DataGridView控件用法合集(八)
DataGridView控件用法合集(八)
DataGridView Owner描画
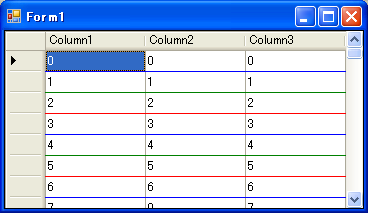
42. DataGridView行样式描画
43. DataGridView显示行号
44. DataGridView焦点所在单元格焦点框不显示的设定
41. DataGridView设置单元格背景颜色
[VB.NET]
'CellPaintingイベントハンドラ
Private Sub DataGridView1_CellPainting(ByVal sender As Object, _
ByVal e As DataGridViewCellPaintingEventArgs) _
Handles DataGridView1.CellPainting
'ヘッダー以外のセルで、背景を描画する時
If e.ColumnIndex >= 0 AndAlso e.RowIndex >= 0 AndAlso _
(e.PaintParts And DataGridViewPaintParts.Background) = _
DataGridViewPaintParts.Background Then
'選択されているか調べ、色を決定する
'bColor1が開始色、bColor2が終了色
Dim bColor1, bColor2 As Color
If (e.PaintParts And DataGridViewPaintParts.SelectionBackground) = _
DataGridViewPaintParts.SelectionBackground AndAlso _
(e.State And DataGridViewElementStates.Selected) = _
DataGridViewElementStates.Selected Then
bColor1 = e.CellStyle.SelectionBackColor
bColor2 = Color.Black
Else
bColor1 = e.CellStyle.BackColor
bColor2 = Color.LemonChiffon
End If
'グラデーションブラシを作成
Dim b As New System.Drawing.Drawing2D.LinearGradientBrush( _
e.CellBounds, bColor1, bColor2, _
System.Drawing.Drawing2D.LinearGradientMode.Horizontal)
Try
'セルを塗りつぶす
e.Graphics.FillRectangle(b, e.CellBounds)
Finally
b.Dispose()
End Try
'背景以外が描画されるようにする
Dim paintParts As DataGridViewPaintParts = _
e.PaintParts And Not DataGridViewPaintParts.Background
'セルを描画する
e.Paint(e.ClipBounds, paintParts)
'描画が完了したことを知らせる
e.Handled = True
End If
End Sub
[C#]
//CellPaintingイベントハンドラ
private void DataGridView1_CellPainting(object sender,
DataGridViewCellPaintingEventArgs e)
{
//ヘッダー以外のセルで、背景を描画する時
if (e.ColumnIndex >= 0 && e.RowIndex >= 0 &&
(e.PaintParts & DataGridViewPaintParts.Background) ==
DataGridViewPaintParts.Background)
{
//選択されているか調べ、色を決定する
//bColor1が開始色、bColor2が終了色
Color bColor1, bColor2;
if ((e.PaintParts & DataGridViewPaintParts.SelectionBackground) ==
DataGridViewPaintParts.SelectionBackground &&
(e.State & DataGridViewElementStates.Selected) ==
DataGridViewElementStates.Selected)
{
bColor1 = e.CellStyle.SelectionBackColor;
bColor2 = Color.Black;
}
else
{
bColor1 = e.CellStyle.BackColor;
bColor2 = Color.LemonChiffon;
}
//グラデーションブラシを作成
using (System.Drawing.Drawing2D.LinearGradientBrush b =
new System.Drawing.Drawing2D.LinearGradientBrush(
e.CellBounds, bColor1, bColor2,
System.Drawing.Drawing2D.LinearGradientMode.Horizontal))
{
//セルを塗りつぶす
e.Graphics.FillRectangle(b, e.CellBounds);
}
//背景以外が描画されるようにする
DataGridViewPaintParts paintParts =
e.PaintParts & ~DataGridViewPaintParts.Background;
//セルを描画する
e.Paint(e.ClipBounds, paintParts);
//描画が完了したことを知らせる
e.Handled = true;
}
}
[VB.NET]
'セルの背景に表示する画像
Private cellBackImage As New Bitmap("C:/back.gif")
