java_easyui体系之更换主题
java_easyui体系之更换主题
一:简介
1、 我们通常使用的easyui主题都是默认的主题、easyui给我提供了六个主题供我们使用(其中四个需要去下载主题的插件)。
2、 default、gray是easyui提供的两个、
3、 cupertino、dark-hive、pepper-grinder、sunny四个是提供的额外的主题插件。
4、 使用cookies将我们最近选择的一个主题保存、方便我们下一次登录时看到的还是我们上次选择的主题。
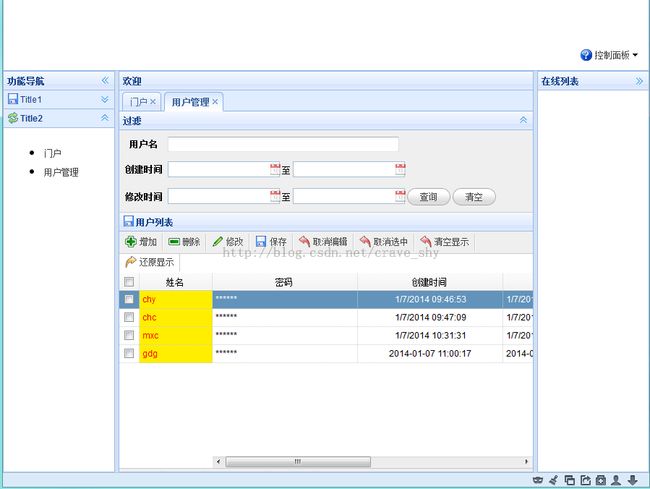
二:效果图
1、 default:
2、 dark-hive:下面的更换皮肤就是所要添加的功能、少了一个忘记补充了。
3、 gray、 sunny、 pepper-grinder、 cupertino不再贴图、可以自己看看效果
三:实现步骤
1、 下载jquery.cookies.js插件、下载地址:http://plugins.jquery.com/?s=cookies
2、 下载其他四个主题插件、下载地址:http://www.jeasyui.com/extension/themes_jui.php最下面
3、 在包含含有改变主题的功能的页面引入js。注意js引入位置:现引入jquery的js、紧跟着引入jquery.cookies.js。
<title>My JSP 'original.jsp' starting page</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
4、 注意看代码中的引入主题的link、多添加了一个id、href也使用了变量的方式引入css文件。变量的定义代码:
<link id="easyuiTheme" rel="stylesheet" type="text/css" href="css/easyui/<%=easyuiThemeName%>/easyui.css">
5、 在你想要添加更换主题的页面某处添加一个下拉框(也可以是别的)、然后添加下拉框选项、使用选项的点击事件触发函数、改变主题css引入包进而动态改变主题。
<div style="padding:5px;">
<a href="#" class="easyui-menubutton"
data-options="menu:'#mm1',iconCls:'icon-help'">控制面板</a>
</div>
<div id="mm1" style="width:150px;">
<div data-options="iconCls:'icon-tip'">个人信息</div>
<div data-options="iconCls:'icon-edit'">
<span>更换皮肤</span>
<div style="width:150px;">
<div onclick="javascript:changeTheme('default')">default</div>
<div onclick="javascript:changeTheme('gray')">gray</div>
<div onclick="javascript:changeTheme('sunny')">sunny</div>
<div onclick="javascript:changeTheme('dark-hive')">dark-hive</div>
<div onclick="javascript:changeTheme('pepper-grinder')">pepper-grinder</div>
<div onclick="javascript:changeTheme('cupertino')">cupertino</div>
</div>
</div>
</div>
6、 触发函数:可以写在自己定义的公共js中、关键是含有改变主题的页面能调用到这个函数。函数代码:
/**
* 更换主题
*/
changeTheme = function(type){
var $easyuiTheme = $('#easyuiTheme');
var url = $easyuiTheme.attr('href');
console.info(url);
var href = url.substring(0, url.indexOf('easyui'))+ 'easyui/' + type + '/easyui.css';
console.info(href);
$easyuiTheme.attr('href',href);
/* 如果使用了iframe 则要添加下面这段代码、否则的话iframe中的内容不会出现样式的改变
var $iframe = $('iframe');
if($ifram.length > 0){
for ( var i = 0; i < $iframe.length; i++) {
var ifr = $iframe[i];
$(ifr).contents.find('#easyuiTheme').attr('href', href);
}
}
*/
$.cookie('easyuiThemeName', type, {
expires : 7
});
};
四:完整代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'original.jsp' starting page</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<%
//从cookies中读取主题名称
String easyuiThemeName = "default";
Cookie cookies[] = request.getCookies();
if(cookies != null && cookies.length > 0){
for(int i=0; i<cookies.length; i++){
if(cookies[i].getName().equals("easyuiThemeName")){
easyuiThemeName = cookies[i].getValue();
break;
}
}
}
%>
<link id="easyuiTheme" rel="stylesheet" type="text/css" href="css/easyui/<%=easyuiThemeName%>/easyui.css">
<link rel="stylesheet" type="text/css" href="css/easyui/icon.css">
<link rel="stylesheet" type="text/css" href="css/easyui/demo.css">
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/chyUtils.js"></script>
<script type="text/javascript">
function userManage(id){
console.info(id);
if("door" == id){
$('#tt').tabs('select', 0);
}
if("userManage" == id){
$('#tt').tabs('select', 1);
}
}
</script>
</head>
<body id="blayout" class="easyui-layout">
<div data-options="region:'north', split:false, href:'layout/north.jsp'" style="height:100px;">
</div>
<div data-options="region:'east',title:'在线列表',split:true" style="width:160px;"></div>
<div data-options="region:'west',title:'功能导航',split:true" style="width:160px;">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="Title1" data-options=" iconCls:'icon-save'" style="padding:10px;">
content1
</div>
<div title="Title2" data-options="fit:true,border:false,iconCls:'icon-reload',selected:true" style="padding:10px">
