Ajax与WCF交互-WCF之美
上面一篇博文<<Ajax访问Xml Web Service的安全问题以及解决方案>>中谈及xml web service与wcf新老架构对于ajax安全性的问题,得出了结论,但没有具体验证,本文正是为了验证上文中关于新架构MEX结点与业务终结点分离更有利于服务安全的结论,并稍带着讲述如何在vs2008中用ajax与wcf进行交互.
第一步: 在vs2008中创建一个网站.
在vs2008中,创建网站时候如果选择.Net Framework 3.5的模板,那么创建好的项目中web.config中自动带有ajax的配置.这个在上文中说过.而且在右面的工具箱中也有Ajax控件栏
但如果创建的.net framework 2.0的网站默认情况下web.config中是不支持ajax的.但也有解决办法,下文再说.
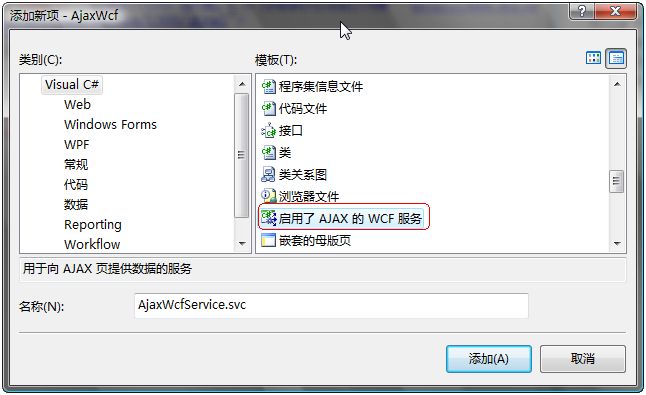
第二步: 创建一个可用于ajax交互的wcf服务AjaxWcfService.svc,方式如下:
修改模板产生的服务代码如下: AjaxWcfService.svc,会出现下面的效果:
在浏览器中浏览
第三步: 好,下面一个步骤和原来的xml web service与ajax交互使用方法不太一致.步骤如下 :
访问第二步打开的AjaxWcfService.svc网址后面添加/js的网址,如图所示:
哈哈,这样便能下载到用于访问wcf服务的js代理.将该文件保存起来,我这里命名为AjaxWcfScript.js,然后将其添加到项目的根目录中(其他位置也可,位置自选) .
第四步:到第三步结束,与WCF相关的操作基本已经完成,下面进行的是ajax的开发.
在default.aspx中添加scriptmanager从右面的工具箱中拖一个ScriptManager的控件到default.aspx中,然后添加ScriptReference,完成后的ScriptManager代码如下:
第五步: 第四步基本实现页面default.aspx对scriptmanager的支持,并且添加了访问WCF服务AjaxWcfService.svc的配置,下面的过程就非常easy了,在default.aspx中添加如下的element
然后在<head></head>中添加如下的脚本script
然后将Button1的onclick指定为intAdd
<input id="Button1" type="button" value="提交" onclick="intAdd()"/>
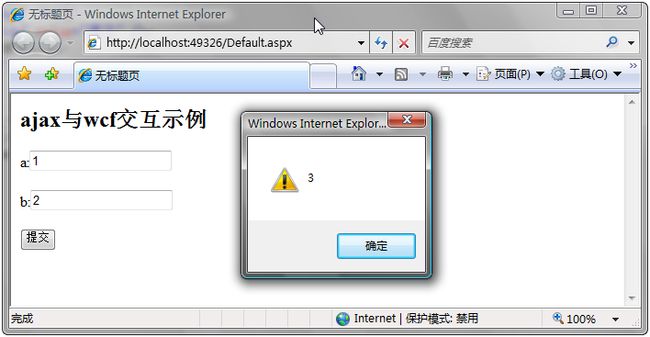
第六步: 好,现在万事俱备,只欠测试了,在浏览器中浏览default.aspx,随便在输入框中输入连个数字,点击提交,结果如下:
好,一个perfect的ajax与wcf到此结束. 国际惯例,最后呈上示例代码: /Files/jillzhang/AjaxWcf.rar