'CellPaintingイベントハンドラ
Private Sub DataGridView1_CellPainting(ByVal sender As Object, _
ByVal e As DataGridViewCellPaintingEventArgs) _
Handles DataGridView1.CellPainting
'ヘッダー以外のセルで、背景を描画する時
If e.ColumnIndex >= 0 AndAlso e.RowIndex >= 0 AndAlso _
(e.PaintParts And DataGridViewPaintParts.Background) = _
DataGridViewPaintParts.Background Then
'背景だけを描画する
Dim backParts As DataGridViewPaintParts = _
e.PaintParts And (DataGridViewPaintParts.Background Or _
DataGridViewPaintParts.SelectionBackground)
e.Paint(e.ClipBounds, backParts)
'画像をセルの真ん中に描画する
Dim x As Integer = e.CellBounds.X + _
(e.CellBounds.Width - cellBackImage.Width) / 2
Dim y As Integer = e.CellBounds.Y + _
(e.CellBounds.Height - cellBackImage.Height) / 2
e.Graphics.DrawImage(cellBackImage, x, y)
'背景以外が描画されるようにする
Dim paintParts As DataGridViewPaintParts = _
e.PaintParts And Not backParts
'セルを描画する
e.Paint(e.ClipBounds, paintParts)
'描画が完了したことを知らせる
e.Handled = True
End If
End Sub
[C#]
//セルの背景に表示する画像
private Bitmap cellBackImage = new Bitmap("C://back.gif");
//CellPaintingイベントハンドラ
private void DataGridView1_CellPainting(object sender,
DataGridViewCellPaintingEventArgs e)
{
//ヘッダー以外のセルで、背景を描画する時
if (e.ColumnIndex >= 0 && e.RowIndex >= 0 &&
(e.PaintParts & DataGridViewPaintParts.Background) ==
DataGridViewPaintParts.Background)
{
//背景だけを描画する
DataGridViewPaintParts backParts = e.PaintParts &
(DataGridViewPaintParts.Background |
DataGridViewPaintParts.SelectionBackground);
e.Paint(e.ClipBounds, backParts);
//画像をセルの真ん中に描画する
int x = e.CellBounds.X +
(e.CellBounds.Width - cellBackImage.Width) / 2;
int y = e.CellBounds.Y +
(e.CellBounds.Height - cellBackImage.Height) / 2;
e.Graphics.DrawImage(cellBackImage, x, y);
//背景以外が描画されるようにする
DataGridViewPaintParts paintParts =
e.PaintParts & ~backParts;
//セルを描画する
e.Paint(e.ClipBounds, paintParts);
//描画が完了したことを知らせる
e.Handled = true;
}
}
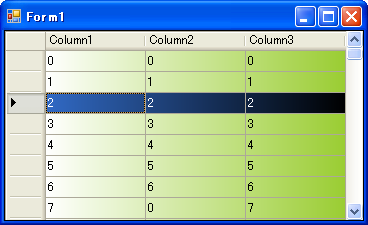
42. DataGridView行样式描画
利用RowPostPaint事件描画
[VB.NET]
'RowPostPaintイベントハンドラ
Private Sub DataGridView1_RowPostPaint(ByVal sender As Object, _
ByVal e As DataGridViewRowPostPaintEventArgs) _
Handles DataGridView1.RowPostPaint
Dim dgv As DataGridView = CType(sender, DataGridView)
'線の色を決定する
Dim linePen As Pen
Select Case e.RowIndex Mod 3
Case 0
linePen = Pens.Blue
Case 1
linePen = Pens.Green
Case Else
linePen = Pens.Red
End Select
'線を引く位置を計算する
Dim startX As Integer = IIf(dgv.RowHeadersVisible, dgv.RowHeadersWidth, 0)
Dim startY As Integer = e.RowBounds.Top + e.RowBounds.Height - 1
Dim endX As Integer = startX + _
dgv.Columns.GetColumnsWidth(DataGridViewElementStates.Visible) - _
dgv.HorizontalScrollingOffset
'線を引く
