【ExtJs】带日期组件的文本输入框、容器与Ext.Msg.alert告警框告警两次
ExtJs的UI组件主要模仿客户端的界面效果,甚至其编程方式都有类似之处。
一、基本目标
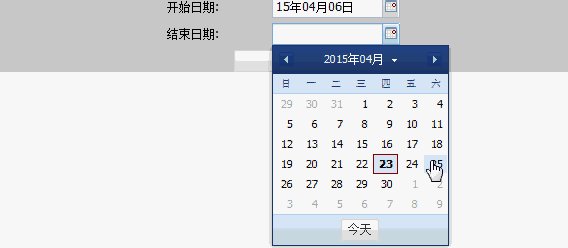
比如如下的组件,与VC6中的《【mfc】不同对话框之间互相操控、全局变量与日期控件》(点击打开链接)就有异曲同工之妙。
其基本的思想也是先设置两个日期组件与按钮组件,然后,在点击按钮,就触发事件。
二、制作过程
首先,这个网页全程运用ExtJs编程,因此基本的HTML布局,处理引入ExtJS资源之外什么都没有。甚至可以把下面的ExtJs脚本完全写在一个Js里面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ExtJs容器</title>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/ext-lang-zh_CN.js"></script>
<link href="ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css" >
</head>
<body>
</body>
</html>
之后,在Ext.onReady(function(){});函数中先设置两个日期组件与按钮组件。这里不像JQuery,和《【ExtJs】ExtJs4.2.1的配置与Helloworld》( 点击打开链接)一样,不把所有Ext函数写在Ext.onReady(function(){});里面,而不会出现任何效果。这里我为我自己的偷懒,搞了很久才发现问题。
<script>
Ext.onReady(function(){
var dateField1={
xtype:'datefield',
id:'startDate',
name:'startDate',
fieldLabel:'开始日期'
};
var dateField2={
xtype:'datefield',
id:'endDate',
name:'endDate',
fieldLabel:'结束日期'
};
var btn1={
xtype:'button',
text:'确定',
width:100,
listeners: {
click: function(){
Ext.Msg.alert("开始时间",Ext.getCmp("startDate").getValue(), function(){
Ext.Msg.alert("结束时间",Ext.getCmp("endDate").getValue());
});
}
}
};
Ext.create('Ext.container.Container',{
layout:{
type:'vbox',
align:'center'
},
style:{
backgroundColor:'#ccc',
},
renderTo:Ext.getBody(),
items:[dateField1,dateField2,btn1]
});
});
</script>
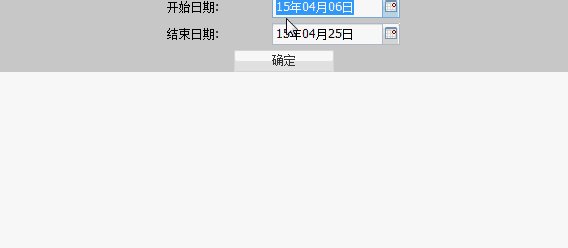
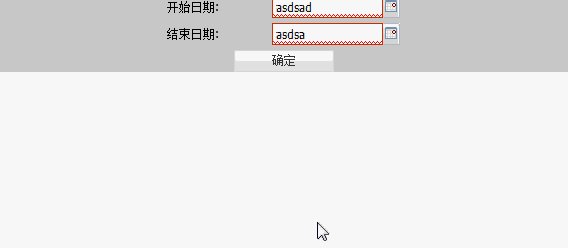
所有组件的设置,都是设置一个Json,其xtype组件的设置,指明此组件的类型,同时必须设置好id与name。对于带日期组件的文本输入框的feldLabel就是其输入框前面的中文。
对于button组件,事件的触发是必须在一个监听器里面的click事件,当然,写成其它事件也可以,一般是click。
之后,通过Ext.getCmp("xx").getValue(),获取xx组件的值。
如果要使,Ext.Msg.alert告警框告警两次,第二次的告警框必须写在第一次告警框的回调函数,回调函数的意思是,这个告警框处理的事情完毕之后,再进行这个函数的处理,相当于析构函数。
组件设置好之后,直接加入创建的容器里面,layout是Ext布局,这里的设置是垂直一排居中排列。style中可以设置任意css。renderTo:Ext.getBody(),是把这个容器放上去body之中,items表示这个容器中含有的组件,这里就是刚才设置的是那三个,注意,这里的items是一个json数组,里面的所有组件都是json。没有json中再放置json的写法,这样不符合javascript的语法要求,因此items一定要使用[],而不是{}。
同时,设置所有组件的时候注意,所有的json与数组不得以,结尾,否则你的IE系列读出不到的。这个问题在《【JavaScript】数组定义末尾请不要留下逗号》(点击打开链接)已经说过了。