网站性能评测工具YSlow的使用
在前端开发中,常常需要评估页面内容大小,请求数量,以及JS,CSS,图片等各类型文件所占的大小,以及有没有可优化的空间。那么YSlow是您必不可少的选择。
YSlow简介:
YSlow是由Yahoo开发者团队发布的一款评估网站页面性能的工具,主要支持火狐(firefox)浏览器、谷歌(chrome)浏览器、欧朋(opera)浏览器和移动版。如下图:
主页地址:http://developer.yahoo.com/yslow/ 该网页也明确了网站优化的24条军规。
下面以FireFox为例和淘宝网为例做简单说明,:
1. 安装:在FireFox中点工具----》附加组件---》在搜索框中输入YSlow,点搜索即可,找到组件后点击安装,然后重启浏览器。
2. 启动:按F12在FireBug选项卡最右面有一项YSlow,切换到该项即可,或者在浏览器右下角,单击YSlow图标启动即可。
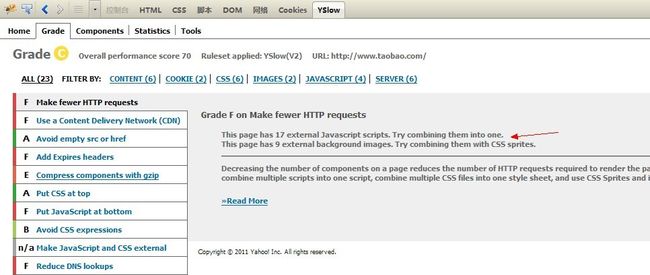
3. Grade (等级视图),这里提供了F-A 五个等级,A级说明最好,F最差,也就是说可优化的空间更大。如下图所示:
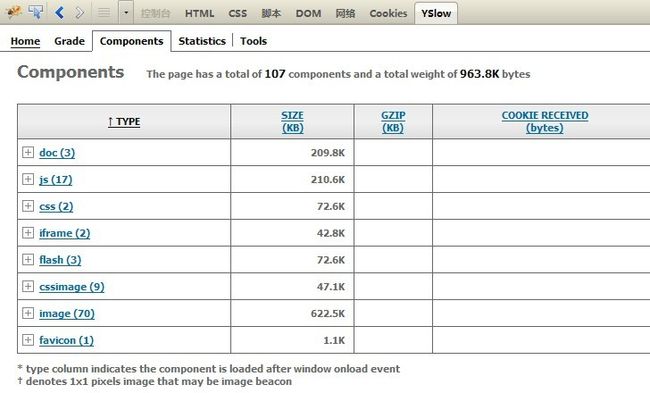
4. Components(组件视图),该视图描述各个元素占用的空间大小如下图所示
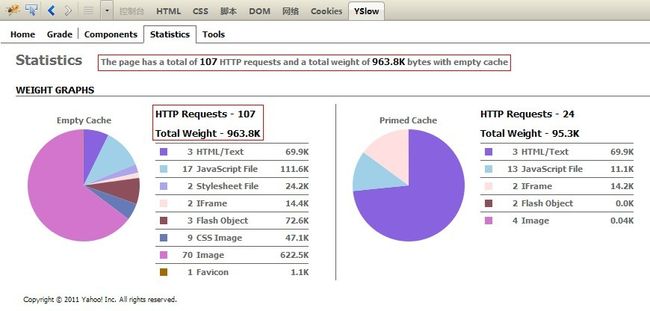
5. Statistics(统计信息视图) ,本视图以图形化的形式描述相关类型文件的统计大小等
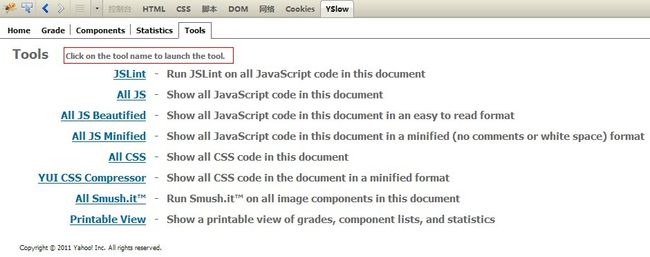
6. Tools(附助工具视图),本视图描述了YSlow提供的相关工具,可以更深入的对网站引用的JS,CSS等进行具体分析
网站性能最佳体验的34条黄金守则:
http://www.dudo.org/article.asp?id=214 内容篇
http://www.dudo.org/article.asp?id=215 服务器篇
http://www.dudo.org/article.asp?id=216 JavaScript和CSS
http://www.dudo.org/article.asp?id=218 图片、Coockie与移动应用
延伸阅读:http://www.cnblogs.com/yslow