SSH框架+EL表达式—jsp跨界面传值显示
最近做项目涉及到跨界面传值的问题,对于Java语言来讲,相比之前的.net传值,其实就是语言环境的改变而已。直接看项目demo传值:
界面一:
编写的js代码,直接用window.location.href的方式跳转页面,然后附带传值过去就行。
需求:在界面有有一个table页面,将其单击一行,传值到另一个页面的添加弹出框中,赋值显示。
js代码:
$("#table-methods-table1")
.bootstrapTable(
{
onClickRow : function(row, $element) {
alert(row.id);
// 将ID附带界面跳转传到下一个界面
window.location.href = '${pageContext.request.contextPath}/crewDevelop_developDetailsInter.action?id='
+ row.id //单击行的id赋值
+ '&mark='
+ row.mark //单击行的mark赋值
+ '&name='
+ row.name
+ '&returnValue='
+ row.returnValue;
}
});
界面二:
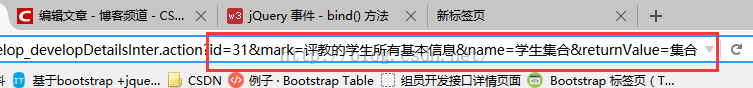
通过界面一传过来的链接附带传值的信息将在连接框中显示出来,就是有什么值可以直接看到,
这样在JSp的相对应的位置,可以通过Value属性,对每一个相对应的控件赋值显示,在我的项目中,是需要在我的弹出框添加的页面中将其赋值给我的前三行,取值的方式其实很简单因为字段值已经跟随赋值页面传过来了,所以我们缺少的只是一个接收工具,在这里我们采用S{}的方式来接收对应的值,看我的弹出框部分控件代码:
<span style="white-space:pre"> </span><div>
<span style="white-space:pre"> </span><label for="name">参数信息</label> <input type="text"
id="nameAccording" name="nameAccording"
class="form-control" style="width:180px;" value="${name}" />
</div>
<div>
<label for="name">返回值</label> <input type="text"
id="returnValueAccording" name="returnValueAccording"
class="form-control" style="width:180px;"
value="${returnValue}" />
</div>
<div class="form-group">
<label for="name">接口描述</label>
<textarea class="form-control" rows="3" name="markAccording">${mark}</textarea>
</div>
最后的效果显示:
看图中红色标记部分,则是链接带过来的值找到了对应的位置显示出来。我这个是一个弹出框显示,之前还想了很多种办法,但是后来仔细一思想,其实思路很简单,因为弹出框也是附属于同一个界面,意思就是说只要是同一个水平面的(同一个jsp中)都可以复制成功,不管是弹出框 还是table等都可接收到信息值。
补充知识:${}
目的:为了使JSP页面编写起来更简单
语法格式:${标识符}
参考资料:http://www.cnblogs.com/Fskjb/archive/2009/07/05/1517192.html
最大的缺陷:要明白${}是来完成什么任务的,他只能用来辅助读取值,而不能去赋值。
--知识慢慢积累,继续前行自己的脚步