使用easyUI创建一个CRUD的应用
crud成为普遍的应用去搜集数据和正常的管理.CRUD允许我们生成页面列表和编辑数据库数据,这个教程将告诉你如何实现CRUD DataGrid 使用easyUI框架.
我们将要使用以下插件:
- datagrid: 显示用户列表数据.
- dialog: 创建或者编辑单个用户信息.
- form: 使用form提交数据.
- messager: 显示一些操作信息.
第一步: 准备好数据库
我们将使用mysql存储用户信息,创建数据库和'users'表.
第二步:创建DataGrid显示用户信息
创建 DataGrid 没有javascript代码:
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
url="get_users.php"
toolbar="#toolbar"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a>
</div> 我们不需要写任何的
javascript 代码,我们显示用户列表如以下图片:
使用DataGrid 的url属性,委派给'get_users.php'从服务器检索数据:
get_users.php代码文件:
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);
第三步: 创建 form对话框
我们使用相同的对话框,创建或者编辑一个用户:
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div> 这个对话框已经创建也没有任何的javascript代码:
第四步:实现创建和编辑用户
当创建一个用户,我们打开一个对话框和清理form数据
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
} 当编辑一个用户,我们打开一个对话框加载form数据从
datagrid选择的行
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}
'url'存储着URL表单提交地址,当保存用户数据时
第五步: 保存用户数据
我们使用以下代码保存用户数据
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.success){
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title: 'Error',
msg: result.msg
});
}
}
});
}
提交form之前,'onSubmit'函数将被调用,在那里我们可以验证form字段值当form字段值提交成功,关闭对话框和重新加载datagrid数据;
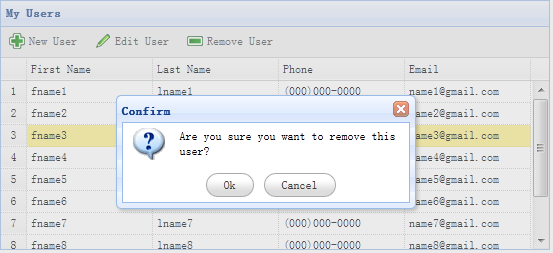
第6步:删除一个用户
我们使用以下代码,移除一个用户.function removeUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){
if (r){
$.post('remove_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.msg
});
}
},'json');
}
});
}
}

移除一行之前,我们将显示一个确认confirm对话框让用户决定是否真的移除该行数据,当删除数据成功之后,调用'reload'方法刷新datagrid 数据
第7步: 运行代码
在浏览器运行你的代码和开启 MySQL .
所以,现在你知道在EasyUI的基础的CRUD ,按下下面的连接启动示例应用:
View Demo
下载EasyUI示例代码:
easyui_crud_demo.zip


