COCOS学习笔记--Cocos3.x引擎开发环境搭建
最近在看曹世博老师关于cocos引擎的学习教程,打算重新再系统梳理一下cocos相关的知识结构,学习之余把自己的一些收获和理解总结记录下来,方便日后自己回顾并同时希望本笔记可以对各位cocos学习者有所帮助,相关技术上博主理解如有偏颇,还请指正:
搭建Cocos引擎开发环境一共需要下载4项(附下载地址):
1.Cocos引擎 http://www.cocos.com/download/
2.Cocosframework http://store.cocos.com/stuff/show/135204.html ,
3.Android SDK http://store.cocos.com/stuff/show/29.html
4.Android NDK http://store.cocos.com/stuff/show/30.html
1.安装Cocos引擎
Cocos在3.4版本之前CocoStudio编辑器等工具都是分开的,搭建个开发环境要自己配置各种环境变量并且用命令行创建工程十分繁杂,但现在触控公司为了方便将大部分东西整合到了一起,即我们下载的Cocos引擎 。 我们会看到Cocos引擎在安装后桌面会出现两个图标,一个是cocos的logo图标,另一个是CocoStudio的图标。
2.安装Cocosframework
这个也是傻瓜式安装,不需要配置任何东西。这个Cocosframework是干什么的呢?这个是cocos的工程框架,里面有cocos2dx的包,包里有我们平时用到的那些API,它编译好了引擎,我们发布的cocos工程会直接引用这个框架,简单地说,安装了它,我们发布的工程才是cocos工程。
3.配置SDK、NDK路径
这两个都与安卓平台打包有关,具体做什么的可以看我之前的博客。下载好后需手动配置路径,在CocoStudio中点“编辑”-“偏好设置”-“平台”,这里ANT 、JDK两项是系统自动寻找路径并配置,SDK、NDK路径需手动添加。(此外我们会注意到该界面“框架”一项显示即为我们刚刚安装的Cocosframework)。注意,如果JDK那一项没有自动寻找路径配置,很可能是你的电脑以前没有安装过JDK,这时你要手动下载JDK包并安装,然后要配置系统环境变量,这一步可以按照教程来,很简单(http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html):
至此,cocos引擎的开发环境就搭建完了,怎么样很简单吧。
好了,引擎的开发环境搭建完了,但有些人到现在还是一头雾水,我装了这些东西怎么做游戏?在哪里写代码?在哪里做UI界面?游戏项目的工程是怎么来的?代码工程用什么IDE打开?那我来继续往下说:
1:创建项目
第一个Cocos引擎图标是引擎入口,点开它可以查看文档API、看教程、去cocos商店下载一些软件和工具,最关键的是用来傻瓜式创建Cocos项目(这里就不细说了),再不用像以前用命令行那么麻烦了。
新建项目后有一个MainScene.csb文件,这个就是CocoStudio的文件。我们用Cocos引擎新建项目后就是直接默认用CocoStudio打开的,在CocoStudio中我们可以进行编辑UI界面以及动画制作等工作。
2.发布项目工程
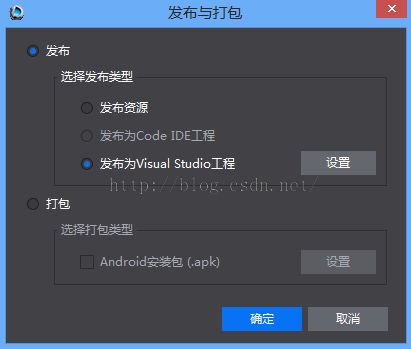
有人会问那建好的项目在哪里写代码呢?在CocoStudio中点击“项目”-“发布与打包”,选择发布为Visual Studio 工程(确保你电脑已经安装了VS),项目就发布成功了。在工程目录proj.win32下会有一个sln工程,这个就是我们写代码的项目工程(当然我这是在win平台上,mac上的工程在proj.ios_mac目录下)。
好了,到这里cocos引擎的开发环境大家应当都熟悉了,如果哪里有问题欢迎留言一起交流讨论哈!