jQuery技术之DOM操作
1:在jQuery中,DOM操作分为3个部分,它们分别是DOM(DOM Core)、HTML-DOM和CSS-DOM
DOM Core
DOM Core定义了一套标准的针对任何结构化文档的对象,它并不是JavaScript的专属,任何一种支持DOM的设计语言和脚本都可以非常的
使用DOM Core来处理文档对象,例如一个XML配置文件,我们就可以将XML文件通过自己的编程语言解析成DOM模型,DOM的工作机制是,将
结构化的文档映射成一堆配置对象,然后在程序中就可以直接调用配置对象来对文档进行操作。
方法getElementById(),getElementByName()和getAttribute()都是DOM Core的组成部分。
HTML-DOM
是专门为HTML文档设计和开发的,它定义了一套标准的针对HTML文档的对象模型。它将网页中的元素都看作是一个个对象,从而使网页中的元素可以
被计算机语言获取或者编辑,js可以利用HTML-DOM动态的修改网页的内容。
CSS-DOM
是针对CSS技术而言的,在网页中使用CSS技术,可以使网页表现的内容更加丰富,是网页呈现的效果更加多彩。
主要作用是,借助于DOM的优点来更加灵活的获取和设置DOM对象中style对象的各种属性,通过改变style对象的各种属性,从而达到动态修改DOM
元素CSS样式的目的,使网页动态的呈现出各种不同的效果。
如:var myNode = getElementById("div1");
myNode.style.color="green";
2:查找节点
$("element"); //标签选择器
$("#id"); //id选择器
$(".class"); //类选择器
$("*"); //通用选择器
查找属性节点:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>查找属性节点</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
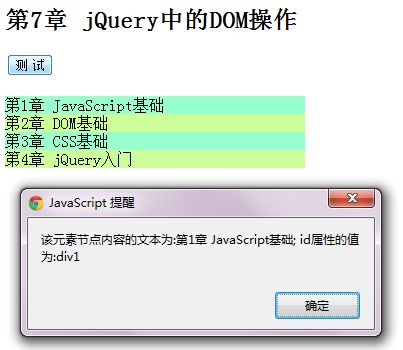
$("#btn").click(function() { //触发onclick事件
var myNode = $("#div1");
var myNodeText = myNode.text(); //获取元素节点内的文本值
var myNodeAttrValue = myNode.attr("id"); //获取元素节点的id值
alert("该元素节点内容的文本为:" + myNodeText + "; id属性的值为:" + myNodeAttrValue);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
效果图:
3:创建节点
可以通过工厂函数$()来完成,语法格式如下:$("html")
工厂函数的作用是,将传入的HTML标记字符串动态的转变成一个DOM对象,然后将这个DOM对象包装成一个jQuery对象并返回。只需要将HTML字符串交给
万能的$符号,就可以得到我们想要的jQuery对象了。
创建一个<p>元素节点:$("<p></p>"); $("<p/>");
创建文本节点: $("<p>text</p>");
创建属性节点:$("<p id="p1">text</p>");
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>创建节点</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var myNode = $("#div4");
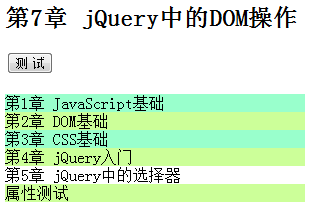
var eleNode = $("<div>第5章 jQuery中的选择器</div>"); //创建一个元素节点并插入文本内容
var attrNode = $("<div id='div6'>属性测试</div>"); //创建一个元素节点,并添加属性
myNode.after(eleNode); //将元素节点插入目标节点之后,外部插入
eleNode.after(attrNode); //将属性节点插入新建的元素节点之后
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
效果图:
4:删除节点
4.1 remove()方法
remove()方法的作用是删除文档中所有匹配的节点,包含子节点。返回值为一个jQuery对象,语法如下:
$(selector).remove([selector]);
$("#div3").remove(); //删除id为div3的div元素
$("div").remove("#div3"); //删除div标签中id为"div3的"标签
注意:remove()方法的返回值为一个jQuery对象,但是该元素绑定的事件、附加数据等都会被移除。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>使用remove和after来移动按钮</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
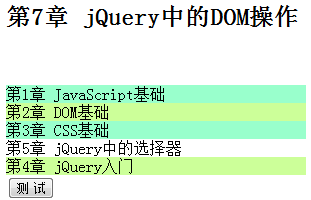
var eleNode = $("<div>第5章 jQuery中的选择器</div>");
$("#div3").after(eleNode);
//方法1: 通过remove和after间接移动按钮
var btnNode = $("#btn").remove();
$("#div4").after(btnNode); //将删除的按钮放到id为'div4'的节点后
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
detach()方法:格式 $(selector).detach([selector]);
$("#div3").detach(); //删除id为"div3"的div标签
$("div").detach("#div3"); //删除div标签中id为div3的标签
与remove方法不同的是,该方法返回的对象中,不会删除对象所有绑定的事件,附件的数据等,因此,如果要移动一个带事件的节点,并保留节点绑定的事件,
就可以通过该方法实现。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>使用detach和after来移动按钮</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var eleNode = $("<div>第5章 jQuery中的选择器</div>");
