【JavaScript】富文本编辑器UEditor与代码高亮插件SyntaxHighlighter整合,实现用户贴代码功能
在《【JavaScript】网页中对代码的处理,代码高亮插件SyntaxHighlighter》(点击打开链接)已经提及到,国内著名,完美兼容IE6的富文本编辑器UEditor已经自然整合代码高亮插件SyntaxHighlighter插件了,那么如何实现用户贴代码功能呢?
值得注意的是,单纯的富文本编辑器UEditor写一段代码,是无法实现如代码高亮插件SyntaxHighlighter带行号、关键词高亮显示的,仅仅是变了字体而已。要实现代码高亮,还要自己手动编辑一下。
比如如下图的效果:
只允许用户贴JavaScript、php、C&C++、C#、Css、Java、HTML、XML、SQL、Java、VB、SQL、Python这些代码,当然,你自己还可以根据自己的需要添加。
用户编辑完功能提交之后,在网页,对这些代码段高亮显示。
制作过程如下:
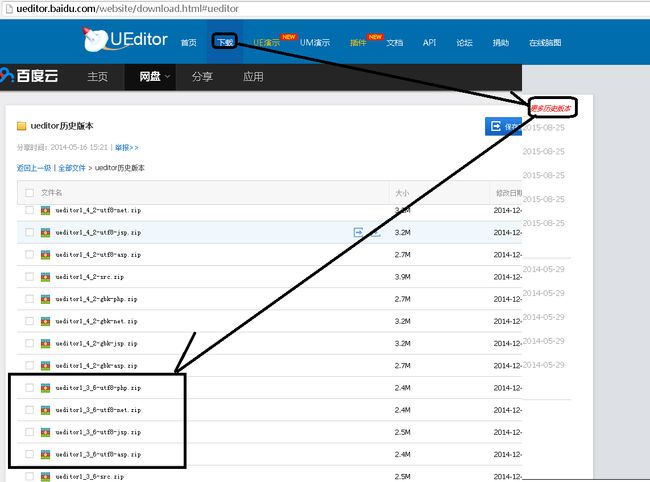
1、首先到UEditor的官网http://ueditor.baidu.com/website/(点击打开链接)点击"下载"之后,找到更多历史版本,选择适合自己编程语言、网页编码的1.3.6。其实,如果你不开上传功能,各个编程语言的UEditor都是一样的。选择1.3.X版,是因为度娘说在1.4以后的版本中开始不兼容IE6、IE7了,当然大家根据自己的网站可以选择更高更好的版本。
下载UEditor之后将其解压到你的网站文件夹,随后与《【JavaScript】网页中对代码的处理,代码高亮插件SyntaxHighlighter》(点击打开链接)一文一样,下载SyntaxHighlighter,取走里面的scripts、styles,将其部署到你的网站文件夹中。最终的文件结构,如下图所示:
2、UEditor的功能太多,根本就不用向用户开放这么多功能。首先,UEditor的元素路径就不用显示给用户看了,没这个必要,打开ueditor.config.js。如下图所示,将关于元素路径的第307行的注释去掉,将默认的true改成false,这里注意前面的逗号不能去掉,因为这行实际上是处于一个超大的Json数组里面,此乃其中的一个元素。
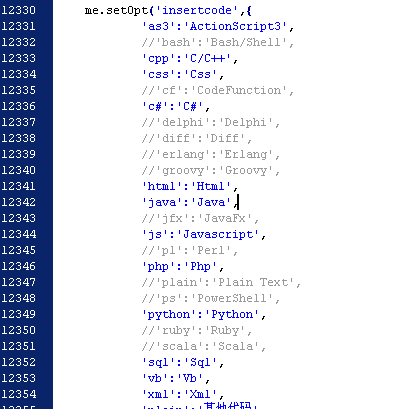
之后,打开ueditor.all.js,设置允许用户所贴的代码,也就是你的网站所能够解释的代码。在第12330行的me.setOpt数组中,将你的网站不打算解释的代码注释掉。此处需要注意的是,无论如何请保留Plain这个代码,Plain是一个有行号、无代码关键字的解释器,就是现在CSDN的“其它代码”。
这里左边的是SyntaxHighlighter所对应的brush,brush是什么在介绍SyntaxHighlighter的文章已经说过了,这里不再赘述了,右边是给用户看的信息,也就是在编辑器上显示的文字。
3、改好之后,终于可以开始富文本编辑器UEditor的实现,demo.html的代码如下所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>UEditor</title>
</head>
<body>
<div style="width:99%">
<form action="submit.php" method="post">
标题:<input type="text" name="title" style="width:90%"/><br/>
内容:
<textarea id="container" name="content" type="text/plain"></textarea><br/><!--加载编辑器的容器-->
<input type="submit" value="提交" />
</form>
</div>
</body>
</html>
<script type="text/javascript" src="./ueditor1_3_6-utf8-php/ueditor.config.js"></script><!-- 配置文件 -->
<script type="text/javascript" src="./ueditor1_3_6-utf8-php/ueditor.all.js"></script><!-- 编辑器源码文件 -->
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor("container",{toolbars:[
[
//'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
//'indent', //首行缩进
//'snapscreen', //截图(需要插件,一般不开);
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
//'fontborder', //字符边框
'superscript', //上标
//'formatmatch', //格式刷
//'source', //源代码
//'blockquote', //引用
//'pasteplain', //纯文本粘贴模式
'selectall', //全选
//'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
//'time', //时间
//'date', //日期
'unlink', //取消链接
//'insertrow', //前插入行
//'insertcol', //前插入列
//'mergeright', //右合并单元格
//'mergedown', //下合并单元格
//'deleterow', //删除行
//'deletecol', //删除列
//'splittorows', //拆分成行
//'splittocols', //拆分成列
//'splittocells', //完全拆分单元格
//'deletecaption', //删除表格标题
//'inserttitle', //插入标题
//'mergecells', //合并多个单元格
//'deletetable', //删除表格
//'cleardoc', //清空文档
//'insertparagraphbeforetable', //"表格前插入行"
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
//'paragraph', //段落格式
