swfupload上传图片
这几天一直被这个问题困扰着,就是无法用swfupload上传多张图片,今天突然在巧合之间尝试成功了:现在总结如下:
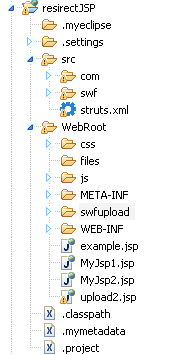
 工程目录如图所示,其中css、files、js、swfupload都是它所依赖的文件。用example.jsp来触发action。其中
工程目录如图所示,其中css、files、js、swfupload都是它所依赖的文件。用example.jsp来触发action。其中
flash要用swfupload_fp9.swf(之前一直用swfupload.swf,这是比较旧的版本所以触发action后只能发送一张,换成新的版本后可触发多次)
example.jsp代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>SWFUpload简单使用例子 Java版(JSP)</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="swfupload/swfupload.js"></script>
<script type="text/javascript" src="js/swfupload.queue.js"></script>
<script type="text/javascript" src="js/fileprogress.js"></script>
<script type="text/javascript" src="js/handlers.js"></script>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var upload;
window.onload = function() {
upload = new SWFUpload({
// 处理文件上传的url
upload_url: "http://localhost:8080/resirectJSP/zoom.action?upload=1", // 路径写全,否则Firefox下会出现404错误。自由修改处一:处理文件上传的url路径,注意还要写全部
// 上传文件限制设置
file_size_limit : "10240", // 10MB
file_types : "*.jpg;*.gif;*.png", //此处也可以修改成你想限制的类型,比如:*.doc;*.wpd;*.pdf
file_types_description : "Image Files",
file_upload_limit : "0",
file_queue_limit : "50",
// 事件处理设置(所有的自定义处理方法都在handler.js文件里)
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// 按钮设置
button_image_url : "swfupload/xpbutton.png", // 按钮图标
button_placeholder_id : "spanButtonPlaceholder",
button_width: 61,
button_height: 22,
// swf设置
flash_url : "swfupload/swfupload_fp9.swf",
custom_settings : {
progressTarget : "fsUploadProgress",
cancelButtonId : "btnCancel"
},
// Debug 设置
debug: false
});
};
</script>
</head>
<body>
<div class="flash" id="fsUploadProgress">
</div>
<div style="padding-left: 5px;">
<span id="spanButtonPlaceholder"></span>
<input id="btnCancel" type="button" value="取消" onClick="cancelQueue(upload);" disabled="disabled" style="margin-left: 2px; height: 22px; font-size: 8pt;" />
</div>
</body>
</html>
action代码如下:
package swf;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import org.apache.struts2.interceptor.ServletResponseAware;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class UploadPicture extends ActionSupport implements ServletResponseAware{
/**
*
*/
private static final long serialVersionUID = 7566364916209313775L;
private File Filedata;
private String imgFileContentType;
int i =0;
HttpServletResponse response;
public String getImgFileContentType() {
return imgFileContentType;
}
public void setImgFileContentType(String imgFileContentType) {
this.imgFileContentType = imgFileContentType;
}
public File getFiledata() {
return Filedata;
}
public void setFiledata(File filedata) {
Filedata = filedata;
}
/************************************************************************/
public void uploadPicture()
{
HttpServletRequest request = ServletActionContext.getRequest();
System.out.println(request.getParameter("upload"));
System.out.println(Filedata);
System.out.println(Filedata.getName());
System.out.println("load");
String path = "E:\\Tomcat 6.0\\webapps\\resirectJSP\\files";
SimpleDateFormat sdf=new SimpleDateFormat("yyyyMMddkkmmss");//以当前精确到秒的日期为上传的文件的文件名
String imgFileName = sdf.format(new Date())+ i++ +".jpg";
PictureZoom pz = new PictureZoom(Filedata,path,imgFileName);
if(pz.CreateThumbnail(700).equals("error"))
{
System.out.println("照片上传失败");
}else{
System.out.println("上传成功");
try {
response.getWriter().write("uploadsuccess:"+imgFileName);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
public void setServletResponse(HttpServletResponse response) {
// TODO Auto-generated method stub
