为Joomla 2.5的连续插入多幅图像增加便捷方式
用过Joomla 2.5的朋友应该都知道插入许多图像时是比较麻烦的。点了文章下面的图片按钮,它会弹出个div,让你选择图片,每选一张,div就关闭。再选第二张的时候,它又要你重新选择目录,对于我经常要一次插入10张图片以上的很麻烦。(这里借用官网的图片,下面把这里叫sbox)
当然了,这是Joomla自带的插入图片的快捷按钮,我用的TinyMCE的图片插入更朴素:
我一直在找一种便于插入图片的方法。
本来是想升级editor到TinyMCE 4的,可是我的Joomla是Synology自带的应用,跟官方的Joomla不太一样,升级不了。想用JCE 2.6,安装之后死活出不来编辑器的界面,查了一下好多人也有这问题。而且能一边预览一边插入的好像也不多。
只好自己动手了,
1. 思路:
在点击“图片”按钮后将TinyMCE editor中的文章的HTML源码加载到sbox中,然后一边浏览图片一边将图片地址插入到文章的HTML源码中,这个过程中sbox的div窗口不关闭。等最终图片插入完毕后,点一个自己增加的按钮,将文章返回给TinyMCE editor,同时关闭窗口。
2. 草案:
需要增加一个textarea,来放置文章的源代码。一个button,title="OK",用来在完成后返回文章编辑界面。同时要修改自带的Insert的行为。
3. 代码:
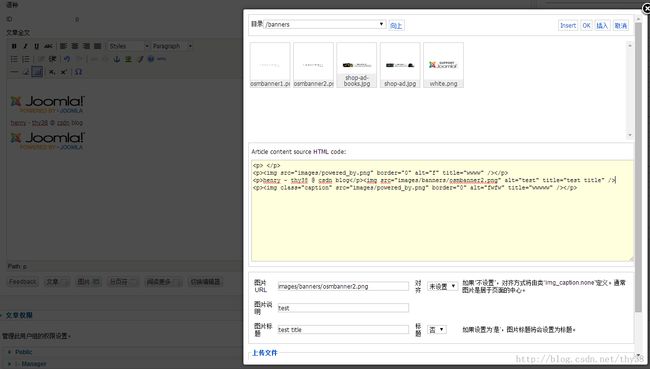
a. joomla->administrator->components->com_media->views->images->tmpl->default.php的最终代码。(这里对应图片选择器)
<?php
/**
* @package Joomla.Administrator
* @subpackage com_media
* @copyright Copyright (C) 2005 - 2013 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
// No direct access.
defined('_JEXEC') or die;
$user = JFactory::getUser();
?>
<script type='text/javascript'>
var image_base_path = '<?php $params = JComponentHelper::getParams('com_media');
echo $params->get('image_path', 'images');?>/';
//Added by henry
var $$ = function(func){
var oldOnload =window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldOnload();
func();
}
}
}
$$(function(){
console.dir(parent);
document.getElementById('htmlSourceForImage').value = parent.tinyMCE.editors.getLast().getContent({source_view : true})
})
function insertText(obj,str) {
if (document.selection) {
var sel = document.selection.createRange();
sel.text = str;
} else if (typeof obj.selectionStart === 'number' && typeof obj.selectionEnd === 'number') {
var startPos = obj.selectionStart,
endPos = obj.selectionEnd,
cursorPos = startPos,
tmpStr = obj.value;
obj.value = tmpStr.substring(0, startPos) + str + tmpStr.substring(endPos, tmpStr.length);
cursorPos += str.length;
obj.selectionStart = obj.selectionEnd = cursorPos;
} else {
obj.value += str;
}
}
function insertImageToContent() {
extra = '';
// Get the image tag field information
var url = document.getElementById('f_url').value;
var alt = document.getElementById('f_alt').value;
var align = document.getElementById('f_align').value;
var title = document.getElementById('f_title').value;
var caption = document.getElementById('f_caption').value;
if (url != '') {
// Set alt attribute
if (alt != '') {
extra = extra + 'alt="'+alt+'" ';
} else {
extra = extra + 'alt="" ';
}
// Set align attribute
if (align != '') {
extra = extra + 'align="'+align+'" ';
}
// Set align attribute
if (title != '') {
extra = extra + 'title="'+title+'" ';
}
// Set align attribute
if (caption != '') {
extra = extra + 'class="caption" ';
}
var tag = "<img src=\""+url+"\" "+extra+"/>";
}
insertText(document.getElementById('htmlSourceForImage'), tag);
}
function saveContent() {
