fusionCharts的详细解析与应用
一、fusioncharts的介绍:
FusionCharts是一个Flash的图表组件,它可以用来制作数据动画图表,其中动画效果用的是Adob e Flash 8 (原Macromedia Flash的)制作的flash , FusionCharts可用于任何网页的脚本语言类似于HTML , .NET,ASP , JSP技术的, PHP , ColdFusion等,提供互动性和强大的图表。使用XML作为其数据接口, FusionCharts充分利用流体美丽的Flash创建紧凑,互动性和视觉逮捕图。实质是用来显示图表的工具。
二、fusioncharts的安装于应用
1. 在web项目目录下新建一个文件夹( 如FusionCharts),并把所有的SWF 文件都拷贝到这个文件夹里。
2. 在页面导入FusionCharts.js 文件,如:
<script type="text/javascript" src="FusionCharts.js"></script>
3. js加载数据生成报表(有两种方法)
方法一:xml文件引用法
(1)定义一个固定格式的xml文件(以Data.xml为例)
Date.xml的内容如下:
<graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'>
<set name='一月' value='462' color='AFD8F8' />
<set name='二月' value='857' color='F6BD0F' />
<set name='三月' value='671' color='8BBA00' />
<set name='四月' value='494' color='FF8E46' />
<set name='五月' value='761' color='008E8E' />
<set name='六月' value='960' color='D64646' />
<set name='七月' value='629' color='8E468E' />
<set name='八月' value='622' color='588526' />
<set name='九月' value='376' color='B3AA00' />
<set name='十月' value='494' color='008ED6' />
<set name='十一月' value='761' color='9D080D' />
<set name='十二月' value='960' color='A186BE' />
</graph>
(2) js加载方法,代码如下:
<div id=”chartdiv1”></div>
<script type="text/javascript">
var myChart2 = new FusionCharts("../FusionCharts/FCF_Column3D.swf","myChartId2", "600","300");
myChart2.setDataURL("Data.xml");
myChart2.render("chartdiv1");
</script>
方法二:字符串加载法
(1) 定义一个有固定格式的字符串,即可以将上述xml文件组合成字符串
var dataXml = “<graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'><set name='一月' value='462' color='AFD8F8' /><set name='二月' value='857' color='F6BD0F' /><set name='三月' value='671' color='8BBA00' /><set name='四月' value='494' color='FF8E46' /><set name='五月' value='761' color='008E8E' /><set name='六月' value='960' color='D64646' /><set name='七月' value='629' color='8E468E' /><set name='八月' value='622' color='588526' /><set name='九月' value='376' color='B3AA00' /><set name='十月' value='494' color='008ED6' /><set name='十一月' value='761' color='9D080D' /><set name='十二月' value='960' color='A186BE' /></graph>”;
(2)js加载方法,代码如下:
<div id=”chartdiv1”></div>
<script type="text/javascript">
var myChart2 = new FusionCharts("../FusionCharts/FCF_Column3D.swf","myChartId2", "600","300");
myChart2.setDataURL(dataXml);
myChart2.render("chartdiv1");
</script>
解析:操作步骤:
<1>建立对象:
用四个参数建立了一个FusionCharts对象,
var myChart = new FusionCharts("../FusionCharts/FCF_Column3D.swf", "myChartId", "600", "500");
第一个参数是SWF文件的地址。
第二个是图形的id。这个id可以随便叫什么,但是要注意,当一个页面里有多个图形的时候,这个id一定要是唯一的。
第三个参数是图形的宽。
第四个参数是图形的高。
<2> 加载数据:
第一种加载方法需要设置数据文件的地址。如:
myChart.setDataURL("Data.xml");
第二种加载方法需要设置对应的字符串。如:
myChart2.setDataURL(dataXml); //dataXml为字符串
<3> 把图形渲染在指定的地方。
myChart.render("chartdiv");
"chartdiv"就是前面的DIV的id,这就表示把图形render到"chartdiv",即Flash图形就出现在这个id为"chartdiv1"的DIV里。
三、实例解析:
一下这个程序是自己参考别人的程序修改而来,这个程序能够更好的显示fusioncharts的功能。
(1)、html文件比如名为test。html内容如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="divBarChart">
</div>
<div id="divPieChart">
</div>
<div id="divPieChart2">
</div>
<script type="text/javascript" src="FusionChart/FusionCharts.js"></script>
<script type="text/javascript">
function ConstructHttpString(myURL) {