<ul>
<li><a id="door" class="easyui-linkbutton" onclick="userManage(id);" data-options="plain:true">门户</a> </li>
<li><a id="userManage" class="easyui-linkbutton" onclick="userManage(id);" data-options="plain:true">用户管理</a></li>
</ul>
</div>
</div>
</div>
<div data-options="region:'center',title:'欢迎',"style="overflow: hidden;">
<div id="tt" class="easyui-tabs" data-options="fit:true,border:false,">
<div title="门户" data-options="closable:true" >
门户
</div>
<div id="userManage" title="用户管理" data-options="href:'layout/user.jsp',closable:true" >
</div>
</div>
</div>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>north.jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<table width=100% height="100%">
<tr height="80%">
<td></td>
<td></td>
<td></td>
</tr>
<tr height="20%">
<td></td>
<td></td>
<td align="right">
<div style="padding:5px;">
<a href="#" class="easyui-menubutton"
data-options="menu:'#mm1',iconCls:'icon-help'">控制面板</a>
</div>
<div id="mm1" style="width:150px;">
<div data-options="iconCls:'icon-tip'">个人信息</div>
<div data-options="iconCls:'icon-edit'">
<span>更换皮肤</span>
<div style="width:150px;">
<div onclick="javascript:changeTheme('default')">default</div>
<div onclick="javascript:changeTheme('gray')">gray</div>
<div onclick="javascript:changeTheme('sunny')">sunny</div>
<div onclick="javascript:changeTheme('dark-hive')">dark-hive</div>
<div onclick="javascript:changeTheme('pepper-grinder')">pepper-grinder</div>
<div onclick="javascript:changeTheme('cupertino')">cupertino</div>
</div>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
3、chyUtils.js:
serializeObject = function(form) {
var o = {};
$.each(form.serializeArray(), function(index) {
if (o[this['name']]) {
o[this['name']] = o[this['name']] + this['value'];
} else {
o[this['name']] = this['value'];
}
});
return o;
};
/**
* 扩展的关于编辑状态的 对要输入日期的控件使用
*/
$.extend($.fn.datagrid.defaults.editors, {
datetimebox : {
init : function(container, options) {
var editor = $('<input />').appendTo(container);
options.editable = false;
editor.datetimebox(options);
return editor;
},
getValue : function(target) {
return $(target).datetimebox('getValue');
},
setValue : function(target, value) {
$(target).datetimebox('setValue', value);
},
resize : function(target, width) {
$(target).datetimebox('resize', width);
},
destroy : function(target) {
$(target).datetimebox('destroy');
},
}
});
/**
* 动态的选择处于修改状态的行中的某些列是否可编辑
*/
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor;
});
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});
/**
* 扩展用于将后台传入的长整型的表示时间的数值转换成 "2014-01-07 16:45:45" 格式
*/
Date.prototype.format = function(format) {
if (isNaN(this.getMonth())) {
return '';
}
if (!format) {
format = "yyyy-MM-dd hh:mm:ss";
}
var o = {
"M+" : this.getMonth() + 1,
"d+" : this.getDate(),
"h+" : this.getHours(),
"m+" : this.getMinutes(),
"s+" : this.getSeconds(),
"q+" : Math.floor((this.getMonth() + 3)/3),
"S" : this.getMilliseconds(),
};
if(/(y+)/.test(format)){
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for(var k in o){
if(new RegExp("("+k+")").test(format)){
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substring(("", o[k]).length));
}
}
};
formatTime = function(form) {
return new Date(form).format();
};
/**
* 更换主题
*/
changeTheme = function(type){
var $easyuiTheme = $('#easyuiTheme');
var url = $easyuiTheme.attr('href');
console.info(url);
var href = url.substring(0, url.indexOf('easyui'))+ 'easyui/' + type + '/easyui.css';
console.info(href);
$easyuiTheme.attr('href',href);
/* 如果使用了iframe 则要添加下面这段代码、否则的话iframe中的内容不会出现样式的改变
var $iframe = $('iframe');
if($ifram.length > 0){
for ( var i = 0; i < $iframe.length; i++) {
var ifr = $iframe[i];
$(ifr).contents.find('#easyuiTheme').attr('href', href);
}
}
*/
$.cookie('easyuiThemeName', type, {
expires : 7
});
};