windows下pomelo开发环境搭建及JS乱码问题
最近一直在研究node.js这一块,为的就是使用网易的pomelo框架,学习了将近一周多,node.js基本已经上手,今天开始搭pomelo的环境,手上机器的系统是win7和黑苹果mac os x lion,不想装linux,折腾老半天才在windows装上。pomelo这个东西在mac os下是最好安装的,但貌似在黑苹果上不行,报一个什么文件路径不存在的错误,而在mac mini上能很顺利装上了,pomelo在windows 环境下开发环境搭建其官网就有教程:http://nodejs.netease.com/topic/515279a0b5a2705b5a000983,在这里我想强调的是这教程里面有关node版本问题,截止目前node最新版本是0.10.12,我奉劝各位还是使用0.8系列的版本,否则你一定会遇到js乱码问题,至少在目前pomelo版本是0.4.5的情况下,下面我重头到尾再写以便安装过程,供新手参考。
1、准备Python及VC++编译器
引用官网教程说明:Windows系统,请确保你的Windows系统包含源码编译工具。Node.js的源码主要由C++代码和JavaScript代码构成,但是却用gyp工具来做源码的项目管理,该工具采用Python语言写成的。在Windows平台上,Node.js采用gyp来生成Visual Studio Solution文件,最终通过VC++的编译器将其编译为二进制文件。所以,在安装之前请确保你的Windows系统满足以下两个条件:
* Python(2.5<version<3.0)。
* VC++ 编译器,包含在Visual Studio 2010中(VC++ 2010 Express亦可)
Python的话直接在这下载http://python.org/download/ 就行,我这用的是2.7.5的版本,直接安装完成,至于VC++ 编译器咱们只要装个vs2010什么就行,我这就装了个vs2010。
2、安装node.js
首先pomelo是基于node.js的,所以首先得安装node.js,当然如果你没安装node.js就像安装pomelo也是不可能的,因为pomelo可以认为是node.js的一个第三方应用,我们必须使用node报管理器npm来安装,而目前在windows环境下安装node.js它都自带了npm,所以目前windows环境下安装node.js很简单,直接去官网下一个安装包回来就可以安装,但是我之前已经强调要下载0.8系列的node.js,所以我们到这个地址http://nodejs.org/dist/ 挑一个0.8.9的版本,下载回来node-v0.8.9-x86.msi直接双击安装完成就行,然后为了验证安装成功与否在控制台cmd下直接输入
node -v
如果看到版本就证明安装好了。
3、安装component
component其实也是node.js的一个第三方模块,有点类似 jquery 这样的前端 js 库,这里用它其实是用于给web-server提供脚本build,具体大家可以看这:https://npmjs.org/package/component 或者google,它的安装也很简单,只需在cmd下输入:
npm install -g component
(别忘了参数-g,表示全局安装,这样你在cmd任何路径下都可以使用component)等待安装完毕可以输入:
component -V(V大写)查看版本,目前版本是0.16.6。
4、安装pomelo
下面来安装pomelo,直接在cmd下输入:
npm install -g pomelo
(别忘了参数-g)等待安装完毕,输入:
pomelo --version
查看版本,目前版本是0.4.5。
5、创建pomelo_demo
创建一个pomeloDemo这样的一个文件夹,然后在cmd下切换到这个目录下,输入:
pomelo init pomelo_demo
这是在pomeloDemo目录下就会有一个pomelo_demo的工程目录,然后我们把cmd路径切换到pomelo_demo工程目录下,接着执行:
npm-install.bat
进行安装完毕后,cmd会自动切换到game-server 目录下,我们接着执行:
pomelo start
如果不出错的话,我们就可以看到game-server运行起来了,接着我们可以用ctrl+c来杀死服务器进程,接着将cmd目录切换至web-server下,执行:
bin\component.bat
等待执行完毕后,我们的Demo基本就弄好了,接下来去game-server目录运行
pomelo start
去web-server目录下运行
node app
一切顺利的话我们就可以打开浏览器访问:http://127.0.0.1:3001/index.html 点击Test Game Server按钮就会弹出一个对话框显示 gameserver is ok 如下图
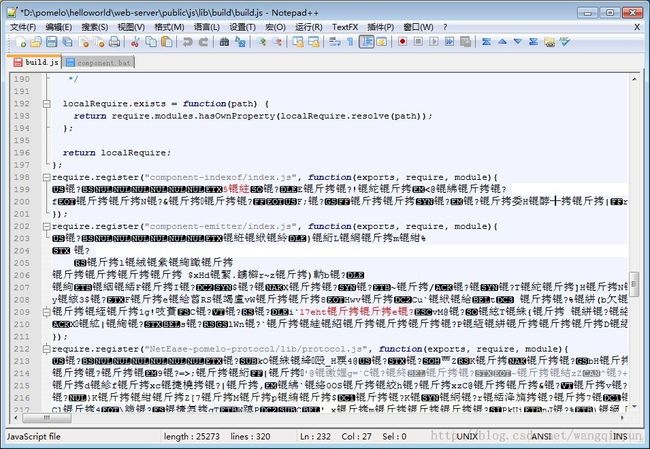
最后提一下乱码问题如果咱们在第2步安装node.js时,选择的版本是0.10之后的那么你在最后点击Test Game Server按钮时网页肯定是没有响应的,用firdebug调试的话,他就会提示build.js有不可识别的字符,其实就是web-server\public\js\lib\build\build.js里面有乱码,如下图:
查了一些资料,发现其实是node.js在0.10版本之后stream 重写了,详情看:http://blog.nodejs.org/2013/03/11/node-v0-10-0-stable/ 至于pomelo的官方什么时候对node.js升级到0.10我们不得而知,至少目前还没有!
最后分享一下我在这一块的学习经历,需要的可以参考:
从这个教程入手,接触node.js:NODE.js入门手册.pdf;
然后看了:Node.js开发指南_中文正版.pdf;
接着是这个教程(特别棒):https://github.com/nswbmw/N-blog;
node.js差不多之后开始接触pomelo,先是看官方的一些文档;
然后是这个教程:http://blog.gfdsa.net/tags/pomelo/;
目前我个人就学习到这了,当然其中还穿插了一些别的学习如mongodb学习手册.pdf什么之类,按需选取吧!就先写这么多,欢迎交流!