myURL += "?rnd=" + new Date().getTime();
return encodeURIComponent(myURL.toString());
}
//画图(以指定 xml格式文件为数据源)
function DrawChart(divId,flashFileName,width,height,xmlUrl) {
var myChartId = new Date().getTime();
var myChart = new FusionCharts("FusionChart/" + flashFileName, myChartId, width, height);
//myChart.setDataURL("data.xml"); //获取xml格式数据源
myChart.setDataURL(ConstructHttpString(xmlUrl)); //获取xml格式数据源
myChart.set
myChart.addParam("wmode", "Opaque");
myChart.render(divId);
}
//画图 (以指定 xml格式字符串为数据源)
function DrawChart2(divId, flashFileName, width, height) {
var myChartId = new Date().getTime();
var myChart = new FusionCharts("FusionChart/" + flashFileName, myChartId, width, height);
myChart.setDataXML('<chart caption="逗你玩" numberPrefix="$"><set value="60" label="Item A" color="AFD8F8" /><set value="17" label="Item B" color="F6BD0F" /><set value="23" label="Item C" color="8BBA00" isSliced="1" /></chart>');
myChart.addParam("wmode", "Opaque");
myChart.render(divId);
}
//柱状图
DrawChart("divBarChart", "StackedColumn2D.swf", "831", "396", "dataXml.xml");
//饼状图
DrawChart("divPieChart", "Pie2D.swf", "831", "396", "data.xml");
//饼状图
// DrawChart2("divPieChart", "Pie2D.swf", "500", "396");
//DrawChart2("divBarChart", "Pie2D.swf", "500", "396");
//两种方法可以显示饼图
</script>
</body>
</html>
其中的两个函数:解释如下
setDataURL:设置数据源Url,以指定 xml格式文件为数据源
setDataXML:设置数据源xml内容,以指定 xml格式字符串为数据源
(2)为data文件,本例为data。xml于dataXml。xml两个数据文件,一个用来显示柱形图的数据文件,另外一个是用来显示饼图的数据文件
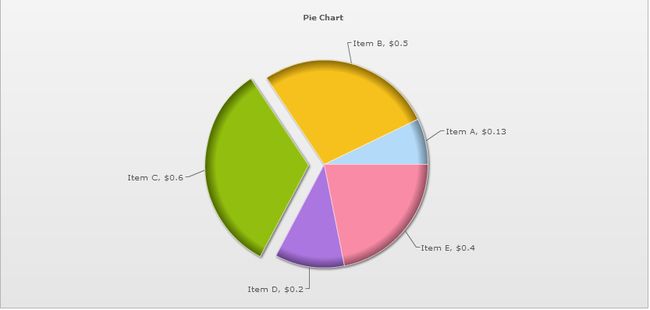
data。xml的内容如下:
<?xml version="1.0" encoding="utf-8" ?>
<chart caption="Pie Chart" numberPrefix="$">
<set value="0.13" label="Item A" color="AFD8F8" />
<set value="0.5" label="Item B" color="F6BD0F" />
<set value="0.6" label="Item C" color="8BBA00" isSliced="1" />
<set value="0.2" label="Item D" color="A66EDD" />
<set value="0.4" label="Item E" color="F984A1" />
</chart>
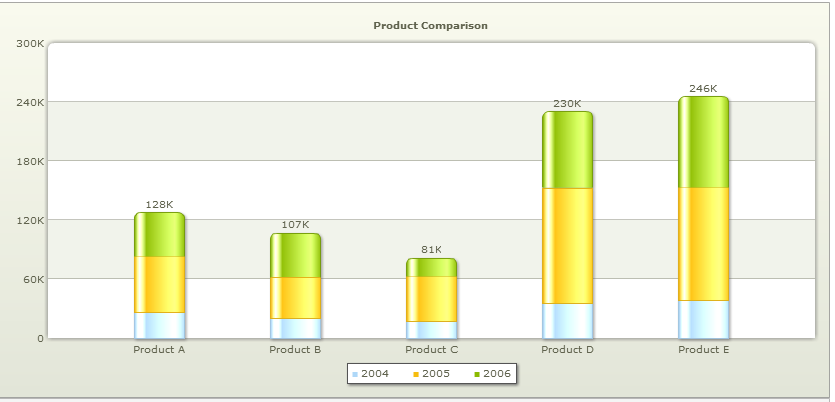
dataXml。xml内容如下:
<?xml version="1.0" encoding="utf-8" ?>
<chart palette="2" caption="Product Comparison" shownames="1" showvalues="0" numberPrefix="" showSum="1" decimals="0" yAxisMinValue="20"useRoundEdges="1" >
<categories>
<category label="Product A" />
<category label="Product B" />
<category label="Product C" />
<category label="Product D" />
<category label="Product E" />
</categories>
<dataset seriesName="2004" color="AFD8F8" showValues="0">
<set value="25601.34" />
<set value="20148.82" />
<set value="17372.76" />
<set value="35407.15" />
<set value="38105.68" />
</dataset>
<dataset seriesName="2005" color="F6BD0F" showValues="0">
<set value="57401.85" />
<set value="41941.19" />
<set value="45263.37" />
<set value="117320.16" />
<set value="114845.27" />
</dataset>
<dataset seriesName="2006" color="8BBA00" showValues="0">
<set value="45000.65" />
<set value="44835.76" />
<set value="18722.18" />
<set value="77557.31" />
<set value="92633.68" />
</dataset>
</chart>
如上两个文件必须和test。html放在同一层目录里面。
然后再上面三个文件的同层目录中建一个FusionCharts的目录里面放如下几个文件:
(1)FusionChart。js(2)FusionChartsExportComponent。js(3)放置从fusionchart官网下载的swf文件。
通过以上工作直接点击test。html就会显示如下的两个图形了:
以上就是fusionchart的简单应用。在这方面fusioncharts还是比价不错的工具。