多源在线与离线数据读取一(超图切片读法)
超图目前有三种格式的切片,2.0的松散切片,6.0的松散切片及紧凑切片。由于2.0切片目前规则最为简易,所以正文就主要针对2.0切片的规则及读取分析做个探讨。
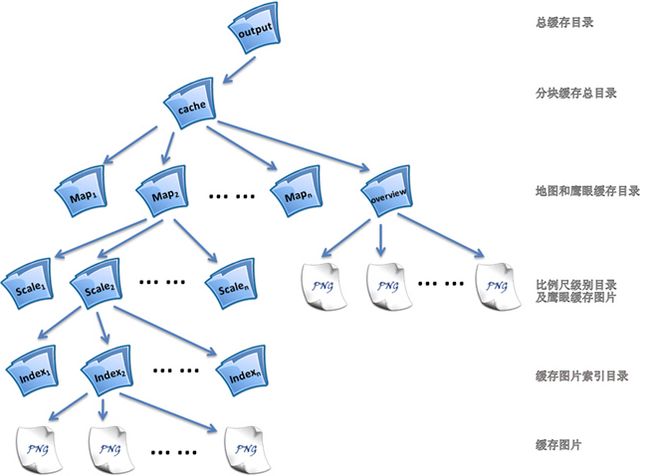
切片规则如下图所示:
缓存目录规则的树型结构:总缓存目录->分块缓存总目录->地图鹰眼目录->比例等级->行号目录->列号.png
根据这个规则,下面利用ArcGIS WebAPI for Silverlight进行读取。
1) 数据准备
利用相关工具,按照超图规则做下面六级切片
2) 代码实现
继承API可的TiledMapServiceLayer类,派生LocalTileMap子类,并对Initialize、GetTileUrl方法进行覆盖,后台具体代码及说明如下:
public classLocalTileMap :TiledMapServiceLayer
{
//读取超图iServer 2.0切片
privateconststringbaseUrl2 =@"http://localhost:8080/SuperCache/world_256x256_2/";
privateconstintbaseScale=500000000;
publicLocalTileMap()
{
}
public override voidInitialize()
{
//图层的全图范围
this.FullExtent= new ESRI.ArcGIS.Client.Geometry.Envelope(-180, -90, 180, 90)
{
SpatialReference = new ESRI.ArcGIS.Client.Geometry.SpatialReference(4326)
};
//图层的空间参考
this.SpatialReference=new ESRI.ArcGIS.Client.Geometry.SpatialReference(4326);
//设置切片的信息.每个切片的大小512x512px, 14级
this.TileInfo= new TileInfo()
{
Height = 256,
Width = 256,
Origin = new ESRI.ArcGIS.Client.Geometry.MapPoint(-180, 90) { SpatialReference =new ESRI.ArcGIS.Client.Geometry.SpatialReference(4326) },
Lods = newESRI.ArcGIS.Client.Lod[11]
};
//设置每一级别的分辨率.每一级别的分辨率都是前一个级别的一半
doubleresolution = 0.703125;
for(int i = 0; i < TileInfo.Lods.Length; i++)
{
TileInfo.Lods[i] = newLod() {Resolution = resolution };
resolution /= 2;
}
//调用初始化事件
base.Initialize();
}
//SuperMapiServer 2.0切片的读法
public override stringGetTileUrl(int level,introw,int col)
{
stringURL = baseUrl2 + (baseScale / System.Math.Pow(2,level)) +"/" + col +"/" + row +".png";
returnURL;
}
前台代码:
<!--超图本地离线切片读取-->
<esri:Map x:Name="MyMap" Extent="-180,-90, 180, 90">
<esri:Map.Layers >
<customTiled:LocalTileMap ID="sccustommap" x:Name="sc_custommap"/>
</esri:Map.Layers>
</esri:Map>
展现结果:
小结:
2.0的切片相对比较简单,针对6.0的切片的规则及代码实现留在后续博客中给出,下面图为6.0的相关规则: