Android下图形系统
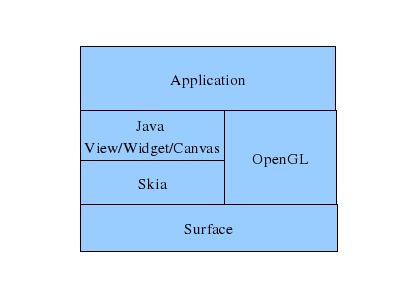
我们在Android下面的显示,基本的框架图如下;
我们的Android上层有View Widget Canvas,这几类是通过一个叫Skia的中间件来访问Surface,skia这个中间件封装了很多UI相关的操作,他要求Surface有像DDraw一样的接口,分为前段显示和后端处理两个数据,当然可以设置不止两个,当后端的数据准备好了,就直接扔给前面显示,原来的前段数据就变成了后端,这个就是Surface所要实现的,在我们的上层的应用中还有一个就是OpenGL,他已经被封装成Java的库,但是他的底层的实现也是Surface,我们的java中的Surface与下面的C++之间的交互时通过binder。
上层的Java代码是:frameworl/base/core/java/android/view/surface.java,我们可以看看他的具体实现,其实很简单的。
这个java一些jni的调用是在frameworks/base/core/jni/android_view_Surface.cpp中,里面有这样的一个东东sp<Surface>,这个我们可以理解为上图的最下面的一个选项。
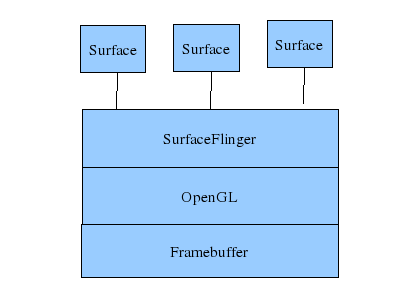
然后是这样的一张图:
我们下面的C++/C代码,有一个集中的管理器SurfaceFlinger,这个下面是Opengl和显卡驱动。将我们得到的Surface进行统计,合成一个完整的屏幕,然后显示在屏幕上。
Android中的图形系统采用Client/Server架构。Server (即SurfaceFlinger)主要由c++代码编写而成。Client端代码分为两部分,一部分是由Java提供的供应用使用的api,另一部分则是由c++写成的底层实现。下图概要介绍了android图形系统的架构以及使用到的主要组件。
Android图形系统中一个重要的概念和线索是surface。View及其子类(如TextView, Button)要画在surface上。每个surface创建一个Canvas对象 (但属性时常改变),用来管理view在surface上的绘图操作,如画点画线。每个canvas对象对应一个bitmap,存储画在surface上的内容。
每个Surface通常对应两个buffer,一个front buffer, 一个back buffer。其中,back buffer就是canvas绘图时对应的bitmap (研究android_view_Surface.cpp::lockCanvas) 。 因此,绘画总是在back buffer上,需要更新时,则将back buffer和front buffer互换。
The window is tied to a Surface and the ViewRoot asks the Surface for a
Canvas that is then used by the Views to draw onto. After View draw its data to canvas, ViewRoot
will call surface.unlockCanvasAndPost(canvas) to schedule surfaceFlinger::composeSurfaces() which do the actually display to
Except for SurfaceViews, different views within the same ViewRoot share the same surface.
每个surface又对应一个layer, SurfaceFlinger负责将各个layer的front
buffer合成(composite)绘制到屏幕上。
A Layer is something that can be composited by SurfaceFlinger (should
have been called LayerFlinger). There are several types of Layers if
you look in the code, in particular the regular ones (Layer.cpp) ,
they are backed by a Surface, and the LayerBuffer (very badly chosen
name) which don't have a backing store, but receive one from their
client. .
注意这里的Layer不是我们在编写应用程序的layer,而是类似于OSD的概念。
Note that the GGLSurface type, should have been called GGLBuffer
Multiple layers are just composited to the final buffer in their Z order.
有几个对象与Surface概念紧密相关:
1. Java Surface
(frameworks/base/core/java/android/view/Surface.java)。该对象被应用间接调用(通过SurfaceView,
ViewRoot等), 应用需要创建surface,(并同时创建canvas),
将图形绘制到这个对象上并最终投递到屏幕上。
2. C++ Surface (frameworks/base/libs/ui/Surface.cpp。 这个对象被Java
Surface通过Jni 调用,实现Java Surface 的功能
3. ISurface (以及其派生类BnSurface)。这个对象是应用和server之间的接口。C++
Surface创建这个ISurface
(BnSurface)并发送命令,如更新surface内容到屏幕上。Server端接受这个命令并执行相应操作。
研究一个surface如何创建的关键路径如下:
1. frameworks/base/core/java/android/view/Surface.java --
Surface::Surface ()
2. frameworks/base/core/jni/android_view_Surface.cpp --
Surface_init ()。在这个函数中SurfaceComposerClient 对象被创建。
3. frameworks/base/libs/ui/SurfaceComposerClient.cpp --
SurfaceComposerClient::SurfaceComposerClient ().
