你明白Android Activity生命周期</a> <br> 魏祝林 <br> <span class="date"> 2010年07月28日 </span> </li> <li class="mblVariableHeight" dojoType="dojox.mobile.ListItem" style="font-size:10px"> 2. <a href="#" class="lnk">思考mysql内核之初级系列8---innodb的list算法</a> <br> 杨万富 <br> <span class="date"> 2010年08月01日 </span> </li> <li class="mblVariableHeight" dojoType="dojox.mobile.ListItem" style="font-size:10px"> 3. <a href="#" class="lnk">[框架那点事儿-快速开发季]编写自己的数据持久层</a> <br> 曲子深 <br> <span class="date"> 2010年08月02日 </span> </li> <li class="mblVariableHeight" dojoType="dojox.mobile.ListItem" style="font-size:10px"> 4. <a href="#" class="lnk"> 在Android上用PHP编写应用- PFA初探</a> <br> 蒋宇捷 <br> <span class="date"> 2010年07月29日 </span> </li> <li class="mblVariableHeight" dojoType="dojox.mobile.ListItem" style="font-size:10px"> 5. <a href="#" class="lnk">系统管理员变程序员 四步转型</a> <br> 黄志斌 <br> <span class="date"> 2010年08月03日 </span> </li> <li class="mblVariableHeight" dojoType="dojox.mobile.ListItem" style="font-size:10px"> 6. <a href="#" class="lnk">理解Design Pattern</a> <br> Teddy's Knowledge Ba <br> <span class="date"> 2010年08月02日 </span> </li> </ul> </div>
通过在ListItem上声明href可以指向博客文章的地址,接下去的实现就不在本文的讨论范围内了。
OK,至此我们已经对dojo mobile框架进行了初步探索,可以看到使用dojo mobile框架可以非常快速搭建iPhone/Android本地风格的Web应用,提高了Web应用在移动设备上的用户体验。