使用JFreeChart在web中绘制图表
用JFreeChart绘制图表,可以绘制二维柱状图、三维柱状图、折线图、以及饼图,网上也有很多关于JFreeChart绘制图像的源码,但是还是需要自己去总结一下这个过程。
对于图表并不陌生,office word中我们对数据进行分类汇总,最后在让我们自己把分类汇总的内容生成一个图表的样式。而在java web开发中,我们又一次遇见了,对于图表的汇总可选方案有多种,在这里使用的是JFreeChart。
1、开发环境搭建。
和图片上传的功能一样,JFreechart是一个开源项目,我们可以从网上下载想要的版本。http://www.jfree.org/jfreechart/index.html,我们把下载的压缩包解压就可以看到如下目录结构:
解压我们把lib中的jar包copy到我们项目的web-inf/lib目录中去。
2、编写代码,显示图表的servlet。
package com.bjpowernode.drp.statreport.web;
import java.io.FileOutputStream;
import java.io.IOException;
import java.text.DecimalFormat;
import java.text.NumberFormat;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServlet;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.labels.StandardPieSectionLabelGenerator;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
/**
* 演示通过servlet直接输出图表
* @author Winter Lau
*/
public class ChartDemoServlet extends HttpServlet {
public void service(ServletRequest req, ServletResponse res)
throws ServletException, IOException
{
res.setContentType("image/jpeg");
DefaultPieDataset data = getDataSet();
JFreeChart chart = ChartFactory.createPieChart3D("水果产量图",
data,
true,
false,
false
);
//设置图表的百分比.
PiePlot3D plot=(PiePlot3D)chart.getPlot();
// 图片中显示百分比:默认方式
//plot.setLabelGenerator(new StandardPieSectionLabelGenerator(StandardPieToolTipGenerator.DEFAULT_TOOLTIP_FORMAT));
// 图片中显示百分比:自定义方式,{0} 表示选项, {1} 表示数值, {2} 表示所占比例 ,小数点后两位
plot.setLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})", NumberFormat.getNumberInstance(), new DecimalFormat("0.00%")));
// 图例显示百分比:自定义方式, {0} 表示选项, {1} 表示数值, {2} 表示所占比例
plot.setLegendLabelGenerator(new StandardPieSectionLabelGenerator("{0}={1}({2})"));
//将图表输出到浏览器上.
ChartUtilities.writeChartAsJPEG(res.getOutputStream(),
1.0f,chart,400,300,null);
}
/**
* 获取一个演示用的简单数据集对象
* @return
*/
private static DefaultPieDataset getDataSet() {
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("苹果",100);
dataset.setValue("梨子",200);
dataset.setValue("葡萄",300);
dataset.setValue("香蕉",400);
dataset.setValue("荔枝",500);
return dataset;
}
}
配置ChartDemoServlet:
<servlet>
<servlet-name>ChartDemoServlet</servlet-name>
<servlet-class>com.bjpowernode.drp.statreport.web.ChartDemoServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ChartDemoServlet</servlet-name>
<url-pattern>/servlet/statreport/FlowCardServlet</url-pattern>
</servlet-mapping>
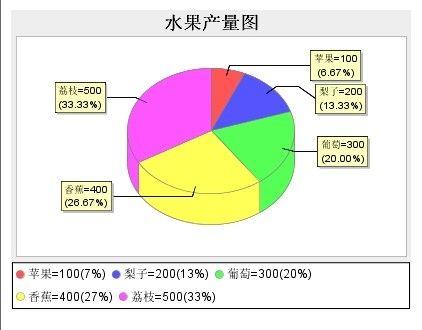
在浏览器中可以显示这个servlet,我们在浏览器中调用这个servlet:http://localhost:8080/InfgMan6.0/servlet/statreport/FlowCardServlet,我们的图表显示如下:
然后我们再根据自己的需要,更改图例,更改图表列等,再嵌入到自己的网页中具体的位置.
这个例子本身很简单,只不过又一次感受这个由陌生到到熟悉的过程,没有接触的时候,不敢开始,感觉神秘,当我们鼓足勇气去接触去尝试,发现其实很简单,人家写好了的源码,我们去引用这个包,并且去用,对于错误的地方,我们去看看源码,或者看看帮助文档,看看具体的这个类或者这个函数的参数是什么,代表的什么,哪里出现的错误,写这篇博客的目的是警醒自己要遵守学习的规律,勇敢走下去。