jQuery,无需多作介绍,相信各位读者都应该接触或使用过了。jQuery UI,简而言之,它是一个基于jQuery的前端UI框架。我们可以使用jQuery + jQuery UI非常简单方便地制作出界面美观、功能强大、跨浏览器兼容的前端html界面。
今天,我们就来介绍jQuery UI中一个功能非常强大的部件Autocomplete。
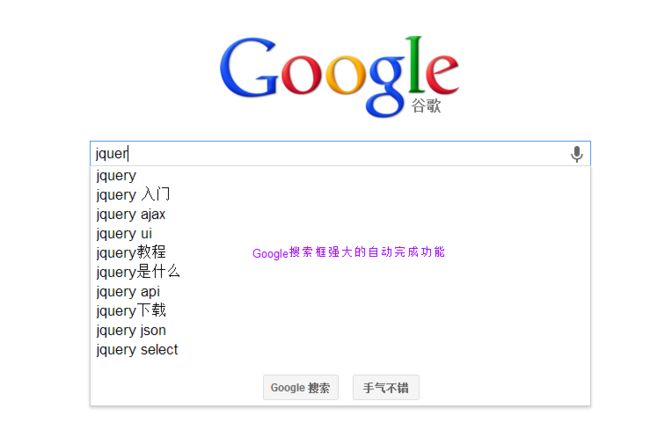
Autocomplete,是一个功能强大的自动完成输入的jQuery插件,它也是jQuery UI的一部分。相信用过百度或者Google搜索的读者一定不会陌生,当我们在搜索框中开始输入搜索的关键字时,搜索引擎就会智能地帮我们联想并匹配我们所需的搜索关键字内容。
现在,我们使用jQuery UI的Autocomplete部件就可以非常简单方便地实现如上述图片中Google搜索框所具备的自动完成功能。
jQuery UI 的当前最新版本为1.10.3。由于不同版本之间的用法也有所差异,其他网站关于之前版本的Autocomplete用法介绍并不能完全适用于最新版本。因此,我们有必要了解一下jQuery UI Autocomplete的最新用法。
在使用Autocomplete实现自动完成功能之前,我们先来完成一些准备工作。比如,先编写包含如下代码的html文件:
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>jQuery Autocomplete入门示例</title>
- </head>
- <body>
- <label for="language">请输入指定的语言:</lable>
- <input id="language" name="language" type="text">
- </body>
- </html>
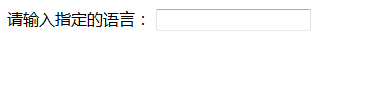
对应的运行效果如下:
在完成上述准备工作之后,我们需要在html代码中引入jQuery UI的js文件和css文件,由于jQuery UI是依赖于jQuery的,因此我们还需要在引入jQuery UI之前引入jQuery。
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>jQuery Autocomplete入门示例</title>
- <!-- 引入jQuery UI的css文件,你也可以引入自定义的css文件 -->
- <link href="http://code.jquery.com/ui/1.10.3/themes/ui-darkness/jquery-ui.css" />
- <!-- 引入jQuery的js文件 -->
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script>
- <!-- 引入jQuery UI的js文件 -->
- <script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js" ></script>
- </head>
- <body>
- <label for="language">请输入指定的语言:</lable>
- <input id="language" name="language" type="text">
- </body>
- </html>
现在,我们就来编写js代码让language输入框实现自动完成功能。要实现自动完成功能,我们需要如下调用jQuery UI扩展的autocomplete()方法:
$("#language").autocomplete(options_obj);
这里的options_obj是一个用于配置autocomplete相关参数选项的JavaScript对象。我们可以参考Autocomplete官方文档的相关说明来设置该对象。
Autocomplete有一个非常重要的属性参数source,它表示用于自动完成功能的数据集合。source属性的值可以是一个数组;也可以是一个字符串,用于表示一个远程请求的URL地址,通过处理该URL返回的数据从而获得autocomplete所需的数据;它还可以是一个回调函数,以便于完成一些复杂的数据处理。
现在,我们就使用最简单的方式,给source属性指定一个静态的数组,来初步实现自动完成功能。
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>jQuery Autocomplete入门示例</title>
- <!-- 引入jQuery UI的css文件,你也可以引入自定义的css文件 -->
- <link href="http://code.jquery.com/ui/1.10.3/themes/ui-darkness/jquery-ui.css" type="text/css" rel="stylesheet" />
- <!-- 引入jQuery的js文件 -->
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script>
- <!-- 引入jQuery UI的js文件 -->
- <script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js" ></script>
- </head>
- <body>
