样式与主题
一、样式的定义、继承、及引用
1、定义及继承的格式:
<style name="iot_style" parent="njupt_style">
<item name="android:textSize">26sp</item>
</style>
解释:
1)name属性:定义style的名字。特别地,如果name="a.b",则表示定义一个名为b的样式,它继承于a样式
2)parent属性:指定父元素。
3)<style name="iot_style" parent="njupt_style">.这句话的意思就是,定义一个名为iot_style的样式,它继承于njupt_style这个样式。。
2、例子:
<style name="njupt_style">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#f00</item>
<item name="android:textSize">22sp</item>
</style>
<style name="iot_style" parent="njupt_style">
<item name="android:textSize">26sp</item>
</style>
<style name="njupt_style.iot1_style">
<item name="android:textColor">#0f0</item>
</style>
3、引用(主要是在控件上引用,如果在activity级别上引用,那就叫做主题了)
例子:
<TextView
style="@style/njupt_style"
android:text="刘诗诗"
/>
<TextView
style="@style/iot_style"
android:text="刘亦菲"
/>
<TextView
android:text="章泽天"
style="@style/njupt_style.iot1_style"
/>
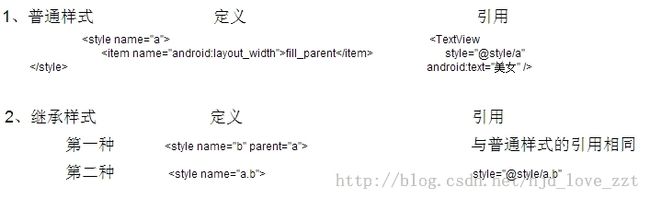
以下对以上样式的定义与使用做一个小结:
二、主题
其实,用一句可能不怎么准确的说法来描述就是,注意就是在AndroidManifest.xml中activity标签中theme属性所指定的样式。它的定义方式就是style(样式)。而引用方式如下:
<activity
android:name="com.njupt.style.MainActivity"
android:label="@string/app_name"
android:theme="@style/fullscreen_theme"
上面是通过布局文件来设置主题。我们还可以通过代码来设置主题
代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(android.R.style.Theme_Black_NoTitleBar_Fullscreen);
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}即在super.onCreate(savedInstanceState);之前加上这么一句话
setTheme(android.R.style.Theme_Black_NoTitleBar_Fullscreen);
-------------------------------------------------------------------------------------------------------------------------------------------------
以下对style与theme的关系与区别做一个小结:
关系:其实theme可以看做是activity或application级别的style。他们的定义方式都是一样的
区别:style的引用地方在main.xml(即布局文件)中,而theme的引用在AndroidManifest.xml(即清单文件)中。