三星TouchWiz之listview单个Item左右滑动深入剖析(一)——思路篇
本想将此篇内容作为《个人简历制作》的系列篇之一。
但三星的界面一直是大家关心学习的对象,因此,单开一篇,仅作为学习交流使用。
如有可能,我会在业余时间研究下三星各个app的实现机制,并总结成一个系列。谁让三星这么令人喜爱呢!
好了,言归正传。
三星的Android系列机型,都使用了TouchWiz界面。Touchwiz很多操作非常人性化,这是其他品牌手机望尘莫及的。
三星的Mms信息列表界面,包括三星的Contacts联系人列表界面,listview中单个item是可以左右拖动的。
左滑可以通话,右滑可以发短信。
不得不佩服三星的产品经理能设计出这么有意思的界面,首创者总是令人钦佩。(后来用来电通,虽然它也可以左右滑动,但总是很别扭)
好了,如何实现这个功能?
首先,是思路。先回答三个问题。
问题1:目标对象是什么?
答1:ListView。
问题2:Listview是由什么组成的?
答2:ListItem。
问题3:ListView和ListItem之间的桥梁是什么?
答3:Adapter。
好了,明确了这三点,我们就知道着手点在哪边了。Adapter只是一个适配器,涉及到界面的就是2个:listview,listitem。
解决方案出来了:方案1:自定义listview;方案2:自定义listitem。
最早实现这个功能,我是采用的自定义listview。当时是针对指定机型做的这个功能,所以屏幕大小固定,在布局文件中各个参数都是指定值。自定义的listview通过和xml布局文件进行交互,也能够很好地实现左右滑动。
这样就非常不好,适用性非常差,不能适应不同屏幕的手机。
而设计一个成功的自定义View,必须保证它的适用性。因此,我又重新整合了思路,把目标锁定在了自定义的listitem上面。
