Android学习笔记之Toast
<1>简介
Toast是一个为用户快速传递小消息的视图。Toast类可以帮助你创建和展现那些消息。
当视图显示给用户的时候,看起来就像漂浮在应用程序之上。它将不会接收到的鼠标焦点。会一闪而过。
给你两个例子:音量控制和说你的设置已经保存的简短消息
最简单的方法是使用这个类调用一个静态方法,能构建你所需要的一切并且返回一个新Toast对象。
<2>创建
首先,实例化一个带有makeText()方法的Toast对象。
该方法带有三个参数:应用程序Context,文字信息,Toast存在时间。
它返回一个正确地初始化Toast对象。你可以利用show()方法显示这个Toast。
Context context = getApplicationContext(); CharSequence text = "Hello toast!"; int duration = Toast.LENGTH_SHORT; Toast toast = Toast.makeText(context, text, duration);toast.show();
然而,你可以想位置不同的Toast,甚至用自己的布局,而不是一个简单的文本信息。
<3>定位Toast
一个标准的toast notification 会出现在屏幕的底部,水平方向居中。你可以改变这一定位用public void setGravity(int gravity, int xOffset, int yOffset)方法。
这个方法需要三个参数:Gravity常量,X方向的偏移量,Y方向的偏移量;
例如,如果你决定应该出现在左上角,你可以设置gravity像这样:
toast.setGravity(Gravity.TOP|Gravity.LEFT, 0, 0);
如果你想向右边推进,你只需要稍微改变一下第二个参数的值就可以了。
如果你想向下边推进,你只需要稍微改变一下第三个参数的值就可以了。
Gravity常量:打开查看常量
package xiaosi.toast;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.Toast;
public class ToastActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
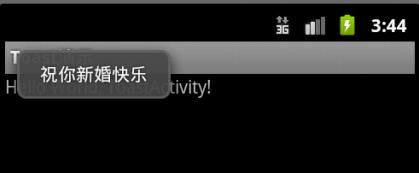
Toast toast = Toast.makeText(this,"祝你新婚快乐",Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP|Gravity.LEFT, 0, 0);
toast.show();
}
}
<4>创建一个定制的Toast
如果一个简单的文本信息是不够的,你可以为你Toast创建一个自定义的布局。
为了创建一个自定义布局,定义一个视图布局在XML或在你的应用程序代码,把View对象传递给给setView(View)方法。
例如:
建立一个布局:(toast_layout.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:background="#DAAA"
>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dp"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#FFF"
/>
</LinearLayout>
注意的LinearLayoutID元素是“toast_layout”。
package xiaosi.toast;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class ToastActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.toast_layout,(ViewGroup) findViewById(R.id.toast_layout_root));
ImageView image = (ImageView) layout.findViewById(R.id.image);
image.setImageResource(R.drawable.ic_launcher);
TextView text = (TextView) layout.findViewById(R.id.text);
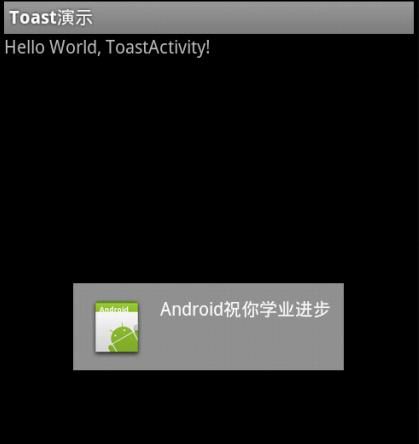
Toast toast = Toast.makeText(this,"祝你新婚快乐",Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setView(layout);
toast.show();
}
}
首先,检索LayoutInflater 通过getLayoutInflater()和(或getSystemService())
然后利用inflate(int,ViewGroup)方法填充XML中的布局。第一参数是布局的资源ID,第二个是一个View。