Ajax核心技术之XMLHttpRequest对象
XMLHttpRequest对象到底是什么?跟Ajax到底有什么联系?在了解它之前还是要先了解一下Ajax的功能。与以往的技术不同,Ajax是为了实现异步操作。
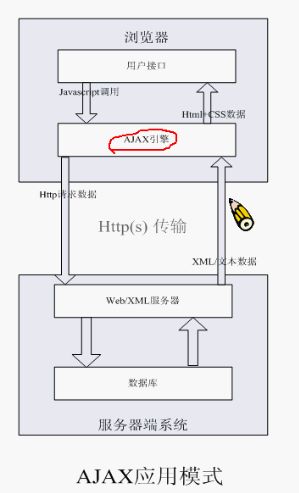
那么关于异步,好像一个管理者安排好一个项目计划后,将这个项目交给下属去做,而自己再继续做自己应该做的其他的事儿。在下属去完成这个项目的过程中,并不影响此管理者的工作状态或者进程。只是等到项目完成交付时,管理者进行验收即可。那么这里的下属在异步操作中就相当于下图中的Ajax引擎,为了方便理解,也可以直接理解为XMLHttpRequest对象,二者并不冲突。
如图,在异步操作是时,通过Ajax引擎来进行提交和接收数据,而在此过程中XMLHttpRequest对象则负责异步数据的检索,也就是说,它的主要功能是负责在异步操作中,后台与服务器之间进行交换数据。
那么在使用此对象时,和其他对象使用方法一样,首先要进行创建,针对于IE和W3C两种不同的标准,支持的组件不同,需要对其创建过程进行封装。
//1.创建XMLHttpRequest对象
if (window.XMLHttpRequest) {
xmlhttp=new XMLHttpRequest();
if (xmlhttp.overrideMimeType) {
xmlhttp.overrideMimeType("text/xml");
}
}else if (window.ActiveXObject) {
var activexName=["MSXML.2.XMLHTTP.6.0","MSXML.2.XMLHTTP.5.0",
"MSXML.2.XMLHTTP.4.0","MSXML.2.XMLHTTP.3.0",
"MSXML.2.XMLHTTP","Miscrosoft.XMLHTTP"];
for (var i = 0; i <activexName.length; i++) {
try {
xmlhttp=new ActiveXObject(activexName[i]);
} catch (e) {
}
}
}
if (xmlhttp==undefined || xmlhttp==null) {
alert("当前浏览器不支持创建XMLHttpRequest对象,请更换浏览器");
return;
}
二、XMLHttpRequest对象使用的五步操作法
1、创建(上面代码封装好的)
2、为对象注册回调方法,以便与服务器进行交互
xmlhttp.onreadystatechange=callback;
3、4、获取参数向服务器端提交数据
var userName=document.getElementById("UserName").value;
提交的方式有两种:
//3.设置和服务器端交互的相应参数
xmlhttp.open("GET","Ajax?name=" + userName,true );
//4.设置向服务器端发送的数据,启动和服务器端的交
xmlhttp.send(null);
//POST方式进行提交
//3.设置和服务器端交互的相应参数
xmlhttp.open("POST", "Ajax", true);
//post方式交互所需要增加的代码
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//4.设置向服务器端发送的数据,启动和服务器端的交互
xmlhttp.send("name=" + userName);
5、接收,判断是否成功即回调函数的编写
function callback(){
if (xmlhttp.readyState == 4) {
//表示和服务器端的交互已经完成
if (xmlhttp.status==200) {
//表示和服务器的响应代码是200,正确的返回了数据
//纯文本数据的接受方法
var message =xmlhttp.responseText;
//Xml数据对应的Dom对象的接受方法
//使用的前提是,服务器端需要设置content-type为text/xml
//var domXml=xmlhttp.responseXML;
//向div标签中填充文本内容的方法
var div=document.getElementById("message");
div.innerHTML=message;
}
}
}
在这里涉及到了get和post两种客户端提交方式,从代码中能明显的看出二者之间的不同之处。Get方式会将参数直接显示在链接中,不安全,post方式则通过send在后台进行提交。那么在服务器端二者有什么不同呢?在XMLHttp对象中在服务器端接收这两者并没有什么区别,都是通过processRequest方法进行接收,通过request对象获取客户端提交的参数,通过response来对客户端的请求作出响应。具体使用总结见下篇博客。