android编程之代码布局(二)
上一篇,我们已经介绍了一点代码布局,接下来,我们接着介绍
一、常用组件设置
Button,ImageView等组件基本上和xml中所定义的基本一样,就不再详细介绍了。
给出一些常用的设置方式,供大家参考:
setVisibility(View.VISIBLE) //是否可见
requestFocus() //获得焦点
setGravity(Gravity.CENTER_VERTICAL) //内部位置对齐方式
setPadding(10, 5, 5, 5); //在内部距离各边距离
setId(1); //设置ID标示
对于xml中,android:layout_marginTop的设置,组件是没有这个设置方法的。其实从layout_marginTop字面意义也可以看出,它是针对父类布局设置位置的。
这里给出个关于设置layout_marginTop的例子:
mLayoutParams = new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); mLayoutParams.addRule(RelativeLayout.RIGHT_OF, ID_IMAGE_HEAD); mLayoutParams.topMargin = 5; mLinearLayout.addView(mTextView, mLayoutParams);如果对于上一篇关于TextView组件位置的设置有印象的话,这里就不难理解了,它就是告诉父类对象,当前组件针对父类布局要放到什么位置。
关于EditText这个组件,如何设置最大输入字数,这里只给个例子:
mEditText.setFilters(new InputFilter[] { new InputFilter.LengthFilter(8) });我这里设置最多可输入的字数为8个。
二、相对布局
除了经常使用的线性布局外,还常会用到相对布局,尤其是它的相对位置设计非常适合机型适配要求。
在写相对布局的xml时候,我们几乎要位每个最近设置ID标示,好告诉其他组件相对位置关系。在代码布局中也同样如此,需要为它们独立设置ID标示,而且 不要重复,否则位置关系就会错误。
下面,我们给出一段例子,方便大家理解:
// 创建RelativeLayout对象
RelativeLayout mRelativeLayout = new RelativeLayout(this);
mRelativeLayout.setLayoutParams(new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
// TextView组件:白色30号字
TextView mTextView = new TextView(this);
mTextView.setTextSize(30);
mTextView.setTextColor(-1);
mTextView.setText("hello world");
// 为其设置唯一的id标示
mTextView.setId(1);
// 为其设置位置关系
RelativeLayout.LayoutParams mLayoutParams = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
// 距离顶部20
mLayoutParams.topMargin = 20;
// 距离左边20
mLayoutParams.leftMargin = 20;
// 添加组件
mRelativeLayout.addView(mTextView, mLayoutParams);
// TextView组件:红色20号字
mTextView = new TextView(this);
mTextView.setTextSize(20);
mTextView.setTextColor(0xffff0000);
mTextView.setText("hello world");
// 为其设置唯一的id标示
mTextView.setId(2);
// 为其设置位置关系
mLayoutParams = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
// 距离顶部20
mLayoutParams.topMargin = 20;
// 距离左边20
mLayoutParams.leftMargin = 20;
// 设置它在白色字的下面
mLayoutParams.addRule(RelativeLayout.BELOW, 1);
// 水平居中显示
mLayoutParams.addRule(RelativeLayout.CENTER_HORIZONTAL);
// 添加组件
mRelativeLayout.addView(mTextView, mLayoutParams);
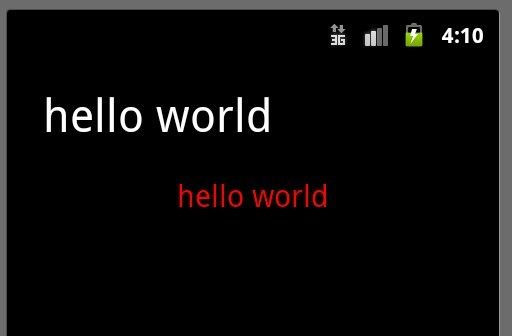
效果图: