google地图密钥申请与将google地图集成到自己的程序中(附源代码)
开发google地图,很重要的一个类就是MpaView,MapView类是一个让你的应用可以和Google Maps融合到一起的类,就是说通过MapView你可以让你的应用来下载、显示、标记和控制Google Maps。但为了得到地图数据,你就必须进行注册来得到一个Maps API key(即google地图API密钥)。当然在程序开发和测试阶段,这个Maps API key还只是临时的,它现在和SDK debug certificate唯一绑定,当你的应用要发布的时候,你必须根据你的要发布的certificate来注册一个新的Maps API Key,这个先不管。我们来看怎样得到一个临时的,即在开发和调试的时候使用的根据debug certificate得到的Maps API Key。
要注册得到Maps API key,步骤如下先得到debug keystone的位置,然后根据这个debug keystone文件再得到MD5指纹,最后就是再根据这个MD5指纹得到google地图API密钥。
首先就是得到debug keystore的位置,默认情况下,这个debug keystore是你创建的AVD在同一个目录下的,比如Windows 7系统和 Vista系统:C:\Users\<user>\.android\debug.keystore,OS X 和Linux系统下是:~/.android/debug.keystore。当然这种查看方式很麻烦,简便的是,如果你是用Eclipse+ADT进行android开发的话,你可以通过这样的方式来得到debug keystore的位置:在Eclipse中点Windows>Preferences>Android>Build,在右侧窗口中你就可以看到,有Default debug kystore
标题后面就是,比如我的是C:\Users\lx\.android\debug.keystore,复制下来,然后在dos命令行中输入:
keytool -list -alias androiddebugkey -keystore "C:\Users\lx\.android\debug.keystore" -storepass android -keypass android -v其中 keystool 是 jdk 安装目录的 jre/bin 目录下的一个命令,如果你没有配置环境变量的话,需要先转到 jre/bin 目录再执行上面的内容,这样就会得到一个 MD5 fingerprint ,是类似于这样的:
MD5: 97:91:D9:36:C9:99:F1:16:CD:9B:5D:B3:F8:49:37:3E然后将这个 MD5 指纹,复制下来,打开这个链接:
http://code.google.com/intl/zh-CN/android/maps-api-signup.html,把刚才的MD5指纹输入到指定位置,并在前面打上对号,然后点Generate API Key,就会得到我们费了这半天的劲想要得到的Google地图API密钥了,这个Maps API key是类似于这样的一串代码:
0a5PgXEMxha3KPIzWyUsr5AUCEueqpcEIPDm8Zg注意,在上面得到 MD5 指纹的时候,输入的命令中最后有个 -v ,而按 google 教程上的说明,没有加 -v ,结果得到了证书指纹 (SHA1) ,而没有得到我们要的 MD5 ,这样在申请 Maps API key 的是后它会提示“您输入的指纹无效”。还有一点就是这个申请过程需要你有 google 账号,没有的话可以申请一个,很方便。
关于这部分的官方教程可以参看:
http://code.google.com/intl/zh-CN/android/add-ons/google-apis/mapkey.html
有了这个google地图API密钥,就来让我们正是开发我们的地图应用。
首先,新建一个Android项目,名为HelloGoogleMaps。因为要用到Maps库,而这个库又不是标准的android库,所以需要在AndroidManifest.xml文件中的<application>标签下加入以下代码:
<uses-library android:name="com.google.android.maps" />因为要从互联网那里获得位置数据,所以还要再 AndroidManifest.xml 文件中加入访问 Internet 的权限:
<uses-permission android:name="android.permission.INTERNET" />然后就是,要显示地图,就要有一个 MapView 控件了。在布局文件 main.xml 文件中加入以下代码:
<com.google.android.maps.MapView
android:id="@+id/mapview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:apiKey="0a5PgXEMxha3KPIzWyUsr5AUCEueqpcEIPDm8Zg "
/>其中apiKey
就是我们前面申请的
Google
地图密钥,
clickable
属性为
true
表示用户可以与地图进行交互。
然后打开HelloGoogleMaps.java这个文件,将继承自Activity的HelloGoogleMaps类,改为继承自MapActivity,MapActivity是Maps库中的Activity的一个子类。并重写一个叫isRouteDisplayed()的方法,这个方法是用来显示路径信息的,这里我们没有这方面的需求,让其返回false:
@Override
protected boolean isRouteDisplayed() {
