使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 表单上
一.表单组件基础
1.组件简介
jQuery Mobile 中的表单组件是基于标准 HTML ,然后在此基础上增强样式,因此即使浏览器不支持 jQuery Mobile 表单仍可正常使用。需要注意的是, jQuery Mobile 会把表单元素增强为触摸设备很容易使用的形式,因此对于 iphone/ipad 与 Android 使用 Web 表单将会变得非常方便。
- 文本输入框, type="text" 标记的 input 元素会自动增强为 jQuery Mobile 样式,无需额外添加 data-role 属性。
- 文本输入域, textarea 元素会被自动增强,无需额外添加 data-role 属性,用于多行输入文本,jQuery Mobile 会自动增大文本域的高度,避免在移动设备中很难找到滚动条的情况。
- 搜索输入框, type="search" 标记的 input 元素会自动增强,无需额外添加 data-role 属性,这是一个新的 HTML 元素,增强后的输入框左边有一个放大镜图标,点击触发搜索,在输入内容后,输入框的右边还会出现一个叉的图标,点击清除已输入的内容,非常方便。
- 单选按钮, type="radio" 标记的 input 元素会自动增强,无需额外添加 data-role 属性。
- 复选按钮, type="checkbox" 标记的 input 元素会自动增强,无需额外添加 data-role 属性。
- 选择列表, select 元素会被自动增强,无需额外添加 data-role 属性。
- 划杆, type="range" 标记的 input 元素会自动增强,无需额外添加 data-role 属性。
- 开关, select 元素添·加 data-role="slider" 属性后会被增强会 jQuery Mobile 的开关组件, select 中只能有两个 option。
jQuery Mobile 的表单组件有以下几种:
2.组件使用规范
所有的表单组件,只要是需要与服务器传送数据,都应该包裹在一个 form 标签内,并且应该指定好 form 的 action 和 method 属性。当然如果你使用的是 Web SQL Database 这类本地储存,即数据并不需要与服务器传送,可以不用 form 标签和 sumbit 提交。另外 form 的 id 需要在整站中唯一,由于 jQuery Mobile 使用 Ajax 导航,因此不同的 page 可以同时加载到一个 DOM 中,因此 form id 必须整站唯一以保证每个 DOM 的表单 id 都是不同的。
每一个表单元素应该要有相应的 label 对应,label 的 for 值要与元素的 id 相同,使其在语义上相关,并且可以使用一个带有 data-role="fieldcontain" 属性的 div 或 fieldset 容器包裹, jQuery Mobile 会自动在容器底部增加一条细边框作为分隔。
二.表单组件详解
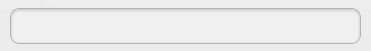
1.文本输入框
在 jQuery Mobile 中,文本输入框和文本输入域都是使用标准 HTML 标记的,并且支持一些 HTML5 的 input 类型,如 password, email, tel, number, range 等更多的类型,而对于一些类型( range, serach ) jQuery Mobile 则会将其转换为 text 的 input 类型,统一标准化其样式,下面是文本输入框的调用代码及示图。
|
1
2
3
4
|
<
div
data-role
=
"fieldcontain"
>
<
label
for
=
"text"
>文本输入框</
label
>
<
input
type
=
"text"
name
=
"text"
id
=
"text"
value
=
""
/>
</
div
>
|
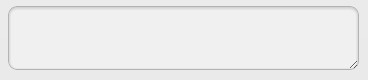
2.文本输入域
|
1
2
3
4
|
<
div
data-role
=
"fieldcontain"
>
<
label
for
=
"textarea"
>文本输入域</
label
>
<
textarea
cols
=
"40"
rows
=
"8"
name
=
"textarea"
id
=
"textarea"
></
textarea
>
</
div
>
|
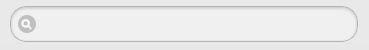
3.搜索输入框
正如上文所述,增强后的输入框左边有一个放大镜图标,点击触发搜索,在输入内容后,输入框的右边还会出现一个叉的图标,点击清除已输入的内容。
|
1
2
3
4
|
<
div
data-role
=
"fieldcontain"
>
<
label
for
=
"search"
>搜索输入框</
label
>
<
input
type
=
"search"
name
=
"search"
id
=
"search"
value
=
""
/>
</
div
>
|
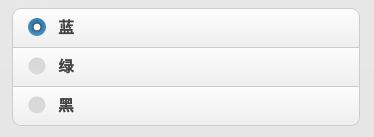
4.单选框
单选框组件用于在页面中提供一组选项,并且只能选择其中一个选项。在 jQuery Mobile 中,单选框组件不但在外观上美化了,还增加了一些图标用于增强视觉反馈。 type="radio" 标记的 input 元素会自动增强为单选框组件,但 jQuery Mobile 建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该单选框的标题。
|
1
2
3
4
5
6
7
8
9
10
11
|
<
div
data-role
=
"fieldcontain"
>
<
fieldset
data-role
=
"controlgroup"
>
<
legend
>单选框:</
legend
>
<
input
type
=
"radio"
name
=
"radio-choice-1"
id
=
"radio-choice-1"
value
=
"choice-1"
/>
<
label
for
=
"radio-choice-1"
>蓝</
label
>
<
input
type
=
"radio"
name
=
"radio-choice-1"
id
=
"radio-choice-2"
value
=
"choice-2"
/>
<
label
for
=
"radio-choice-2"
>绿</
label
>
<
input
type
=
"radio"
name
=
"radio-choice-1"
id
=
"radio-choice-3"
value
=
"choice-3"
/>
<
label
for
=
"radio-choice-3"
>黑</
label
>
</
fieldset
>
</
div
>
|
5.复选框
复选框也是用于在页面中提供一组选项的,但可以同时选择多个选项。与单选框相同,复选框组件也无需额外调用 data-role 属性, type="checkbox" 标记的 input 元素会自动增强为 jQuery Mobile 样式,当然 jQuery Mobile 也建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该复选框的标题。
|
1
2
3
4
5
6
7
8
9
10
11
|
<
div
data-role
=
"fieldcontain"
>
<
fieldset
data-role
=
"controlgroup"
>
<
legend
>复选框</
legend
>
<
input
type
=
"checkbox"
name
=
"blue"
id
=
"effect1"
class
=
"custom"
/>
<
label
for
=
"effect1"
>效果1</
label
>
<
input
type
=
"checkbox"
name
=
"green"
id
=
"effect2"
class
=
"custom"
/>
<
label
for
=
"effect2"
>效果2</
label
>
<
input
type
=
"checkbox"
name
=
"pink"
id
=
"effect2"
class
=
"custom"
/>
<
label
for
=
"effect2"
>效果3</
label
>
</
fieldset
>
</
div
>
|
默认的复选框组件是垂直排列选项的,我们可以在 fieldset 上添加 data-type="horizontal" 使其样式改为水平按钮组的样式, jQuery Mobile 会使选项元素浮动并去掉图标。
接下来还有其他一些表单组件、有关组件的技巧及完整示例,因为内容甚多,就写作另一篇文章了。