这个函数非常重要,在这里建立了client和server之间的桥梁。通过函数_get_surface_manager()获得了一个指向
server的IBinder
对象(具有ISurfaceComposer接口),之后通过这个IBinder就可以跨进程访问Server的功能。接着调用
ISurfaceComposer::createConnection()创建并返回了一个ISurfaceFlingerClient的
IBinder。
4. frameworks/base/libs/ui/SurfaceComposerClient.cpp --
SurfaceComposerClient::createSurface().这个函数中,利用前面获得的ISurfaceFlingerClient的IBinder,调用其createSurface接口。
5.frameworks/base/libs/surfaceflinger/SurfaceFlinger.cpp --
BClient::createSurface ()。BClient由ISurfaceFlingerClient派生而来。
6. frameworks/base/libs/surfaceflinger/SurfaceFlinger.cpp --
SurfaceFlinger:: createSurface()。这个函数为Surface创建一个对应的Layer。
上述关键路径中,1,2,3,4运行于client进程中,而5,6运行与server进程中。server作为一个service提供给client访问。
与图形相关的代码主要位于下列目录:
1、frameworks/base/graphics/java/android/graphics
2、frameworks/base/core/java/android/view
3、frameworks/base/core/java/android/widget
4、frameworks/base/opengl/
5、frameworks/base/libs/ui
6、frameworks/base/libs/surfaceflinger
7、frameworks/base/core/jni/android/graphics
8、frameworks/base/core/jni/android/opengl
9、frameworks/base/core/jni/android/android_view_*.cpp
10、external/skia
一、下列目录中的部分代码:
1、frameworks/base/graphics/java/android/graphics
2、frameworks/base/core/java/android/view
3、frameworks/base/core/java/android/widget
android.graphics, android.view和android.widget功能和其他类似的图形库如Qt/Gtk+差不多,分别提供基本的图形原语(如画点画线,设置图形上下文等),事件机制,以及开发图形用户界面的控件等。canvas 用于开发2D图形, Surface 代表一个可供图形系统绘制的surface。可在其上绘制2D活3D图形。
二. frameworks/base/opengl/
这个目录包含opengel的接口以及软件实现。在http://developer.android.com/guide/topics/graphics/opengl.html有详细介绍如何使用android.opengl开发3d graphics。
三.external/skia,台湾的Jserv先生有一篇比较好的介绍,感兴趣的读者可以参考他的博文(http: //blog.linux.org.tw/~jserv/archives/002095.html)。简而言之,skia与cairo功能相当,封装底 层的图形硬件,为上面的图形库提供最基础的操作图形硬件的原语。
四. frameworks/base/libs/ui 和 frameworks/base/libs/surfaceflinger
ISurface 定义了基础的Surface接口,供图形系统客户端 (应用)和server端(即surfaceflinger)交互。
BpSurface是ISurface的派生类,提供接口供server 调用客户端功能;
BnSurface是ISurface的另一个派生类,提供接口供客户端调用server功能。当 server 收到来自客户端 (通过BnSurace)的调用请求后,如registerBuffers, postBuffer等,BnSurface::onTransact被触发。
Surface (LayerBaseClient的私有类)是BnSurface的派生类。
SurfaceBuffer (SurfaceBuffer的私有类)是Surface的派生类。
ISurfaceComposer 定义了基础的接口,供客户端和server端交互。
BpSurfaceComposer是一个派生类,提供接口供server调用客户端功能;
BnSurfaceComposer是另一派生类,提供接口供客户端调用server功能。类 SurfaceFlinger 由BnSurfaceComposer派生而来。
SurfaceComposerClient直接供客户端使用,调用ISurface (BnSurface)和 ISurfaceComposer (BnSurfaceComposer)以及 ISurfaceFlingerClient 接口,与server交互。
BClient 派生自ISurfaceFlingerClient (BnSurfaceFlingerClient),调用server的createSurface,真正创建一个surface。每个surface对应一个layer.
egl_native_window_t 定义了一个本地window类 。这个类提供了对本地window的所有描述以及用于egl (opengl 与本地图形系统的接口)操作本地windwo的所有方法。
EGLNativeSurface是egl_native_window_t的一个派生类。
EGLDisplaySurface是EGLNativeSurface的派生类。 EGLDisplaySurface 是一个非常重要的类,在这个类里,真正打开framebuffer设备(/dev/graphics/fb0 或者/dev/fb0),并将这个设备封装成EGLDisplaySurface的形式供server使用。函数mapFrameBuffer打开framebuffer, 创建两个缓冲区,(一个是on screen front 缓冲区, 另一个back buffer, 可能位于offscreen framebuffer,也可能位于系统内存)。 函数swapBuffers将back buffer内容拷贝到front buffer中。
DisplayHardware 类中初始化了egl系统,并为本地窗口对象EGLDisplaySurface 创建了对应的EGLSurface 对象。surfaceflinger 使用DisplayHardware去和本地窗口打交道。
五、下列目录中的部分代码
7、frameworks/base/core/jni/android/graphics
8、frameworks/base/core/jni/android/opengl
9、frameworks/base/core/jni/android/android_view_*.cpp
这些目录下的代码在Java层的graphics 组件和native (c++)组件之间衔接,将java层的功能调用转换到对应的本地调用。
hardware/libhardware实现了HAL(Hardware Abstraction Layer)层,copybit device是其中一个模块。