e.Graphics.DrawLine(linePen, startX, startY, endX, startY)
End Sub
[C#]
//RowPostPaintイベントハンドラ
private void DataGridView1_RowPostPaint(object sender,
DataGridViewRowPostPaintEventArgs e)
{
DataGridView dgv = (DataGridView)sender;
//線の色を決定する
Pen linePen;
switch (e.RowIndex % 3)
{
case 0:
linePen = Pens.Blue;
break;
case 1:
linePen = Pens.Green;
break;
default:
linePen = Pens.Red;
break;
}
//線を引く位置を計算する
int startX = dgv.RowHeadersVisible ? dgv.RowHeadersWidth : 0;
int startY = e.RowBounds.Top + e.RowBounds.Height - 1;
int endX = startX + dgv.Columns.GetColumnsWidth(
DataGridViewElementStates.Visible) -
dgv.HorizontalScrollingOffset;
//線を引く
e.Graphics.DrawLine(linePen,
startX, startY, endX, startY);
}
[VB.NET]
'RowPrePaintイベントハンドラ
Private Sub DataGridView1_RowPrePaint(ByVal sender As Object, _
ByVal e As DataGridViewRowPrePaintEventArgs) _
Handles DataGridView1.RowPrePaint
'背景を描画するか
If (e.PaintParts And DataGridViewPaintParts.Background) = _
DataGridViewPaintParts.Background Then
'選択されているか調べ、色を決定する
'bColor1が開始色、bColor2が終了色
Dim bColor1, bColor2 As Color
If (e.PaintParts And DataGridViewPaintParts.SelectionBackground) = _
DataGridViewPaintParts.SelectionBackground AndAlso _
(e.State And DataGridViewElementStates.Selected) = _
DataGridViewElementStates.Selected Then
bColor1 = e.InheritedRowStyle.SelectionBackColor
bColor2 = Color.Black
Else
bColor1 = e.InheritedRowStyle.BackColor
bColor2 = Color.YellowGreen
End If
'グラデーションの範囲を計算する
'ヘッダーを除くセルの部分だけ描画する
Dim dgv As DataGridView = CType(sender, DataGridView)
Dim rectLeft2 As Integer = _
IIf(dgv.RowHeadersVisible, dgv.RowHeadersWidth, 0)
Dim rectLeft As Integer = _
rectLeft2 - dgv.HorizontalScrollingOffset
Dim rectWidth As Integer = _
dgv.Columns.GetColumnsWidth(DataGridViewElementStates.Visible)
Dim rect As New Rectangle(rectLeft, e.RowBounds.Top, _
rectWidth, e.RowBounds.Height - 1)
'グラデーションブラシを作成
Using b As New System.Drawing.Drawing2D.LinearGradientBrush( _
rect, bColor1, bColor2, _
System.Drawing.Drawing2D.LinearGradientMode.Horizontal)
'描画する範囲を計算する
rect.X = rectLeft2
rect.Width -= dgv.HorizontalScrollingOffset
'セルを塗りつぶす
e.Graphics.FillRectangle(b, rect)
End Using
'ヘッダーを描画する
e.PaintHeader(True)
'背景を描画しないようにする
e.PaintParts = _
e.PaintParts And Not DataGridViewPaintParts.Background
End If
End Sub
'ColumnWidthChangedイベントハンドラ
Private Sub DataGridView1_ColumnWidthChanged(ByVal sender As Object, _
ByVal e As DataGridViewColumnEventArgs) _
Handles DataGridView1.ColumnWidthChanged
Dim dgv As DataGridView = CType(sender, DataGridView)
dgv.Invalidate()
End Sub
[C#]
//RowPrePaintイベントハンドラ
private void DataGridView1_RowPrePaint(object sender,
DataGridViewRowPrePaintEventArgs e)
{
//背景を描画するか
