ArcGIS For JavaScript API Bookmark Widget(书签组件)————(二十一)
描述:
默认情况下,书签小工具提供了的列表只读书签。此示例显示的书签组件内的dijit.form.DropDownButton
引用API:http://help.arcgis.com/en/webapi/javascript/arcgis/jsapi/#bookmarks
在线演示:http://help.arcgis.com/en/webapi/javascript/arcgis/samples/widget_bookmarks_dropdownbutton/index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Bookmark Widget</title>
<link rel="stylesheet" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/js/dojo/dijit/themes/nihilo/nihilo.css">
<link rel="stylesheet" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/js/esri/css/esri.css">
<style>
html, body {
height: 100%; width: 100%;
margin: 0; padding: 0;
}
body{
background-color: #fff; overflow:hidden;
font-family: sans-serif;
}
#header {
padding-top: 4px;
padding-left: 15px;
background-color:#444;
color:#fff;
font-size:16pt;
text-align: left;
font-weight:bold;
height:55px;
}
#subheader {
font-size:small;
color: #cfcfcf;
text-align:left;
}
#bookmarks-wrapper {
position: absolute;
z-index: 40;
top: 15px;
right: 30px;
background: transparent;
font-size: 12pt;
color: #444;
}
.ds { background: #000; overflow: hidden; position: absolute; z-index: 2; }
#ds-h div { width: 100%; }
#ds-l div { height: 100%; }
#ds .o1 { filter: alpha(opacity=10); opacity: .1; }
#ds .o2 { filter: alpha(opacity=8); opacity: .08; }
#ds .o3 { filter: alpha(opacity=6); opacity: .06; }
#ds .o4 { filter: alpha(opacity=4); opacity: .04; }
#ds .o5 { filter: alpha(opacity=2); opacity: .02; }
#ds .h1 { height: 1px; }
#ds .h2 { height: 2px; }
#ds .h3 { height: 3px; }
#ds .h4 { height: 4px; }
#ds .h5 { height: 5px; }
</style>
<script>
var dojoConfig = {
parseOnLoad: true // 解析
};
</script>
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.3/"></script>
<script>
// 导入包
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.form.DropDownButton");
dojo.require("esri.map");
dojo.require("esri.dijit.Bookmarks");
var map, bookmarks;
function init() {
map = new esri.Map("map", {
basemap: "topo",
center: [-100, 40],
zoom: 4
});
// 书签可以被指定为一个数组对象结构:
// { extent: <esri.geometry.Extent>, name: <some string> }
var bookmarks_list = [{
"extent": { // 范围
"spatialReference": { // 空间参考
"wkid": 102100
},
"xmin":-14201669, // 左下角X
"ymin":4642975, // 左下角Y
"xmax":-13021482, // 右上角X
"ymax":5278931 // 右上角Y
},
"name": "Northern California(北加州)"
}, {
"extent": {
"spatialReference": {
"wkid":102100
},
"xmin":-8669334,
"ymin":4982379,
"xmax":-8664724,
"ymax":4984864
},
"name": "Central Pennsylvania(宾夕法尼亚州中部)"
}];
// 创建书签组件
bookmarks = new esri.dijit.Bookmarks({
map: map,
editable: true, // 可允许编辑。默认false则只读模式
bookmarks: bookmarks_list // Array / JSON
}, dojo.byId('bookmarks'));
// 绑定移除标签事件
dojo.connect(bookmarks,"onRemove",function(){
alert('删除成功,32版本尚未找到二次确认删除标签,如有方案,请留言,多谢');
});
}
// 加载时显示
dojo.ready(init);
</script>
</head>
<body class="nihilo">
<div id="mainWindow" data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design:'headline',gutters:false" style="width: 100%; height: 100%; margin: 0;">
<div id="header" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'top'">Bookmark Widget Sample
<div id="subheader">书签</div>
<!-- 书签在一个下拉框的里面 -->
<div id="bookmarks-wrapper">
<div data-dojo-type="dijit.form.DropDownButton">
<span>Bookmarks(书签)</span>
<div data-dojo-type="dijit.TooltipDialog">
<div id="bookmarks"></div>
</div>
</div>
</div>
</div>
<div id="map" class="shadow" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'center'">
<div id="ds"> <!-- 阴影div -->
<div id="ds-h">
<div class="ds h1 o1"></div>
<div class="ds h2 o2"></div>
<div class="ds h3 o3"></div>
<div class="ds h4 o4"></div>
<div class="ds h5 o5"></div>
</div>
</div> <!-- end drop shadow divs -->
</div>
</div>
</body>
</html>
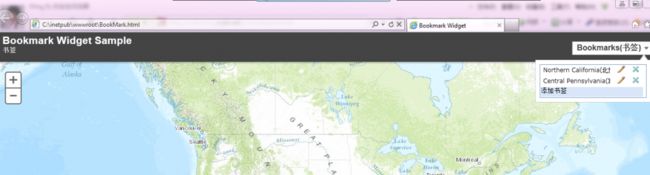
如图: