Extjs4 desktop问题
最近在开发extjs4项目,当中有用到Desktop例子,当我将一个shortcut修改成为自己的Gridwindow时,使用的store是proxy方式获取数据,但是总是报一个错误:
this.tempHidden is undefined!,而且那个窗口就卡死在哪里,无法展示完整。
这让我郁闷了很久,当我修改成为Ex.create(),创建,而不是使用desktop.createWindow创建window时,可以正常获得window,但是和整个系统不相容。经过一番查资料,得到如下三种解决方式:
参考地址:http://www.sencha.com/forum/showthread.php?160222-quot-this.tempHidden-is-undefined-quot-Error-Workaround
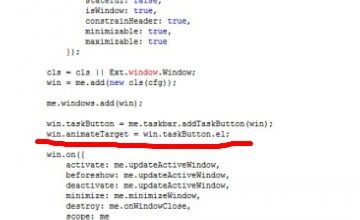
1、将Desktop.js文件中的一个animateTarget
注释掉,问题可以解决,但是窗口放大、缩小没有动态效果。
2、将以下代码放到你的desktop.html ext.onReady()上边,代码如下:
Ext.override(Ext.ZIndexManager, {
tempHidden: [],
show: function() {
var comp, x, y;
while (comp = this.tempHidden.shift()) {
x = comp.x;
y = comp.y;
comp.show();
comp.setPosition(x, y);
}
}
});
Ext.onReady(function () {
myDesktopApp = new MyDesktop.App();
});
这个方法可以完美的解决。
3、在desktop.js的createWindow创建window时,添加listeners解决,该方法没有试验。前两种已经可以很好的工作。