Android UI框架 Android UI控件类简介 android5大布局详解
线性布局管理器(LinearLayout):点击打开链接
表格布局管理器(TableLayout):点击打开链接
帧布局管理器(FrameLayout):点击打开链接
相对布局管理器(RelativeLayout):点击打开链接
(一)Android UI框架
1.1手机 UI设计原则:
1、需要界面设计与程序逻辑完全分离,这样不仅有利于他们的并行开发,而且在后期修改界面时,也不用再次修改程序的逻辑代码
2、根据不同型号手机的屏幕解析度、尺寸和纵横比各不相同,自动调整界面上部分控件的位置和尺寸,避免因为屏幕信息的变化而出现显示错误
3、能够合理利用较小的屏幕显示空间,构造出符合人机交互规律的用户界面,避免出现凌乱、拥挤的用户界面
Android用户界面框架(Android UI Framework),采用的是比较流行的MVC(Model-View-Controller)框架模型,MVC模型提供了处理用户输入的控制器(Controller),显示用户界面和图像的视图(View),以及保存数据和代码的模型(Model)。
1.2Android与MVC设计:
MVC(Model-View-Controller),即把一个应用的输入、处理、输出流程,按照Model、View、Controller的方式进行分离,这样一个应用被分成三个层——模型、视图、控制器。
在Android系统中,视图(View),代表用户交互界面,一个应用可能有很多不同的视图,MVC设计模式对于视图的处理仅限于视图上数据的采集和处理,以及用户的请求,而不包括在视图上的业务流程的处理。业务流程的处理交予模型(Model)处理。
1.3视图树模型(View和Viewgroup):
Android用户界面框架(Android UI Framework)采用视图树(View Tree)模型。即在Android用户界面框架中界面元素是以一种树型结构组织在一起,并称为视图树。视图树由View和ViewGroup构成
Android系统会依据视图树的结构从上至下绘制每一个界面元素。每个元素负责对自身的绘制,如果元素包含子元素,该元素会通知其下所有子元素进行绘制
(二)Android UI控件类简介
2.1、View类
View是界面的最基本的可视单元,呈现了最基本的UI构造块。View是Android中最基础的类之一,所有在界面上的可见元素都是View的子类,类的视图结构是android.view.View,如Button,RadioButton,CheckBox等等,都是通过继承View的方法来实现的。通过继承View,可以很方便地定制出有个性的控件出来。
View有众多的扩展者,它们大部分是在android.widget包中,这些继承者实际上就是Android系统中的“控件”。直接继承者包括文本视图(TextView)、图像视图(ImageView)、进度条(ProgressBar)等。
2.1.1、View类通用行为和属性
| XML属性名称 | Java中对应方法 | 描述 |
| android:visibility | setVisibility(int) | 描述View的可见性 |
| android:id | setId(int) | 设置View的标识符,一般通过findViewById方法获取 |
| android:background | setBackgroundResource(int | 设置背景 |
| android:clickable | setClickable(boolean) | 设置View响应单击事件 |
2.2ViewGroup类
1、ViewGroup
ViewGroup是个特殊的View,它继承于Android.view.View。ViewGroup是一个抽象类
ViewGroup功能:一个是承载界面布局,另一个是承载具有原子特性的重构模块
2.3界面控件
Android系统的界面控件分为:定制控件和系统控件两种
常见的系统控件包括文本控件(TextView、EditText)、按钮控件(Button、ImageButton)、单选和复选按钮控件(Checkbox、RadioButton)、Spinner、ListView和TabHost等
(三)Android UI布局
Android下创建界面布局的方法有三两种:
1、XML方式,使用XML文件描述界面布局
2、程序代码创建,在程序运行时动态添加或修改界面布局
3、XML和程序代码创建相结合
使用XML文件声明界面布局的优势主要有:
1.将程序的表现层和控制层分离
2.在后期修改用户界面时,无需更改程序的源代码
3.用户还能够通过可视化工具直接看到所设计的用户界面,有利于加快界面设计的过程,并且为界面设计与开发带来极大的便利性
在Android系统中,布局管理器是控件的容器
Android提供了五种布局管理器用来管理控件,它们是线性布局管理器(LinearLayout)、表格布局管理器(TableLayout)、帧布局管理器(FrameLayout)、相对布局管理器(RelativeLayout)和绝对布局管理器(AbsoluteLayout)。
布局管理器的主要作用有:
1.适应不同的移动设备屏幕分辨率
2.方便横屏和竖屏之间相互切换
3.管理每个控件的大小以及位置
3.1线性布局LinearLayout
线性布局(LinearLayout)是一种常用的界面布局,也是RadioGroup, TabWidget, TableLayout, TableRow, ZoomControls类的父类。如果是垂直排列,则每行仅包含一个界面元素。如果是水平排列,则每列仅包含一个界面元素
| 垂直排列 | 水平排列 |
 |
| XML属性名 | 对应的方法 | 描述 |
| android:divider | setDividerDrawable(Drawable) | 设置用于在按钮间垂直分割的可绘制对象。 |
| android:gravity | setGravity(int) | 指定在对象内部,横纵方向上如何放置对象的内容. |
| android:orientation | setOrientation(int) | 设置线性布局管理器内组件的排列方式,可以设置为horizontal(水平排列)、vertical(垂直排列、默认值)两个值的其中之一 |
| android:weightSum | 定义最大的权值和 |
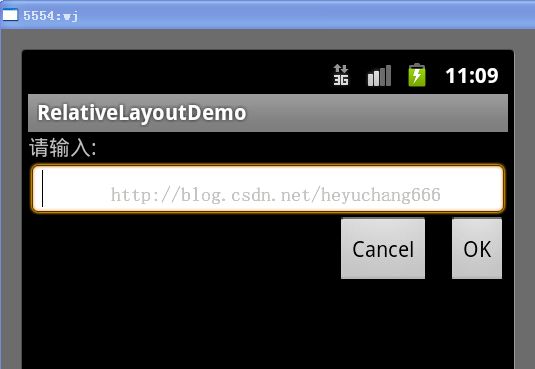
