CMFCColorButton的使用以及重绘
CMFCColorButton是Visual Studio 2008 SP1版本以上提供的颜色采集器。
系统环境:Windows 7
编程环境:Visual Studio 2008 SP1
下面介绍下使用步骤:
1.新建基于对话框的工程,名称为MyColorButtonDemo;
2.拖动一个按钮到窗体上,为其添加变量,变量类型为CMFCColorButton,变量名为m_ColorPicker;
{
COLORREF color = m_ColorPicker.GetColor();
if (color == - 1)
{
color = m_ColorPicker.GetAutomaticColor();
}
}
4.在对话框的初始化函数里面添加以下代码:
{
CDialog::OnInitDialog();
//中间省略·····
m_ColorPicker.EnableAutomaticButton(_T( "默认值"), RGB( 0, 0, 0));
m_ColorPicker.EnableOtherButton(_T( "其余颜色"));
m_ColorPicker.SetColor((COLORREF)- 1);
m_ColorPicker.SetColumnsNumber( 10);
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
5.这时,编译运行就可以看到效果了,但是没有应用系统主题,在应用程序的实现文件里面:
{
//·····
SetRegistryKey(_T( "应用程序向导生成的本地应用程序"));
CMFCVisualManager::SetDefaultManager(RUNTIME_CLASS(CMFCVisualManagerWindows)); //这一句
CMyColorButtonDemoDlg dlg;
//····
}
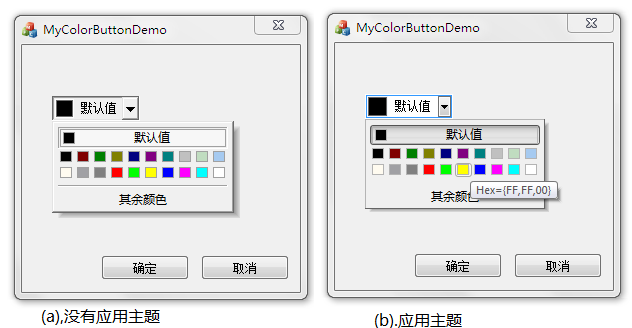
6.此时再次运行就可以看到最后效果了。如下图:
有时候我们要自己改造这个按钮,因为右边的三角下拉不是怎么好看,要改动样式的话,就要派生自CMFCColorButton来重写OnDraw函数,在这里我要去掉右边的三角下拉,还有去掉那默认值的文本。重载之后的OnDraw函数如下:
void CSkinColorButton::OnDraw(CDC* pDC, const CRect& rect, UINT uiState) { ASSERT_VALID(pDC); if (m_pPalette == NULL) { RebuildPalette(NULL); } CPalette* pCurPalette = pDC->SelectPalette(m_pPalette, FALSE); pDC->RealizePalette(); CSize sizeArrow = CMenuImages::Size(); CRect rectColor = rect; COLORREF color = m_Color; if (color == (COLORREF) -1) // Automatic { //--------------------------- // Draw automatic text label: //--------------------------- color = m_ColorAutomatic; } //---------------- // Draw color box: //---------------- rectColor.DeflateRect(2, 2); pDC->Draw3dRect(rectColor, afxGlobalData.clrBtnHilite, afxGlobalData.clrBtnHilite); rectColor.DeflateRect(1, 1); pDC->Draw3dRect(rectColor, afxGlobalData.clrBtnDkShadow, afxGlobalData.clrBtnDkShadow); rectColor.DeflateRect(1, 1); if (color != (COLORREF)-1 &&(uiState & ODS_DISABLED) == 0) { if (afxGlobalData.m_nBitsPerPixel == 8) // 256 colors { ASSERT_VALID(m_pPalette); color = PALETTEINDEX(m_pPalette->GetNearestPaletteIndex(color)); } CBrush br(color); pDC->FillRect(rectColor, &br); } if (pCurPalette != NULL) { pDC->SelectPalette(pCurPalette, FALSE); } }
还有重载OnDrawFocusRect函数,这是获得焦点时的矩形,重载后如下:
void CSkinColorButton::OnDrawFocusRect(CDC* pDC, const CRect& rectClient) { CSize sizeArrow = CMenuImages::Size(); CRect rectColor = rectClient; CMFCButton::OnDrawFocusRect(pDC, rectColor); }
之后的效果如下所示:
参考资料:
1.http://msdn.microsoft.com/en-us/library/bb983854.aspx
2.http://blog.csdn.net/DavidHsing/archive/2009/05/08/4159356.aspx
示例下载:http://download.csdn.net/source/2764131