'simpleupload', //单图上传
//'insertimage', //多图上传
//'edittable', //表格属性
//'edittd', //单元格属性
'link', //超链接
//'emotion', //表情
'spechars', //特殊字符
'searchreplace', //查询替换
//'map', //Baidu地图
//'gmap', //Google地图
//'insertvideo', //视频
//'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
//'backcolor', //背景色
//'insertorderedlist', //有序列表
//'insertunorderedlist', //无序列表
//'fullscreen', //全屏
//'directionalityltr', //从左向右输入
//'directionalityrtl', //从右向左输入
//'rowspacingtop', //段前距
//'rowspacingbottom', //段后距
//'pagebreak', //分页
//'insertframe', //插入Iframe
//'imagenone', //默认
//'imageleft', //左浮动
//'imageright', //右浮动
//'attachment', //附件
//'imagecenter', //居中
//'wordimage', //图片转存
//'lineheight', //行间距
//'edittip ', //编辑提示
//'customstyle', //自定义标题
//'autotypeset', //自动排版
//'webapp', //百度应用
//'touppercase', //字母大写
//'tolowercase', //字母小写
//'background', //背景
//'template', //模板
//'scrawl', //涂鸦
//'music', //音乐
//'inserttable', //插入表格
//'drafts', // 从草稿箱加载
//'charts', // 图表
]
]});
</script>
首先,这里,无须像官方的例子一样,用script标签来实现编辑器,就是普普通通的form表单中的textarea就可以,注意其id不能丢,下面的UEditor脚本根据此id来初始化。之后可以看到在初始化的时候,我注释掉一大堆应用,都什么鬼。一个博客给你加粗、斜体、下划线、变颜色、字体、居中等已经足够了,还开放iframe我觉得是这个作死行为。当然,这里由于此文关键说明怎么整合富文本编辑器UEditor与代码高亮插件SyntaxHighlighter,我没有开放上传图片的功能,免得富文本编辑器UEditor的上传图片又说一大堆。
此页demo.html无须解释用户贴的代码,因此也就没有用代码高亮插件SyntaxHighlighter。
4、下面看看提交页submit.php,虽然这里用了php,但就两句$_POST取表单的值,换成其他语言也一样:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>结果页</title>
<!--SyntaxHighlighter的基本脚本-->
<script type="text/javascript" src="syntaxhighlighter/scripts/shCore.js"></script>
<!--SyntaxHighlighter的对各个编程语言解析的脚本-->
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushJava.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushCpp.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushAS3.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPython.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushVb.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushSql.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushXml.js"></script>
<script type="text/javascript" src="syntaxhighlighter/scripts/shBrushPlain.js"></script>
<!--所使用的SyntaxHighlighter样式-->
<link type="text/css" rel="stylesheet" href="syntaxhighlighter/styles/shCoreEclipse.css"/>
<!--初始化SyntaxHighlighter的必须代码,必须放在head中,引入文件之后-->
<script type="text/javascript">SyntaxHighlighter.all();</script>
<!--用于消除右上角的广告-->
<script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;</script>
</head>
<body>
<p><b>标题:</b><?php echo $_POST["title"]?></p>
<p><b>内容:</b><?php echo $_POST["content"]?></p>
<p><a href="demo.html">返回</a></p>
</body>
</html>
此页的逻辑,与《【JavaScript】网页中对代码的处理,代码高亮插件SyntaxHighlighter》( 点击打开链接)一文完全一样,这里就不再赘述了。
由于富文本编辑器UEditor里面的代码段,会自动放在pre节点中,同时自动加上代码高亮插件SyntaxHighlighter里的class="brush:xx",因此,我们只需要在此页submit.php上加上代码高亮插件SyntaxHighlighter的JS引用即可。
最终的效果如下图:
用户在编辑器编辑时,有明显的淡灰色背景:
贴完代码解释时,对代码的解释在IE6也不失色:
基本上能够100%地满足论坛、博客贴代码的需求了。