3.2相对布局RelativeLayout
相对布局(RelativeLayout)是一种非常灵活的布局方式
相对布局的特点:
能够最大程度保证在各种屏幕类型的手机上正确显示界面布局
1、以parent(父控件)为参照物的XML属性,属性取值可以为true或者false,如下表
| XML属性名称 |
描述 |
| android:layout_alignParentTop |
如果为true,将该控件的顶部与其父控件的顶部对齐; |
| android:layout_alignParentBottom |
如果为true,将该控件的底部与其父控件的底部对齐; |
| android:layout_alignParentLeft |
如果为true,将该控件的左部与其父控件的左部对齐; |
| android:layout_alignParentRight |
如果为true,将该控件的右部与其父控件的右部对齐; |
| android:layout_centerHorizontal |
如果为true,将该控件的置于父控件的水平居中位置; |
| android:layout_centerVertical |
如果为true,将该控件的置于父控件的垂直居中位置; |
| android:layout_centerInParent |
如果为true,将该控件的置于父控件的中央; |
| XML属性名称 | 描述 |
| android:layout_alignBaseline | 将该控件的baseline与给定ID的baseline对齐; |
| android:layout_alignTop | 将该控件的顶部边缘与给定ID的顶部边缘对齐; |
| android:layout_alignBottom | 将该控件的底部边缘与给定ID的底部边缘对齐; |
| android:layout_alignLeft | 将该控件的左边缘与给定ID的左边缘对齐; |
| android:layout_alignRight | 将该控件的右边缘与给定ID的右边缘对齐; |
| android:layout_above | 将该控件的底部置于给定ID的控件之上; |
| android:layout_below | 将该控件的底部置于给定ID的控件之下; |
| android:layout_toLeftOf | 将该控件的右边缘与给定ID的控件左边缘对齐; |
| android:layout_toRightOf | 将该控件的左边缘与给定ID的控件右边缘对齐; |
3、指定移动像素的XML属性
| XML属性名称 | 描述 |
| android:layout_marginTop | 上偏移的值 |
| android:layout_marginBottom | 下偏移的值 |
| android:layout_marginLeft | 左偏移的值 |
| android:layout_marginRight | 右偏移的值 |
3.3表格布局TableLayout
表格布局(TableLayout)也是一种常用的界面布局,采用行,列的形式来管理UI组件,它是将屏幕划分成网格单元(网格的边界对用户是不可见的),然后通过指定行和列的方式,将界面元素添加到网格中。它并不需要明确地声明包含多少行、列,而是通过添加TableRow、其他组件来控制表格的行数和列数。
在表格布局中,一个列的宽度由该列中最宽的单元格决定。表格布局支持嵌套,可以将另一个表格布局放置在前一个表格布局的网格中,也可以在表格布局中添加其他界面布局
| 属性名称 |
相关方法 |
描述 |
| android:collapseColumns |
setColumnCollapsed(int,boolean) |
设置指定列为collapse,列索引从0开始 |
| android:shrinkColumns |
setShrinkAllColumns(boolean) |
设置指定列为shrink.,列索引从0开始 |
| android:stretchColumns |
setStretchAllColumns(boolean) |
设置指定列为stretch,列索引从0开始 |
建立表格布局要注意以下几点:
1、向界面中添加一个线性布局,无需修改布局的属性值。其中,Id属性为TableLayout01,Layout width和Layout height属性都为wrap_content
2、向TableLayout01中添加两个TableRow。TableRow代表一个单独的行,每行被划分为几个小的单元,单元中可以添加一个界面控件。其中,Id属性分别为TableRow01和TableRow02,Layout width和Layout height属性都为wrap_content
3.4帧布局FrameLayout
帧布局(FrameLayout)是android布局系统中最简单的界面布局,是用来存放一个元素的空白空间,且子元素的位置是不能够指定的,只能够放置在空白空间的左上角。在帧布局中,如果先后存放多个子元素,后放置的子元素将遮挡先放置的子元素,就是越底层的,越应该编写的时候把代码往前面放。
FrameLayout控件继承自ViewGroup,它在ViewGroup的基础上,定义了自己的三个属性,对应的XML Attributes分别为android:foreground, android:foregroundGravity ,android:measureAllChildren。
| 属性名称 | 相关方法 | 描述 |
| android:foreground | setForeground(Drawable) | 设置绘制在子控件之上的内容,设置前景色 |
| android:foregroundGravity | setForegroundGravity(int) | 设置应用于绘制在子控件之上内容的gravity属性,控制前景色的重心 |
| android:measureAllChildren | setMeasureAllChildren(boolean) | 根据参数值,决定是设置测试所有的元素还是仅仅测量状态是VISIBLE or INVISIBLE的元素 |
3.5绝对布局AbsoluteLayout
绝对布局(AbsoluteLayout)能通过指定界面元素的坐标位置,来确定用户界面的整体布局。绝对布局是一种不推荐使用的界面布局,因为通过X轴和Y轴确定界面元素位置后,Android系统不能够根据不同屏幕对界面元素的位置进行调整,降低了界面布局对不同类型和尺寸屏幕的适应能力。