if ((e.PaintParts & DataGridViewPaintParts.Background) ==
DataGridViewPaintParts.Background)
{
//選択されているか調べ、色を決定する
//bColor1が開始色、bColor2が終了色
Color bColor1, bColor2;
if ((e.PaintParts & DataGridViewPaintParts.SelectionBackground) ==
DataGridViewPaintParts.SelectionBackground &&
(e.State & DataGridViewElementStates.Selected) ==
DataGridViewElementStates.Selected)
{
bColor1 = e.InheritedRowStyle.SelectionBackColor;
bColor2 = Color.Black;
}
else
{
bColor1 = e.InheritedRowStyle.BackColor;
bColor2 = Color.YellowGreen;
}
//グラデーションの範囲を計算する
//ヘッダーを除くセルの部分だけ描画する
DataGridView dgv = (DataGridView)sender;
int rectLeft2 = dgv.RowHeadersVisible ? dgv.RowHeadersWidth : 0;
int rectLeft = rectLeft2 - dgv.HorizontalScrollingOffset;
int rectWidth = dgv.Columns.GetColumnsWidth(
DataGridViewElementStates.Visible);
Rectangle rect = new Rectangle(rectLeft, e.RowBounds.Top,
rectWidth, e.RowBounds.Height - 1);
//グラデーションブラシを作成
using (System.Drawing.Drawing2D.LinearGradientBrush b =
new System.Drawing.Drawing2D.LinearGradientBrush(
rect, bColor1, bColor2,
System.Drawing.Drawing2D.LinearGradientMode.Horizontal))
{
//描画する範囲を計算する
rect.X = rectLeft2;
rect.Width -= dgv.HorizontalScrollingOffset;
//セルを塗りつぶす
e.Graphics.FillRectangle(b, rect);
}
//ヘッダーを描画する
e.PaintHeader(true);
//背景を描画しないようにする
e.PaintParts &= ~DataGridViewPaintParts.Background;
}
}
//ColumnWidthChangedイベントハンドラ
private void DataGridView1_ColumnWidthChanged(object sender,
DataGridViewColumnEventArgs e)
{
DataGridView dgv = (DataGridView)sender;
dgv.Invalidate();
}
43. DataGridView显示行号
[VB.NET]
'CellPaintingイベントハンドラ
Private Sub DataGridView1_CellPainting(ByVal sender As Object, _
ByVal e As DataGridViewCellPaintingEventArgs) _
Handles DataGridView1.CellPainting
'列ヘッダーかどうか調べる
If e.ColumnIndex < 0 And e.RowIndex >= 0 Then
'セルを描画する
e.Paint(e.ClipBounds, DataGridViewPaintParts.All)
'行番号を描画する範囲を決定する
'e.AdvancedBorderStyleやe.CellStyle.Paddingは無視しています
Dim indexRect As Rectangle = e.CellBounds
indexRect.Inflate(-2, -2)
'行番号を描画する
TextRenderer.DrawText(e.Graphics, _
(e.RowIndex + 1).ToString(), _
e.CellStyle.Font, _
indexRect, _
e.CellStyle.ForeColor, _
TextFormatFlags.Right Or TextFormatFlags.VerticalCenter)
'描画が完了したことを知らせる
e.Handled = True
End If
End Sub
[C#]
//CellPaintingイベントハンドラ
private void DataGridView1_CellPainting(object sender,
DataGridViewCellPaintingEventArgs e)
{
//列ヘッダーかどうか調べる
if (e.ColumnIndex < 0 && e.RowIndex >= 0)
{
//セルを描画する
e.Paint(e.ClipBounds, DataGridViewPaintParts.All);
//行番号を描画する範囲を決定する
//e.AdvancedBorderStyleやe.CellStyle.Paddingは無視しています
Rectangle indexRect = e.CellBounds;
indexRect.Inflate(-2, -2);
//行番号を描画する
TextRenderer.DrawText(e.Graphics,
(e.RowIndex + 1).ToString(),