this.response = response;
}
}
官方版本的是用php或是jsp接收的,在把jsp改成action时特别痛苦,后来经过各种渠道得到了flash传图片时的文件域的name="Filedata".结果用struts2时就在action里命名相同的File Filedata;
PictureZoom.java代码如下:
package swf;
import java.io.ByteArrayInputStream;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.awt.image.BufferedImage;
import java.awt.Image;
import java.awt.image.AffineTransformOp;
import javax.imageio.ImageIO;
import javax.imageio.stream.ImageInputStream;
import java.awt.geom.AffineTransform;
public class PictureZoom {
private String todir; // todir 处理后的图片存放目录
private String sysimgfile; // sysimgfile 处理后的图片文件名前缀
private File F;
public PictureZoom(){}
public PictureZoom(File file,String todirNow,String sysimgfileNow) {
this.todir = todirNow;
this.sysimgfile = sysimgfileNow;
this.F = file;
}
public String createThumbnail(int width,int height,byte[] b,File file)
{
double widthRatio = 1.0;
double heightRatio = 1.0;
InputStream is = new ByteArrayInputStream(b);
BufferedImage Bi = null;
try {
Bi = ImageIO.read(is);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
System.out.println("byte[]转成InputStream出错");
return "error";
}
Image Itemp = Bi.getScaledInstance(width, height, Bi.SCALE_FAST);
if(Bi.getHeight()>height)
heightRatio = Float.valueOf(height) / Bi.getHeight();
if(Bi.getWidth()>width)
widthRatio = Float.valueOf(width) / Bi.getWidth();
System.out.println(Bi.getHeight());
System.out.println(Bi.getWidth());
AffineTransformOp op = new AffineTransformOp(AffineTransform
.getScaleInstance(heightRatio, widthRatio), null);
Itemp = op.filter(Bi, null);
try {
ImageIO.write((BufferedImage) Itemp, "jpg", file);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return "error";
}
return "success";
}
public String CreateThumbnail(int width,int height){
// fileExtNmae是图片的格式 gif jpg 或png
// String fileExtNmae="";
double widthRatio = 1.0;
double heightRatio = 1.0;
if (!F.isFile())
{
return "error";
}
File ThF = new File(todir, sysimgfile);
BufferedImage Bi;
try {
Bi = ImageIO.read(F);
} catch (IOException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
return "error";
}
Image Itemp = Bi.getScaledInstance(width, height, Bi.SCALE_FAST);
if(Bi.getHeight()>height)
heightRatio = Float.valueOf(height) / Bi.getHeight();
if(Bi.getWidth()>width)
widthRatio = Float.valueOf(width) / Bi.getWidth();
System.out.println(Bi.getHeight());
System.out.println(Bi.getWidth());
AffineTransformOp op = new AffineTransformOp(AffineTransform
.getScaleInstance(heightRatio, widthRatio), null);
Itemp = op.filter(Bi, null);
try {
ImageIO.write((BufferedImage) Itemp, "jpg", ThF);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return "error";
}
return "success";
}
public String CreateThumbnail(int width){
// fileExtNmae是图片的格式 gif jpg 或png
// String fileExtNmae="";
double widthRatio = 1.0;
if (!F.isFile())
{
return "error";
}
File ThF = new File(todir, sysimgfile);
BufferedImage Bi;
try {
Bi = ImageIO.read(F);
} catch (IOException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
return "error";
}
Image Itemp = Bi.getScaledInstance(width, width, Bi.SCALE_FAST);
if(Bi.getWidth()>width)
widthRatio = Float.valueOf(width) / Bi.getWidth();
System.out.println(Bi.getHeight());
System.out.println(Bi.getWidth());
AffineTransformOp op = new AffineTransformOp(AffineTransform
.getScaleInstance(widthRatio, widthRatio), null);
Itemp = op.filter(Bi, null);
try {
ImageIO.write((BufferedImage) Itemp, "jpg", ThF);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return "error";
}
return "success";
}
}
后来又遇到些小问题,比如发了10张只收到5张,结果查到原因竟然是文件名命名相同给覆盖了,现在上面的代码功能实现了,但是还是有待完善!