return false;
}这个关于Google
地图的小项目写到这里,就已经可以实现地图的显示,并且可以在这个地图上来回拖动了,不过还没有我们常见的地图的缩放功能,这需要在
HelloGoogleMaps
的
oncreate()
方法中填入以下代码:
MapView mapView = (MapView) findViewById(R.id.mapview);
mapView.setBuiltInZoomControls(true);这时候运行这个程序,你的程序就可以显示Google
地图,并能够来回平移和进行地图缩放了。
当然你如果想标记你感兴趣的位置的话,请继续往下看:
首先新建一个名为HelloItemizedOverlay的类,需要实现ItemizedOverlay这个接口。
然后定义一个ArrayList,用来存放OverlayItem对象(该对象中主要用来存放地理位置等信息):
private ArrayList<OverlayItem> mOverlays = new ArrayList<OverlayItem>();注意在添加完新的OverLayItem 对象之后,还要调用 populate() 方法,只有这样的话,我们写的HelloItemizedOverlay类的对象才能正确读取 ArrayList 中的OverlayItems对象,并准备绘制它们。
然后就是设置用来标记感兴趣点的图标,这个图标将用来作为ArrayList<OverLayItem>对象中所保存的所有的OverLayItem对象的图标。设置这个图标是在HelloItemizedOverlay的构造器中实现的,所以在HelloItemizedeOverLay类中,重写一个这样的构造器:
public HelloItemizedOverlay(Drawable defaultMarker) {
super(boundCenterBottom(defaultMarker));
}其中boundCenterBottom()
方法表示将使图片的中心用来标记感兴趣的点。
还有就是,在HelloItemizedOverLay类中还需要重写size()方法,用来返回ArrayList<OverlayItem>中的对象数。
另外再重写HelloItemizedOverlay的构造方法:
public HelloItemizedOverlay(Drawable defaultMarker, Context context) {
super(boundCenterBottom(defaultMarker));
mContext = context;
}还要重写onTap()
方法,用来当你点击标记图标的时候弹出一个对话框,显示一些从
OverlayItem
对象那得到的信息:
@Override
protected boolean onTap(int index) {
OverlayItem item = mOverlays.get(index);
AlertDialog.Builder dialog = new AlertDialog.Builder(mContext);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.show();
return true;
}然后返回到前面继承自MapView
的
HelloGoogleMasActivity
对象,在这里将创建HelloItemizedOverlay类的对象,获得标记图片,和向
HelloItemizedOverlay
对象的成员变量
ArrayList<OverlayItem>
的对象中添加
OverLayItem
对象,其中这个添加到
OverLayItem
对象中包含了要标记点的地理位置和其他一些文本信息。
Drawable drawable = this.getResources().getDrawable(R.drawable.androidmarker);//新建HelloItemizedOverlay对象 HelloItemizedOverlay itemizedoverlay = new HelloItemizedOverlay(drawable, this);//设置经纬度这里设的是青岛的经纬度。(前面的是纬度乘以1000000,后面是经度乘以1000000) GeoPoint point = new GeoPoint(36040000,120200000); //新建OverLayItem对象,里面包含经纬度等信息 OverlayItem overlayitem = new OverlayItem(point, "Hola, Mundo!", "I'm in Mexico City!"); //将新建的OverLayItem对象添加到HelloItemizedOverlay类中的ArrayList<OverlayItem>对象中 itemizedoverlay.addOverlay(overlayitem); //在地图上显示标记 mapOverlays.add(itemizedoverlay);
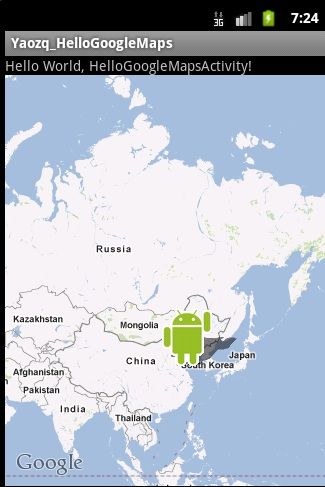
最后一步就是将,我们要显示的标记标记在指定位置。然后运行程序,就会得到一张显示的地图,和我们标记在某点的一个图标。
本文可以参考官方API:
http://developer.android.com/resources/tutorials/views/hello-mapview.html
当然,你还可以在此基础上继续使用LocationListener来时时更新地图信息,这里就不再继续了。
最后附上源码:http://download.csdn.net/detail/yaolingrui/4140501