$("#div3").after(eleNode);
//方法1: 通过remove和after间接移动按钮
var btnNode = $("#btn").detach();
$("#div4").after(btnNode); //将删除的按钮放到id为'div4'的节点后
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
效果图:
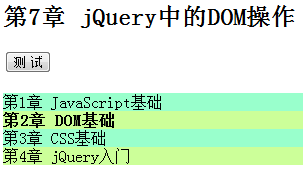
5:empty()方法
该方法删除的是匹配的节点集合中的所有的子节点,匹配的节点集合本身不会被删除,该方法没有参数,返回值同样为一个jQuery对象,
语法格式:$(selector).empty();
$("#div2").empty(); //删除id为"div2"的节点的所有子节点,id为"div2"的节点本身并没有被删除
6:复制节点
在HTML-DOM中复制节点用到cloneNode()方法,而在方便快捷的jQuery中,只需要使用clone()方法,clone()方法的作用是,通过赋值来创建匹配节点的副本,
其语法格式如下:$(selector).clone([true]); 参数为true表示复制的节点也包含原来节点所绑定的事件处理程序;不选择就表明复制出来的节点不具备原来节点所
绑定的事件处理程序。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>通过clone复制节点</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
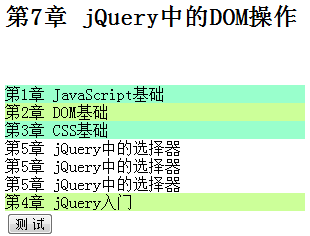
$(this).clone().insertBefore($("#div1")); //不带参数
$(this).clone(true).insertAfter($("#div4")); //带参数
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
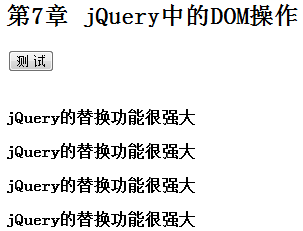
7:替换节点
7.1 replaceAll()
格式:$(content).replaceAll(selector); 用指定的节点替换掉所有selector选择器匹配的节点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>replaceAll使用</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
$("<p><b>jQuery的替换功能很强大</b></p>").replaceAll("div>div");
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
效果图:
7.2 replaceWith
格式: $(selector).replaceWith(content); 作用是将所有selector选择器匹配的节点替换成指定的节点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>replaceWith使用</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode = $("<div id='div5'>第5章 jQuery选择器</div>");
var newButton = $("<button>这是一个新按钮</button>");
newNode.insertAfter("#div4");
$("#btn").replaceWith(newButton);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
效果图:
8:内部插入
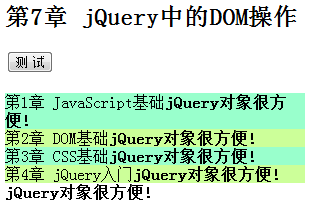
8.1 append()方法
$(selector).append(content); 在指定节点的尾部插入指定内容,
语法1:
$(selector).append(content);
语法2:
$(selector).append(function(index, [html]));
index参数表示指定节点的索引值(通过选择器得到的jQuery对象是一个节点集合), html参数可选,表示当前索引值
指定节点的HTML值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>append方法使用</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
$("div").append("<b>jQuery对象很方便!</b>"); //参数为HTML对象
// var newNode = $("<b>jQuery对象很方便!</b>"); //参数为jQuery对象
// $("div").append(newNode);
//方法3 参数为函数
// $("div").append(function(index){
// return "<b>jQuery对象很方便!</b>";
// });
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>append方法使用</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
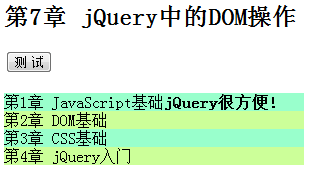
// $("div:eq(1)").append("<b>jQuery很方便!</b>");
//方法2 用函数的参数index索引值来找到指定节点
$("div").append(function(index) {
if(index == 1) {
return "<b>jQuery很方便!</b>";
}
});
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
8.2 appendTo()方法
$(content).appendTo(selector); //把所有匹配的节点追加到另一个指定节点的集合的末尾
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>appendTo方法使用</title>
