Javascript学习笔记(四)
6、document 对象:
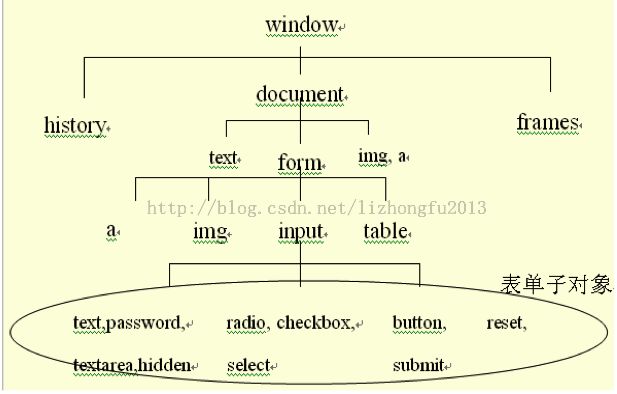
1> DOM(文档对象模型)
window :整个浏览器窗口的统称,是最上层的唯一对象。
document:是 Window 的一个子对象,包含当前文档(HTML 文件)中所有的对象。
form :即表单,包含许多子对象。
window、document和history对象是系统定义好的,其它对象是由我们程序员自己定义的。
2> document 对象概述
document对象最强大的一个特性在于它的组织性。如果给页面中的元素起个名字,则可以把该元素当成document对象的一个属性来处理。例如,如果在form元素“form1”中有一个名叫“txtbox” 的 文 本 框 ,则 可 以像下 面 这样 去引用该文 本 框 中 的 文 本 :document.form1.txtbox.value。 除了将HTML元素按名字组织起来外,document对象还有许多属性、方法、事件,这些特点可以帮助我们扩展程序的功能。
1]Document 对象集合
1)all[]
document.all是页面内所有元素的一个集合,只有IE支持,所以可以用来判断浏览器是否是IE
if(document.all){
alert("is IE!");
}
用 document.getElementsByTagName("*") 替代document.all。 getElementsByTagName("*") 可以得到得到所有元素的集合, getElementById 可以按id得到某一元素
getElementsByName 可以得到按name属性得到某一元素:
for (var i = 0; i < document.getElementsByTagName("*").length; i++) {
document.write(document.getElementsByTagName("*")[i]);
}
打印:
[object HTMLHtmlElement][object HTMLHeadElement][object HTMLTitleElement][object HTMLScriptElement][object HTMLBodyElement]
2)anchors[]
anchors 集合可返回对文档中所有 Anchor 对象的引用,即超链接
<body>
<a name="first" href="http://www.yiwenxue.cn">E-WenXue</a><br/>
<script type="text/javascript">
document.write(document.anchors.length);
document.write('<br/>')
</script>
name:
<script type="text/javascript">
document.write(document.anchors[0].innerHTML);
</script>
</body>打印结果:
E-WenXue 1 name: E-WenXue
3)
applets []
4)forms[]
返回对文档中所有Form对象引用
<form name="buyerForm" method="post" action="/mysport/control/user/list.do"> <input type="checkbox" id="usernames" value="testtest" >testtest<br> <input type="checkbox" name="usernames" value="testtest" >testtest<br> <input type="text" id="usernames" value="testtest" >testtest<br> </form>
document.forms[0]在HTML页面中有一个form表单或者多个form表单的时候,都是返回一个NodeList类型的form数组
document.forms[0].usernames,这里的usernames可以是id的值,也可以是name的值,在这里这两个属性是等价的。而且,不会区分组件是文本框,是单选框,还是复选框。
这时要区分两种情况,
有一个input的id或者name为'usernames'的时候,document.forms[0].usernames返回的是具体的input组件,这时如果操作的话,就要按照具体的组件操作方法来使用。
此时,alert(document.forms[0].usernames.length)返回的是undefined,因为input组件没有length这个属性。
有两个或者两个以上input的id或者name为'usernames'的时候,document.forms[0].usernames返回的是NodeList数组,此时,
alert(document.forms[0].usernames.length)会返回数组的长度,上边的例子中,返回值是3
所以,当使用js进行全选的时候,要考虑同名复选框有一个和多个的情况
function allSelect(){
var form = document.forms[0];
var state = form.allselectbox.checked;
var length = form.usernames.length;//当有两个或者两个以上的复选框name为usernames的时候,返回的是数组的长度
//当有一个复选框name为usernames的时候,form.usernames返回的是复选框对象,而不是数组,所以其length属性是undefined
if(length){ //在javascript中,只要被判断的条件是0,null,或者undefined,均被认为是false,其他情况均认为是true
有一个组件name为'usernames'或者多个组件name为'usernames',document.getElementsByName()返回的都是HTMLCollection数组。注意与document.getElementsByTagName()的区别,后者是根据标签类别获取数组。
var names = document.getElementsByTagName("usernames"),alert(names[0])这里返回的结果是undefined,我原来把byName与byTagName弄混了,而没有标签是以usernames开始的,<usernames value=''></usernames>这是不存在的。
但是getElementsByTagName返回的依然是数组集合,其不含任何内容,names[0]不存在,所以返回的是undefined,因为超出数组范围的时候,弹出的都是undefined值。
var test = {'0','1','2',};alert(test[3]);返回的是undefined.