这次设计,完全摒弃了xml文件。在定义view的时候便通过DisplayMetrics获得了屏幕的宽高尺寸。通过动态增加控件中的各个布局元素,使得该自定义view能够识别不同屏幕分辨率的手机。完成自身的布局自适应。
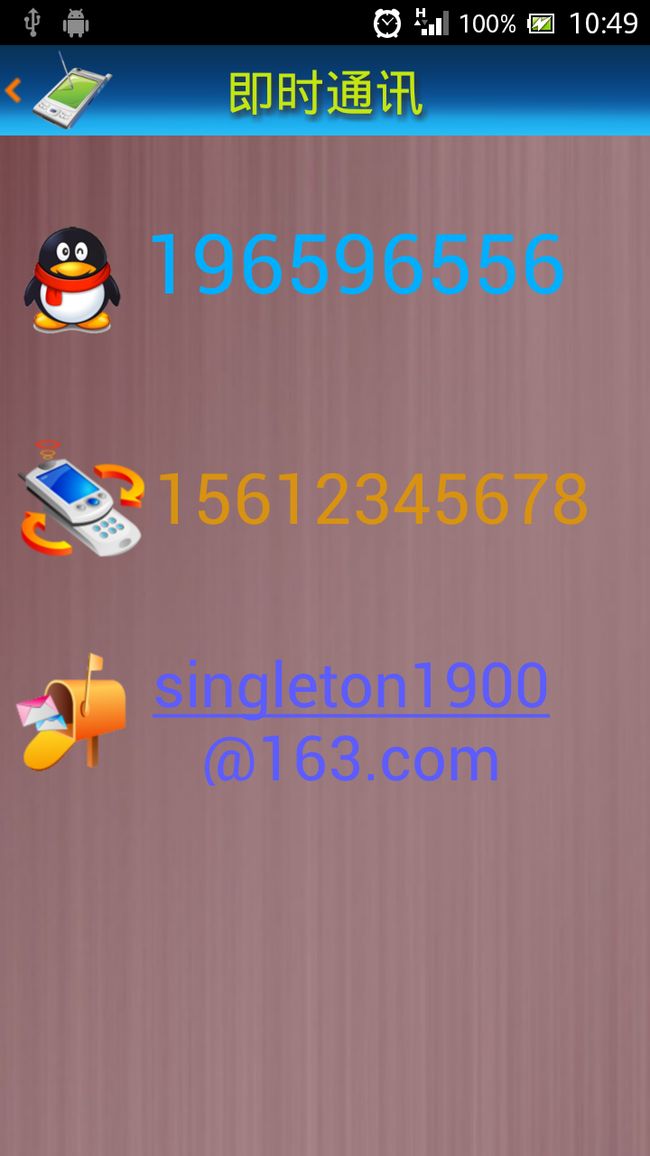
下面,来拆解下这个左右滑动的界面。
(注:界面的第二行实现了touchwiz左右滑动)
(1)默认界面
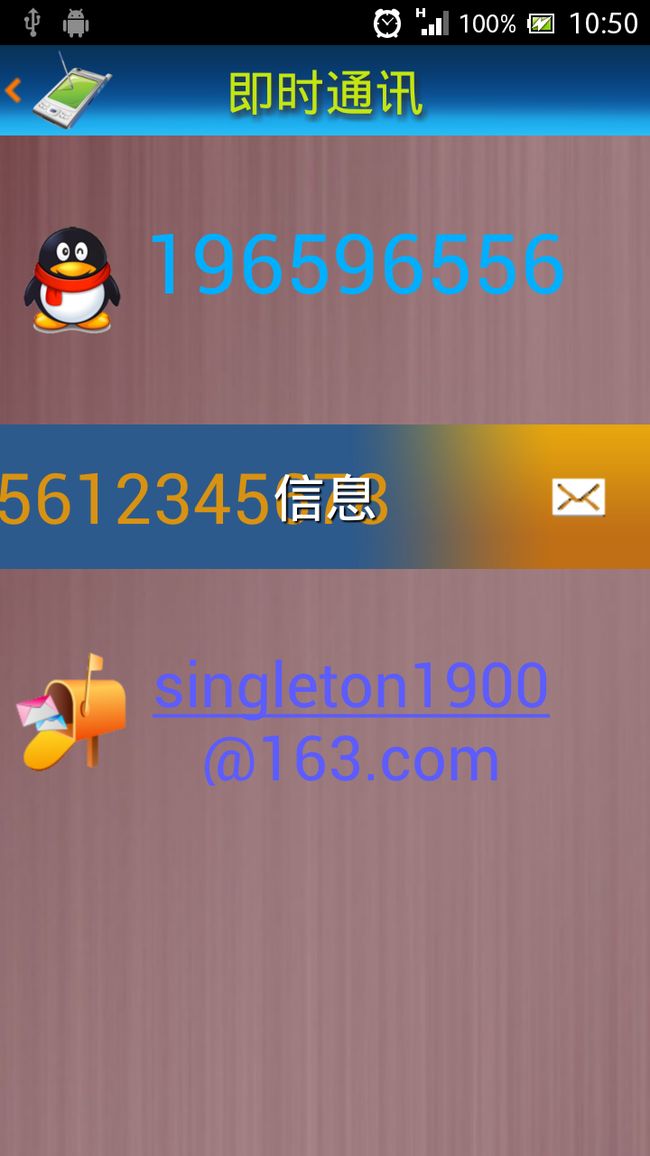
(2)左滑页面
(3)右滑界面
背景图片资源是反编译Mms.apk文件获得的。它是2个单独的图片:
左滑背景:
![]()
右滑背景:
![]()
重合部分就是刚刚拖动时候展示的蓝色背景。
拖动的时候,电话号码部分是随着手指而进行移动的。而出现的提示(文字和图片)是固定在屏幕上的(会随着手指移动的距离而产生透明度渐变的效果)。
如果滑动的距离过小,会有一个回退动画。
OK,分析至此,最终解决方案如下:
1.将此view分三层展示:
(1)原始层:即电话号码展示层,宽度为一个屏幕宽度(简称为1w,下同)
(2)拨号层:由左滑背景与拨号提示组成,宽度为两个屏幕宽度(2w)
(3)短信层:由右滑背景与短信提示组成,宽度为两个屏幕宽度(2w)
三层通过framelayout实现层叠(怎么层叠,嘿嘿,你应该晓得O(∩_∩)O~)
2.判断用户的手指滑动方向以及手指落点坐标
玩过多点触控的童鞋对此很熟悉吧。我这里用的是dispatchTouchEvent。如果是自定义的listview的话,要判断用户是从上至下拖动整个list还是左右滑动。
而现在只是自定义的一个listitem,所以,这里简化了很多。感兴趣的同学可以自己尝试做下自定义的listview。
3.判断用户手机滑动的距离,并拖动和展示相应的控件元素。
MotionEvent.ACTION_MOVE,so easy!
4.使用Handler开一个小线程实现回退动画。
准备工作完毕!
思路有了,成功了一大半,下面就是实践篇了。