<script type='text/javascript' src="jquery-1.7.min.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode = $("<div id='div5'>第5章 jQuery选择器</div>");
//方法1 用appendTo插入节点
$(newNode).appendTo("#div4");
//方法2 用append()方法插入节点
//$("#div4").append(newNode);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
效果图:
8.3 prepend()方法
格式:$(selector).prepend(content) 与$(content).prepend(function(index, [html]));
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>append方法与prepend方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode1 = $("<div id='div5'>前言 漫谈jQuery</div>");
var newNode2 = $("<div id='div6'>第5章 jQuery选择器</div>");
//方法1 用prepend()方法插入节点
$("#div2").prepend(newNode1);
//方法2 用append()方法插入节点
$("#div2").append(newNode2);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
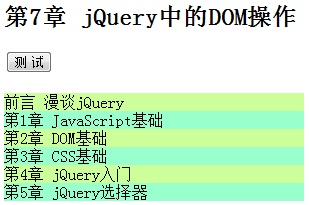
效果图:
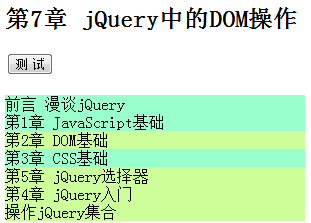
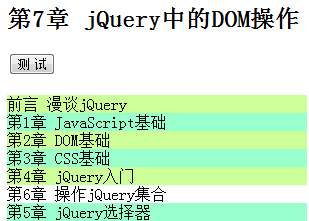
8.4 prependTo()方法
格式:$(content).prependTo(selector);
把所匹配的节点插入到另一个指定节点集合的头部
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>append方法与prepend方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode1 = $("<div id='div5'>前言 漫谈jQuery</div>");
var newNode2 = $("<div id='div6'>第5章 jQuery选择器</div>");
var newNode3 = $("<div >操作jQuery集合</div>");
//方法1 用prependTo()方法插入节点
$(newNode1).prependTo($("#div1"));
//方法2 用prepend方法插入
$("#div4").prepend(newNode2);
//方法3 用appendTo()方法插入节点
$(newNode3).appendTo($("#div4"));
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
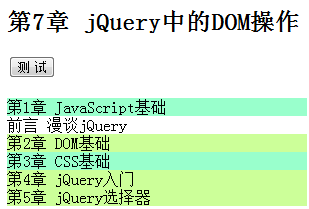
9:外部插入
外部插入就是在节点的外部插入新的节点,与内部插入不同的是,外部插入的新节点和目标节点是兄弟关系,而不是父子关系。
9.1 after()方法
after()方法的作用是在指定节点的后面插入指定的内容,语法如下:
$(selector).after(content); $(selector).after(function(index, [html]));
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>after方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode1 = $("<div>前言 漫谈jQuery</div>");
var newNode2 = $("<div>第5章 jQuery选择器</div>");
//用after方法插入节点
$("#div1").after(newNode1);
//用append()方法插入节点
$("#div4").append(newNode2);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
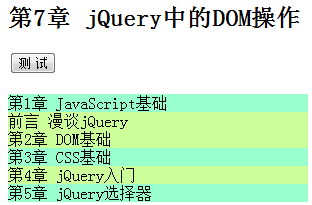
9.2 insertAfter()方法
insertAfter()方法的作用是,把所有匹配的节点插入到另一个指定节点集合的后面
$(content).insertAfter(selector);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>insertAfter方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode1 = $("<div id='div6'>前言 漫谈jQuery</div>");
var newNode2 = $("<div id='div5'>第5章 jQuery选择器</div>");
//用insertAfter方法插入节点
$(newNode1).insertAfter("#div1");
//用after方法插入节点
$("#div4").after(newNode2);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
9.3 before()方法
before()方法的作用是在指定节点的前面插入指定内容,其语法格式如下:
$(selector).before(content); $(selector).before(function(index, [html]));
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>before方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode1 = $("<div id='div6'>前言 漫谈jQuery</div>");
var newNode2 = $("<div id='div5'>第5章 jQuery选择器</div>");
//用before方法插入节点
