Android中的.9.png图形的机制及制作和使用方法
智能手机中经常有自动横屏的功能,同一幅界面在随着手机(或平板电脑)中的方向传感器会改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化产生拉伸,造成图形的变形.例如下面一个在竖屏时正常显示的图形.
在横屏时显示成了变形的图形:
这实在是太难看了.
为了解决这一问题,Android有一种扩展名为".9.png"的图形,可以解决这个问题.使用的工具sdk/tools/draw9patch.bat,用鼠标点击可以启动一个图形工具.使用方法是
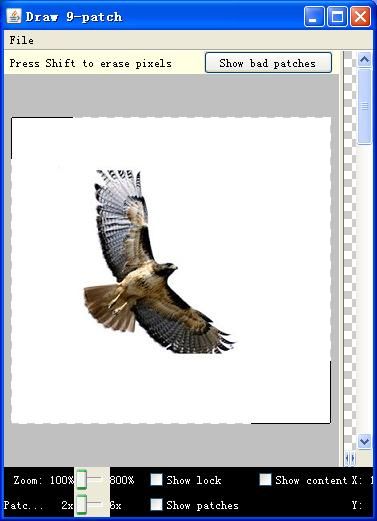
1.使用draw9patch.bat打开你要编辑的图形,如图所视:
2.接下来,使用鼠标左键,在图形的左上角(左边,上边)分别画上黑线指明你需要拉伸的上面和左面的部位,注:这些部位经常是要拉伸的背景,横线和竖线交叉的区域不要碰到图形中不打算被变形的那只鹰.
3.再接下来,使用鼠标左键,在图形的右下角(右边和下边)画上黑线指明你右面和下面要拉伸的部位,道理同上.
4.如果要修改画过的线,可以按住shift键,再按鼠标左键.
5.画好后,File->Save,缺省的会存成.9.png,在本例中存成文件名为eagle.9.png.
6.在你的Android项目中指定此文件名,例如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/eagle"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
7. 将eagle.9.png分别拷贝到项目的下面目录中:
8.运行项目,有下面的情况:
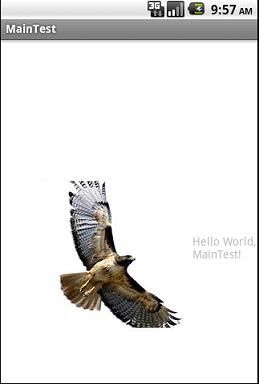
1)竖屏:
怎么样?不变形了吧? 呵呵.....
当然,让图形不变形的方法有很多,我只是将将.9.png的用法而已.
来源:http://blog.sina.com.cn/s/blog_4b650d650100nlyj.html