javascript的闭包与scope
闭包这种特性在异步回调编程中作用很强大,我们在具体的编程中不需要对变量进行太多的处理,只需要利用语言闭包的特性,就能简单的编写出漂亮的异步程序。。。javascript的闭包特性让node.js如鱼得水。。。
一直觉得要写一篇关于javascript闭包的文章,一直拖着没有写,今天终于开动了。。。。
首先是闭包是什么东西,它的定义,这里给出《javascript高级程序设计》书上给出的闭包的定义:
闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式,就是在一个函数内部创建另一个函数,通常是匿名函数。
好了,闭包的定义就是这样吧,应该这个定义也挺精确的,差不多就是这个意思了。。。。
要搞清javascript的闭包,首先要搞清楚一个东西==scope,特别是scope链,也就是常说的作用域链。。。
分两步:
(1)函数在创建的时候,就会包含一个内部的属性[scope],这个我们是无法访问的,原理上是只有javascript引擎可以访问
(2)当函数被调用时,会创建一个执行环境(context),也就是常说的活动对象,包括this,arguments,以及定义的局部变量。。。
(1)在函数创建的时候,内部的[scope]属性会包含上级执行环境的作用域变量
(2)在函数执行的时候,会将当前函数的活动变量放到当前[scope]的最顶端,这样就形成了一个链。。。
这里我们举一个实际的例子来说明:
var a = 10;
function f1() {
var b = 11;
var f2 = function() {
var c = 12;
console.log(b);
}
f2();
}
这个就是所有的程序代码,首先会有一个全局的scope,我们把它定义为global-socpe=[a, f1]
在函数f1创建的时候,其内部的socpe=global-scope,
当它被调用的时候其会创建自己的活动变量,这里包含b,f2,那么这个时候的scope就变成了如下的样子:
新创建的变量在链的前面,,
那么可以想象当函数f2创建的时候,其socpe对象就直接变成了:
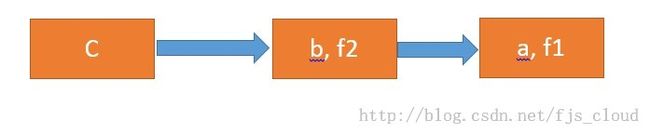
那么当f2函数调用的时候,其scope就变成了:
当函数执行的时候,其对变量的引用就是在这个链上面去寻找。。。而且是从前向后寻找。。。这样就实现了闭包。。。
闭包的好处在异步编程的时候得到了体现,但是也有其问题。。。例如前面的代码,变成如下:
var a = 10;
function f1() {
var b = 11;
var f2 = function() {
var c = 12;
console.log(b);
}
return f2;
}
var fn = f1();
fn();
当函数f1执行完毕之后,其内部的活动变量b并不会被销毁,因为内部创建的匿名函数f2的scope对象依然引用着这个变量。。。只要到了内部函数被销毁了之后,它才会被真正的销毁。。。
因而这也可能会带来了一定的问题。。。内存泄露。。不过瑕不掩瑜咯。。。用的时候注意就是了。。。