$("#div1").before(newNode1);
//用after方法插入节点
$("#div4").after(newNode2);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>

9.4 insertBefore()方法
把所有匹配的节点插入到另一个指定节点集合的前面,语法格式如下:
$(content).insertBefore(selector);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>insertBefore方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode1 = $("<div id='div6'>前言 漫谈jQuery</div>");
var newNode2 = $("<div id='div5'>第5章 jQuery选择器</div>");
var newNode3 = $("<div id='div7'>第6章 操作jQuery集合</div>");
//用insertBefore方法插入节点
$(newNode1).insertBefore($("#div1"));
//用insertAfter方法插入节点
newNode2.insertAfter($("#div4"));
//用before方法插入节点
$(newNode2).before(newNode3);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
10:包裹操作
包裹节点的意思就是将某个或者一组符合条件的节点用其他元素标记包裹起来,一般来将,这些元素标记都是结构化的HTML标记,它并不能改变或者
破坏原始节点的内容,只是起到改变节点样式的结果。
10.1 wrap()方法
格式:$(selector).wrap(wrapper) 和 $(selector).wrap(function); 作用是把所有匹配的节点用指定的结构化的标记包裹起来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>wrap方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode = $("<b></b>");
//方法1 参数为一个jQuery对象
$("#div2").wrap(newNode);
//方法2 参数为一个HTML字符串
//$("#div2").wrap("<b></b>");
//方法3 参数为一个元素节点
//$("#div2").wrap(document.createElement("b"));
//方法4 参数为一个回调函数
/**$("#div2").wrap(function() {
return "<b></b>";
});**/
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
10.2 wrapAll()方法
格式:$(selecotor).wrapAll(wrapper);
将所有匹配的节点用单个结构化的标记包裹起来。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>wrapAll方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode = $("<b></b>");
//方法1 用wrapAll方法
$("div>div").wrapAll(newNode);
//方法2 用wrap方法
//$("div>div").wrap(newNode);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>

10.3 wrapInner()方法
格式:$(selecotor).wrapInner(wrapper) 和 $(selector).wrapInner(function);
作用是把所有匹配节点的子节点(包括文本节点)用指定结构化的标记包裹起来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>wrapInner方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() { //触发onclick事件
var newNode = $("<b></b>");
//方法1 用wrapInner包裹节点
$("div>div").wrapInner(newNode);
//方法2 用wrap包裹节点
$("div>div").wrap(newNode);
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>
10.4 unwrap()方法
作用是移除匹配节点的父节点,该方法能够快速取消wrap()方法的效果,其语法格式如下:
$(selector).unwrap();
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>unwrap方法</title>
<script type='text/javascript' src="jquery-1.7.js"></script>
<style type="text/css">
<!--
#first{ width:300px}
#div1,#div3,#div5{ background-color:#9Fc}
#div2,#div4,#div6{ background-color:#CF9}
-->
</style>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$("#btn").toggle(function() {
$("#div1").wrap("<b></b>");
},
function() {
$("#div1").unwrap();
});
});
</script>
</head>
<body>
<h2>第7章 jQuery中的DOM操作</h2>
<button id="btn" name="测试按钮">测 试</button>
<br></br>
<div id="first">
<div id="div1">第1章 JavaScript基础</div>
<div id="div2">第2章 DOM基础</div>
<div id="div3">第3章 CSS基础</div>
<div id="div4">第4章 jQuery入门</div>
</div>
</body>
</html>