e.CellStyle.Font,
indexRect,
e.CellStyle.ForeColor,
TextFormatFlags.Right | TextFormatFlags.VerticalCenter);
//描画が完了したことを知らせる
e.Handled = true;
}
}
利用RowPostPaint事件描画
[VB.NET]
'RowPostPaintイベントハンドラ
Private Sub DataGridView1_RowPostPaint(ByVal sender As Object, _
ByVal e As DataGridViewRowPostPaintEventArgs) _
Handles DataGridView1.RowPostPaint
Dim dgv As DataGridView = CType(sender, DataGridView)
If dgv.RowHeadersVisible Then
'行番号を描画する範囲を決定する
Dim rect As New Rectangle(e.RowBounds.Left, e.RowBounds.Top, _
dgv.RowHeadersWidth, e.RowBounds.Height)
rect.Inflate(-2, -2)
'行番号を描画する
TextRenderer.DrawText(e.Graphics, _
(e.RowIndex + 1).ToString(), _
e.InheritedRowStyle.Font, _
rect, _
e.InheritedRowStyle.ForeColor, _
TextFormatFlags.Right Or TextFormatFlags.VerticalCenter)
End If
End Sub
[C#]
//RowPostPaintイベントハンドラ
private void DataGridView1_RowPostPaint(object sender,
DataGridViewRowPostPaintEventArgs e)
{
DataGridView dgv = (DataGridView)sender;
if (dgv.RowHeadersVisible)
{
//行番号を描画する範囲を決定する
Rectangle rect = new Rectangle(
e.RowBounds.Left, e.RowBounds.Top,
dgv.RowHeadersWidth, e.RowBounds.Height);
rect.Inflate(-2, -2);
//行番号を描画する
TextRenderer.DrawText(e.Graphics,
(e.RowIndex + 1).ToString(),
e.InheritedRowStyle.Font,
rect,
e.InheritedRowStyle.ForeColor,
TextFormatFlags.Right | TextFormatFlags.VerticalCenter);
}
}
44. DataGridView焦点所在单元格焦点框不显示的设定
[VB.NET]
'CellPaintingイベントハンドラ
Private Sub DataGridView1_CellPainting(ByVal sender As Object, _
ByVal e As DataGridViewCellPaintingEventArgs) _
Handles DataGridView1.CellPainting
'ヘッダー以外のとき
If e.ColumnIndex >= 0 And e.RowIndex >= 0 Then
'フォーカス枠以外が描画されるようにする
Dim paintParts As DataGridViewPaintParts = _
e.PaintParts And Not DataGridViewPaintParts.Focus
'セルを描画する
e.Paint(e.ClipBounds, paintParts)
'描画が完了したことを知らせる
e.Handled = True
End If
End Sub
[C#]
//CellPaintingイベントハンドラ
private void DataGridView1_CellPainting(object sender,
DataGridViewCellPaintingEventArgs e)
{
//ヘッダー以外のとき
if (e.ColumnIndex >= 0 && e.RowIndex >= 0)
{
//フォーカス枠以外が描画されるようにする
DataGridViewPaintParts paintParts =
e.PaintParts & ~DataGridViewPaintParts.Focus;
//セルを描画する
e.Paint(e.ClipBounds, paintParts);
//描画が完了したことを知らせる
e.Handled = true;
}
}
利用RowPrePaint事件实现
[VB.NET]
'RowPrePaintイベントハンドラ
Private Sub DataGridView1_RowPrePaint(ByVal sender As Object, _
ByVal e As DataGridViewRowPrePaintEventArgs) _
Handles DataGridView1.RowPrePaint
'フォーカス枠を描画しない
e.PaintParts = e.PaintParts And Not DataGridViewPaintParts.Focus
End Sub
[C#]
//RowPrePaintイベントハンドラ
private void DataGridView1_RowPrePaint(object sender,
DataGridViewRowPrePaintEventArgs e)
{
//フォーカス枠を描画しない
e.PaintParts &= ~DataGridViewPaintParts.Focus;
}