Android 添加多标签信息
添加多标签信息窗口GInfoWindowTabs()对象
多标签信息窗口GInfoWindowTabs()对象和普通信息窗口GInfoWindow()对象十分类似。两者唯一的区别是GInfoWindowTabs()对象支持多标签,因此使用也相对复杂一些。下面将对其区别进行具体介绍。
首先,要使用多标签,显然不能只传递一个HTML字符串,或者一个DOM对象。在Google Maps API中,多标签是用Javascript中的数组对象和GInfoWindowTab()标签对象实现的。以下是具体的实现步骤。
1.创建GInfoWindowTab()对象
GInfoWindowTab()对象对应的就是多标签信息窗口上的一个标签,其创建方法如下。
Java代码:
- new GInfoWindowTab(label, content)
其中,第一个参数label为标签名称,普通字符串,但最大长度为10。第二个参数content则为标签内显示的内容。content参数比较特殊,既可以是HTML字符串,也可以是DOM对象,分别对应于不同的显示GInfoWindowTabs()对象的方法。
2.创建一个GInfoWindowTab()的数组
Javascript创建数组的方法比较灵活。对于固定内容的标签数组,直接使用"[…]"定义即可。示例如下。
Java代码:
- var tabs =
- [new GInfoWindowTab("Tab1", "This is tab1"),
- new GInfoWindowTab("Tab2", "This is tab2"), ……
- new GInfoWindowTab("TabN", "This is tabN")];
对于内容需要更新的标签数组,则可事先定义数组,然后为其赋值。
Java代码:
- var tabs = [];
- …… tabs[0] = new GInfoWindowTab("Tab1", "This is tab1");
- tabs[1] = new GInfoWindowTab("Tab2", "This is tab2"),
- …… tabs[N] = new GInfoWindowTab("TabN", "This is tabN")];
除此之外,用new Array()的方法定义也是可以的。
3.在GMarker()上显示GInfoWindowTabs()多标签信息窗口对象
当GInfoWindowTab()的第2个参数content为HTML字符串时,可用GMarker. openInfoWindowTabsHtml()进行显示,其语法格式如下。
Java代码:
- GMarker.openInfoWindowTabsHtml(tabs, opts?)
其中的第一个参数tabs即为第2步中创建的那个数组,第2个参数opts也是GInfoWindowOptions对象,和相应的GMarker. openInfoWindowHtml()方法中的opts是一致的。
此例完整代码如下。
Java代码:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8"/>
- <title>Google Maps JavaScript API Example</title>
- <script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA1- j86tnUDFv8OAtC8dZVtKRT8YXSkg32FmSueYimfV_yj5DJguRRW5eQHwEBk10jwkDxLKNltT_kuQA" type="text/javascript"></script>
- <script type="text/javascript">
- //<![CDATA[ var map; function load() {
- if (GBrowserIsCompatible()) {
- map = new GMap2(document.getElementById("map"));
- map.addControl(new GSmallMapControl());
- map.addControl(new GMapTypeControl());
- var geoPoint= new GLatLng(39.92, 116.46);
- map.setCenter(geoPoint, 4);
- var marker = new GMarker(geoPoint);
- //在地图上为marker0添加涂层,显示marker0 map.addOverlay(marker);
- //创建GInfoWindowTab数组
- var tabs = [new GInfoWindowTab("Tab1", "<div style='width:400px'>This is tab1</div>"), new GInfoWindowTab("Tab2", "<div style='width:400px'>This is tab2</div>"), new GInfoWindowTab("Tab2", "<div style='width:400px'>This is tab2</div>")];
- marker.openInfoWindowTabsHtml(tabs);
- }
- }
- //]]>
- </script>
- </head>
- <body onload="load()" onunload="GUnload()">
- <div id="map" style="width: 500px; height: 300px">
- </div>
- </body>
- </html>
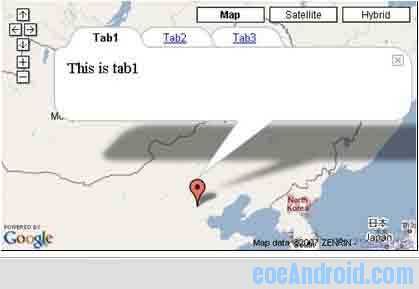
效果如图所示。
类似的,还有一个GMarker.openInfoWindowTabs ()方法,其语法格式如下。
Java代码:
- GMarker.openInfoWindowTabs (tabs, opts?)
几乎和GMarker.openInfoWindowTabsHtml()方法完全一样,只是其中的tabs参数中的GInfoWindowTab()对象是用DOM对象创建的,而非HTML字符串。
另外,GMap2地图对象也有openInfoWindowTabsHtml()和openInfoWindowTabs()方法。它们和相应的GMarker中的方法唯一的区别也是--需要将信息窗口锚定点的坐标作为第一个参数传递,和上一节中的区别是基本一致的,这里就不再赘述了。
最后在使用GInfoWindowTabs()多标签信息窗口对象时有两点需要注意。
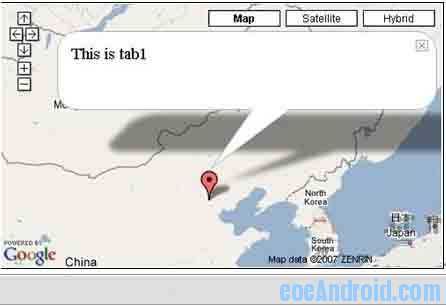
第一条是当GInfoWindowTab标签对象的数组只有一个元素时不会显示标签,而是和普通的信息窗口一样。另上例中var tabs = [new GInfoWindowTab("Tab1", "<div style='width:400px'>This is tab2</div>")],显示效果如图所示。
另一个注意事项是,需要注意标签内内容的宽度。如果上例中没有设置div层的宽度为400px,而是任其默认显示,当标签数量较多时,多标签窗口将发生错位,如图所示。
效果图: