CodeIgniter开发实际案例-新闻网站
1、建立数据库
运用Navicat For Mysql工具,创建一个数据库,名称为"news",
并建立如下表(鼠标右键,命令行运行如下sql语句):
CREATE TABLE news ( id int(11) NOT NULL AUTO_INCREMENT, title varchar(128) NOT NULL, slug varchar(128) NOT NULL, text text NOT NULL, PRIMARY KEY (id), KEY slug (slug) );
建立完数据库以及表之后,刷新数据库,然后双击打开news表,填充两条内容。
第一条:(title slug text) 分别为(1,first,Nice Weather!)
第二条:(title slug text) 分别为(2,second, Pray for MH370!)
2、建立Model模型
在本系列第二讲中,已经将codeigniter安装包拷贝到了wampserver的www目录下。
在codeigniter文件夹中,我们在application/models下新建一个文件,名称为“news_model.php”
<?php
class News_model extends CI_Model {
public function __construct()
{
$this->load->database();
}
public function get_news($slug = FALSE)
{
if ($slug === FALSE)
{
$query = $this->db->get('news');
return $query->result_array();
}
$query = $this->db->get_where('news', array('slug' => $slug));
return $query->row_array();
}
public function set_news()
{
$this->load->helper('url');
$slug = url_title($this->input->post('title'), 'dash', TRUE);
$data = array(
'title' => $this->input->post('title'),
'slug' => $slug,
'text' => $this->input->post('text')
);
return $this->db->insert('news', $data);
}
}
?>
model必须继承CI_Model,构造函数用于加载数据库,get_news用于读取数据库中的新闻,set_news用于插入一条新闻记录。
3、建立View
在application下新建两个文件夹,templates和news。
在templates文件夹下,新建两个文件,header.php和footer.php。
header.php的内容如下:
<html> <head> <title><?php echo $title ?> - News</title> </head> <body> <h1>News</h1>
footer.php的内容如下:
<strong>© 2011</strong> </body> </html>
在news文件夹下,新建四个文件,index.php, success.php, view.php和create.php。
index.php内容如下:
<?php foreach ($news as $news_item): ?>
<h2><?php echo $news_item['title'] ?></h2>
<div id="main">
<?php echo $news_item['text'] ?>
</div>
<p><a href="news/<?php echo $news_item['slug'] ?>">View article</a></p>
<?php endforeach ?>
success.php内容如下:
Success
view.php内容如下:
<?php echo '<h2>'.$news_item['title'].'</h2>'; echo $news_item['text']; ?>
create.php内容如下:
<h2>Create a news item</h2>
<?php echo validation_errors(); ?>
<?php echo form_open('news/create') ?>
<label for="title">Title</label>
<input type="input" name="title" /><br />
<label for="text">Text</label>
<textarea name="text"></textarea><br />
<input type="submit" name="submit" value="Create news item" />
</form>
4、建立Controller
在application/controllers下新建文件news.php。
news.php文件内容如下:
<?php
class News extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->model('news_model');
}
public function index()
{
$data['news'] = $this->news_model->get_news();
$data['title'] = 'News archive';
$this->load->view('templates/header', $data);
$this->load->view('news/index', $data);
$this->load->view('templates/footer');
}
public function view($slug)
{
$data['news_item'] = $this->news_model->get_news($slug);
if (empty($data['news_item']))
{
show_404();
}
$data['title'] = $data['news_item']['title'];
$this->load->view('templates/header', $data);
$this->load->view('news/view', $data);
$this->load->view('templates/footer');
}
public function create()
{
$this->load->helper('form');
$this->load->library('form_validation');
$data['title'] = 'Create a news item';
$this->form_validation->set_rules('title', 'Title', 'required');
$this->form_validation->set_rules('text', 'text', 'required');
if ($this->form_validation->run() === FALSE)
{
$this->load->view('templates/header', $data);
$this->load->view('news/create');
$this->load->view('templates/footer');
}
else
{
$this->news_model->set_news();
$this->load->view('news/success');
}
}
}
?>
Controller用于加载news_model以及生成view视图。其中,除了构造函数之外,其他的每一个函数对应一个界面。
5、修改配置文件
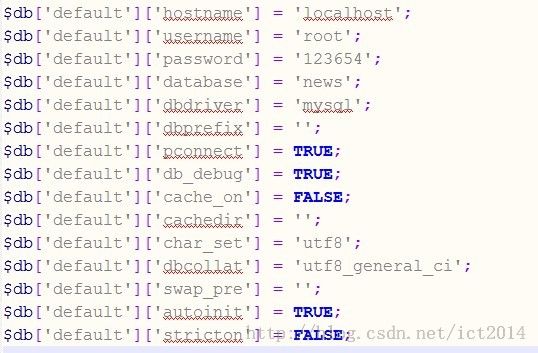
修改数据库文件,在application/config下,打开database.php,修改如下内容,添加数据库、用户名、密码等信息。
修改application/config下的routes.php,输出已有的两行代码,添加如下内容,
$route['news/create'] = 'news/create'; $route['news/(:any)'] = 'news/view/$1'; $route['news'] = 'news'; $route['(:any)'] = 'pages/view/$1'; $route['default_controller'] = 'welcome';
6、测试
在浏览器中输入如下网址,
http://127.0.0.1/codeigniter/index.php/news
可以看到如下页面:
输入如下网址:
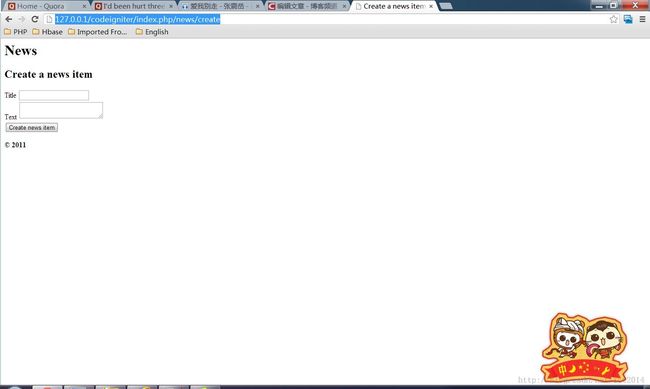
http://127.0.0.1/codeigniter/index.php/news/create
可以看到如下添加新闻的界面:
同时两个页面中都有一些链接,可以点击,对应着views/news下的几个文件。
总结:CodeIgniter是基于MVC架构的。只要相应的开发model、view以及controller即可。model用于管理数据,view用于显示,controller充当中介者,用于管理model以及view以及其他资源。学习框架最好的方式,就是搭建一个简单的项目,并且阅读其中的代码。要学习model、view以及controller的代码。