- <label for="language">请输入指定的语言:</label>
- <input id="language" name="language" type="text">
- <script type="text/javascript">
- $("#language").autocomplete({
- source: ["Chinese", "English", "Spanish", "Russian", "French", "Japanese", "Korean", "German"]
- });
- </script>
- </body>
- </html>
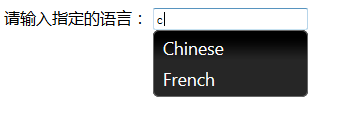
此时,使用浏览器访问该html页面就会发现,我们已经完成的最基本的自动完成功能了。
不过,在实际应用中,我们用于自动完成的数据并不是一成不变的。大多数情况下,我们的数据都保存在数据库中,此时,我们就需要使用autocomplete远程连接来获取对应的数据。
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>jQuery Autocomplete入门示例</title>
- <!-- 引入jQuery UI的css文件,你也可以引入自定义的css文件 -->
- <link href="http://code.jquery.com/ui/1.10.3/themes/ui-darkness/jquery-ui.css" type="text/css" rel="stylesheet" />
- <!-- 引入jQuery的js文件 -->
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script>
- <!-- 引入jQuery UI的js文件 -->
- <script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js" ></script>
- </head>
- <body>
- <label for="language">请输入指定的语言:</label>
- <input id="language" name="language" type="text">
- <script type="text/javascript">
- $("#language").autocomplete({
- source: "ajax-actions.php"
- });
- </script>
- </body>
- </html>
对应的ajax-actions.php的服务器页面代码如下:
- <?php
- header('Content-Type:text/html;charset=UTF-8');
- //为了方便举例,这里使用数组来模拟,你也可以在实际应用中从数据库中读取数据
- //返回的数据最好是数组或对象类型的JSON格式字符串
- $languages = array('Chinese', 'English', 'Spanish', 'Russian', 'French', 'Japanese', 'Korean', 'German');
- echo json_encode($languages);
- ?>
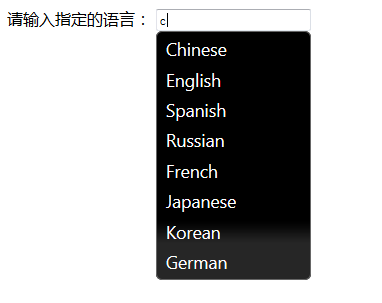
此时,我们再次访问该页面,我们仍然可以看到自动完成的输入效果。
注意:细心的读者可能已经注意到了,不管是从js数组中获取数据,还是从后台服务器获取数据,我们的数据并没有发生变化;但是,我们在从后台获取数据的页面输入"c"时,显示了所有的数据选项,而不是如之前一样只显示筛选过滤之后的"Chinese"和"French"。
这是因为,当我们从后台获取数据时,如果没有其他额外的过滤操作,Autocomplete会将过滤的操作交给服务器后台来完成。在发送ajax请求时,Autocomplete会把当前输入框中的文字以默认参数名term的形式追加到我们设置的URL地址后面。当我们输入一个c时,Autocomplete实际发送的请求路径为/ajax-actions.php?term=c。因此,Autocomplete认为服务器返回的数据就是过滤后需要显示的数据。
在上面的实例中,由于我们使用的是php数组来模拟服务器返回的数据,才会导致上述结果。如果在实际应用中,使用类似select column from table where column like '$term%'的SQL语句来查询数据,则不会存在该问题。
在上面的讲解中,我们介绍了autocomplete的关键参数选项source。除此之外,还有许多的参数选项可以给我们提供更加强大的其他辅助功能。由于参数较多,限于篇幅,我们不再一一举例介绍每一个参数选项。下面,我们统一列出Autocomplete一些常用的参数选项,并加以说明,如果你需要查看完整的API说明,你可以前往jQuery UI的官方网站了解更多信息。
- autoFocus
-
boolean类型。当设置为true时,让自动完成菜单的第一个选项自动获得焦点。 - appendTo
-
string类型。设置一个jQuery选择器字符串,autocomplete生成的用于显示的相关html代码将会追加在该选择器所指定的html元素内。如果该属性为null,autocomplete将会从当前输入框的父辈节点中查找出第一个有ui-front样式的节点,如果找不到任何节点,则相关html代码将会追加在body标签内。