android游戏开发中图形绘制:Canvas和Paint的使用
android游戏开发中,使用android.graphics中的类来绘制2D向量图和文字。
一 画布Canvas
在Android中的绘图应该继承View组件,并重写它的onDraw(Canvas canvas)方法。
Canvas代表指定View上的画布,常用方法如图:

Paint代表Canvas上的画刷,主要用于绘制风格,包括画刷颜色、画刷笔触粗细、填充风格等。
大体上可以分为两类,一类与图形绘制相关,一类与文本绘制相关。
常用方法如图:

三 路径Path
Path表示在Canvas上绘制的路径,可以是任意多条直线连接而成的任意图形。
四 示例
参考文章:
http://www.cnblogs.com/stulife/archive/2010/08/19/1803313.html
http://www.cnblogs.com/-oyk/archive/2011/10/25/2223624.html
http://blog.csdn.net/u010142437/article/details/9200465
一 画布Canvas
在Android中的绘图应该继承View组件,并重写它的onDraw(Canvas canvas)方法。
Canvas代表指定View上的画布,常用方法如图:

构造函数有两个:
Canvas() 创建一张空的画布
Canvas(Bitmap bitmap) 使用指定的位图创建一张画布
Paint代表Canvas上的画刷,主要用于绘制风格,包括画刷颜色、画刷笔触粗细、填充风格等。
大体上可以分为两类,一类与图形绘制相关,一类与文本绘制相关。
常用方法如图:

三 路径Path
Path表示在Canvas上绘制的路径,可以是任意多条直线连接而成的任意图形。
四 示例
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
// 创建一个画刷
Paint paint = new Paint();
// 设置画刷属性
paint.setAntiAlias(true); // 去锯齿
paint.setColor(Color.RED); // 设置画刷颜色为红色
paint.setStyle(Paint.Style.STROKE); // 设置画刷样式为空心
paint.setStrokeWidth(3); // 设置paint的外框宽度
// 画一个空心圆形
canvas.drawCircle(40, 40, 30, paint);
// 画一个空心正方形
canvas.drawRect(10, 90, 70, 150, paint);
// 画一个空心长方形
canvas.drawRect(10, 170, 70,200, paint);
// 画一个空心椭圆形
RectF re=new RectF(10,220,70,250);
canvas.drawOval(re, paint);
// 画一个空心三角形
Path path=new Path();
path.moveTo(10, 330);
path.lineTo(70,330);
path.lineTo(40,270);
path.close();
canvas.drawPath(path, paint);
// 画一个空心梯形
Path path1=new Path();
path1.moveTo(10, 410);
path1.lineTo(70,410);
path1.lineTo(55,350);
path1.lineTo(25, 350);
path1.close();
canvas.drawPath(path1, paint);
// 修改画刷属性
paint.setStyle(Paint.Style.FILL); // 设置画刷样式为实心
paint.setColor(Color.BLUE); // 设置画刷颜色
// 画一个实心圆
canvas.drawCircle(120,40,30, paint);
// 画一个实心正方形
canvas.drawRect(90, 90, 150, 150, paint);
// 画一个实心长方形
canvas.drawRect(90, 170, 150,200, paint);
// 画一个实心椭圆
RectF re2=new RectF(90,220,150,250);
canvas.drawOval(re2, paint);
// 画一个实心三角形
Path path2=new Path();
path2.moveTo(90, 330);
path2.lineTo(150,330);
path2.lineTo(120,270);
path2.close();
canvas.drawPath(path2, paint);
// 画一个实心梯形
Path path3=new Path();
path3.moveTo(90, 410);
path3.lineTo(150,410);
path3.lineTo(135,350);
path3.lineTo(105, 350);
path3.close();
canvas.drawPath(path3, paint);
// 设置渐变色
Shader mShader=new LinearGradient(0,0,100,100,
new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW},
null,Shader.TileMode.REPEAT);
paint.setShader(mShader);
// 画一个渐变色圆
canvas.drawCircle(200,40,30, paint);
// 画一个渐变色正方形
canvas.drawRect(170, 90, 230, 150, paint);
// 画一个渐变色长方形
canvas.drawRect(170, 170, 230,200, paint);
// 画一个渐变色椭圆
RectF re3=new RectF(170,220,230,250);
canvas.drawOval(re3, paint);
// 画一个渐变色三角形
Path path4=new Path();
path4.moveTo(170,330);
path4.lineTo(230,330);
path4.lineTo(200,270);
path4.close();
canvas.drawPath(path4, paint);
// 画一个渐变色梯形
Path path5=new Path();
path5.moveTo(170, 410);
path5.lineTo(230,410);
path5.lineTo(215,350);
path5.lineTo(185, 350);
path5.close();
canvas.drawPath(path5, paint);
// 绘制文字
paint.setTextSize(24); // 设置字号
canvas.drawText(getResources().getString(R.string.str_text1), 240, 50, paint);
canvas.drawText(getResources().getString(R.string.str_text2), 240, 120, paint);
canvas.drawText(getResources().getString(R.string.str_text3), 240, 190, paint);
canvas.drawText(getResources().getString(R.string.str_text4), 240, 250, paint);
canvas.drawText(getResources().getString(R.string.str_text5), 240, 320, paint);
canvas.drawText(getResources().getString(R.string.str_text6), 240, 390, paint);
}
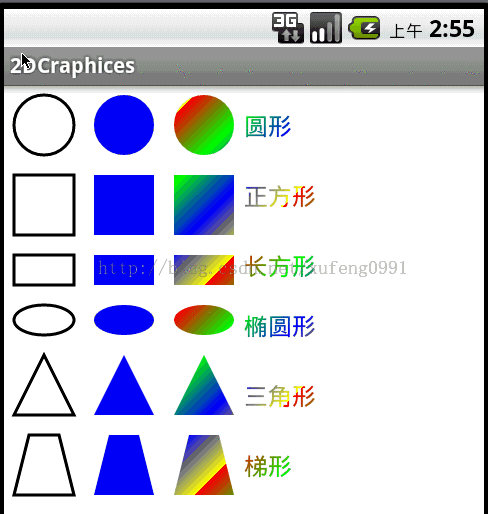
四 效果图
参考文章:
http://www.cnblogs.com/stulife/archive/2010/08/19/1803313.html
http://www.cnblogs.com/-oyk/archive/2011/10/25/2223624.html
http://blog.csdn.net/u010142437/article/details/9200465