parent.tinyMCE.editors.getLast().setContent(document.getElementById('htmlSourceForImage').value, {source_view : true});
}
//Ended by henry
</script>
<form action="index.php?option=com_media&asset=<?php echo JRequest::getCmd('asset');?>&author=<?php echo JRequest::getCmd('author');?>" id="imageForm" method="post" enctype="multipart/form-data">
<div id="messages" style="display: none;">
<span id="message"></span><?php echo JHtml::_('image', 'media/dots.gif', '...', array('width' =>22, 'height' => 12), true)?>
</div>
<fieldset>
<div class="fltlft">
<label for="folder"><?php echo JText::_('COM_MEDIA_DIRECTORY') ?></label>
<?php echo $this->folderList; ?>
<button type="button" id="upbutton" title="<?php echo JText::_('COM_MEDIA_DIRECTORY_UP') ?>"><?php echo JText::_('COM_MEDIA_UP') ?></button>
</div>
<div class="fltrt">
<!-- added by henry -->
<button type="button" onclick="insertImageToContent();" title="Insert image tag in article content HTML code below and do NOT close this window">Insert</button>
<button type="button" onclick="saveContent(); window.parent.SqueezeBox.close();" title="Set HTML code of editor with below and close this window">OK</button>
<!-- ended by henry -->
<button type="button" onclick="<?php if ($this->state->get('field.id')):?>window.parent.jInsertFieldValue(document.id('f_url').value,'<?php echo $this->state->get('field.id');?>');<?php else:?>ImageManager.onok();<?php endif;?>window.parent.SqueezeBox.close();" title="ONLY insert ONE selected image tag in editor and close this window"><?php echo JText::_('COM_MEDIA_INSERT') ?></button>
<button type="button" onclick="window.parent.SqueezeBox.close();" title="Just close this window"><?php echo JText::_('JCANCEL') ?></button>
</div>
</fieldset>
<iframe id="imageframe" name="imageframe" src="index.php?option=com_media&view=imagesList&tmpl=component&folder=<?php echo $this->state->folder?>&asset=<?php echo JRequest::getCmd('asset');?>&author=<?php echo JRequest::getCmd('author');?>"></iframe>
<!--Added by henry-->
<fieldset>
<label>Article content source HTML code:</label>
<textarea name="html_source" id="htmlSourceForImage" rows="15" cols="100"
style="width: 100%; height: 200px; font-family: 'Courier New', Courier, monospace; font-size: 12px; white-space: pre-wrap;"
dir="ltr" wrap="off" class="mceFocus"></textarea>
</fieldset>
<!--ended by henry-->
<fieldset>
<table class="properties">
<tr>
<td><label for="f_url"><?php echo JText::_('COM_MEDIA_IMAGE_URL') ?></label></td>
<td><input type="text" id="f_url" value="" /></td>
<?php if (!$this->state->get('field.id')):?>
<td><label for="f_align"><?php echo JText::_('COM_MEDIA_ALIGN') ?></label></td>
<td>
<select size="1" id="f_align" >
<option value="" selected="selected"><?php echo JText::_('COM_MEDIA_NOT_SET') ?></option>
<option value="left"><?php echo JText::_('JGLOBAL_LEFT') ?></option>
<option value="right"><?php echo JText::_('JGLOBAL_RIGHT') ?></option>
</select>
</td>
<td> <?php echo JText::_('COM_MEDIA_ALIGN_DESC');?> </td>
<?php endif;?>
</tr>
<?php if (!$this->state->get('field.id')):?>
<tr>
<td><label for="f_alt"><?php echo JText::_('COM_MEDIA_IMAGE_DESCRIPTION') ?></label></td>
<td><input type="text" id="f_alt" value="" /></td>
</tr>
<tr>
<td><label for="f_title"><?php echo JText::_('COM_MEDIA_TITLE') ?></label></td>
<td><input type="text" id="f_title" value="" /></td>
<td><label for="f_caption"><?php echo JText::_('COM_MEDIA_CAPTION') ?></label></td>
<td>
<select size="1" id="f_caption" >
<option value="" selected="selected" ><?php echo JText::_('JNO') ?></option>
<option value="1"><?php echo JText::_('JYES') ?></option>
</select>
</td>
<td> <?php echo JText::_('COM_MEDIA_CAPTION_DESC');?> </td>
</tr>
<?php endif;?>
</table>
<input type="hidden" id="dirPath" name="dirPath" />
<input type="hidden" id="f_file" name="f_file" />
<input type="hidden" id="tmpl" name="component" />
</fieldset>
</form>
<?php if ($user->authorise('core.create', 'com_media')): ?>
<form action="<?php echo JURI::base(); ?>index.php?option=com_media&task=file.upload&tmpl=component&<?php echo $this->session->getName().'='.$this->session->getId(); ?>&<?php echo JSession::getFormToken();?>=1&asset=<?php echo JRequest::getCmd('asset');?>&author=<?php echo JRequest::getCmd('author');?>&view=images" id="uploadForm" name="uploadForm" method="post" enctype="multipart/form-data">
<fieldset id="uploadform">
<legend><?php echo $this->config->get('upload_maxsize')=='0' ? JText::_('COM_MEDIA_UPLOAD_FILES_NOLIMIT') : JText::sprintf('COM_MEDIA_UPLOAD_FILES', $this->config->get('upload_maxsize')); ?></legend>
<fieldset id="upload-noflash" class="actions">
<label for="upload-file" class="hidelabeltxt"><?php echo JText::_('COM_MEDIA_UPLOAD_FILE'); ?></label>
<input type="file" id="upload-file" name="Filedata[]" multiple />
<label for="upload-submit" class="hidelabeltxt"><?php echo JText::_('COM_MEDIA_START_UPLOAD'); ?></label>
<input type="submit" id="upload-submit" value="<?php echo JText::_('COM_MEDIA_START_UPLOAD'); ?>"/>
</fieldset>
<input type="hidden" name="return-url" value="<?php echo base64_encode('index.php?option=com_media&view=images&tmpl=component&fieldid='.JRequest::getCmd('fieldid', '').'&e_name='.JRequest::getCmd('e_name').'&asset='.JRequest::getCmd('asset').'&author='.JRequest::getCmd('author')); ?>" />
</fieldset>
</form>
<?php endif; ?>
上面我增加的部分都用//added by henry和//ended by henry包围了起来。
b. 因为加入了一个textarea,所以原先整个sbox的高度也要适当增加:
在joomla->plugins->editors-xtd->image->image.php的倒数第8行左右,找到这句:
$button->set('options', "{handler: 'iframe', size: {x: 800, y: 500}}");改成
$button->set('options', "{handler: 'iframe', size: {x: 800, y: 700}}");
700的高度适应性挺好的。
最终的效果:
一边看着图片一边点击“Insert”插入到HTML代码中:
插入完毕之后,点击“OK”,将HTML源代码返回tiny mce编辑器。
感觉还不错,写多图文章不再是恶梦。
希望本文让Joomla的用户插入图片时更舒服些。