注意:
a、FireFox中不能接受document.forms("formname")的使用,ie中可以,最好改成document.forms["formname"]的下标用法
b、FireFox中不能接受document.all的用法,document.all是在ie中定义的用法,最好改成document.getElementById
c、FireFox中不能直接使用div的id获取div的属性,如divId.style.display等,应一致改成document.getElementById("divId").style.display
5)images[]
返回对文档中所有Image对象引用。
<body>
<img src="http://localhost:8888/JSDemo/yellow.png"/>
<img src="http://localhost:8888/JSDemo/black.png"/>
<br/>
<script language="javascript" type="text/javascript">
for (var i = 0; i < document.images.length; i++) {
document.write(document.images[i].src);
document.write('<br/>');
}
document.write('<br/>');
</script>
</body>
打印:
http://localhost:8888/JSDemo/yellow.png http://localhost:8888/JSDemo/black.png
6)links[]
返回对文档中所有Area和Link对象引用
<body>
<a href="http://localhost:8888/JSDemo/yellow.png">LinkY</a>
<a href="http://localhost:8888/JSDemo/black.png">LinkB</a>
<br/>
<script language="javascript" type="text/javascript">
for (var i = 0; i < document.links.length; i++) {
document.write(document.links[i].href);
document.write('<br/>');
}
document.write('<br/>');
</script>
</body>
打印:
LinkY LinkB http://localhost:8888/JSDemo/yellow.png http://localhost:8888/JSDemo/black.png
2]Document 对象属性
1)body
提供对<body>元素的直接访问。对于定义了框架集的文档,该属性引用最外层的<frameset>
<script language="javascript" type="text/javascript">
var s = "";
s += "\r\n网页可见区域宽:"+ document.body.clientWidth;
s += "\r\n网页可见区域高:"+ document.body.clientHeight;
s += "\r\n网页可见区域宽:"+ document.body.offsetWidth +" (包括边线和滚动条的宽)";
s += "\r\n网页可见区域高:"+ document.body.offsetHeight +" (包括边线的宽)";
s += "\r\n网页正文全文宽:"+ document.body.scrollWidth;
s += "\r\n网页正文全文高:"+ document.body.scrollHeight;
s += "\r\n网页被卷去的高:"+ document.body.scrollTop;
s += "\r\n网页被卷去的左:"+ document.body.scrollLeft;
s += "\r\n网页正文部分上:"+ window.screenTop;
s += "\r\n网页正文部分左:"+ window.screenLeft;
s += "\r\n屏幕分辨率的高:"+ window.screen.height;
s += "\r\n屏幕分辨率的宽:"+ window.screen.width;
s += "\r\n屏幕可用工作区高度:"+ window.screen.availHeight;
s += "\r\n屏幕可用工作区宽度:"+ window.screen.availWidth;
s += "\r\n你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色";
s += "\r\n你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸";
alert(s);
</script>
2)cookie
设置或返回与当前文档有关的所有cookie
document.cookie="userId=828; usersssName=liming"; //多个值,用冒号+空格分开
document.cookie="sex=boy"; //一个值
在cookie的名或值中不能使用分号(;)、逗号(,)、等号(=)以及空格。方法是用escape()函数进行编码,它能将一些特殊符号使用十六进制表示,例如空格将会编码为“20%”,从而可以存储于cookie值中,而且使用此种方案还可以避免中文乱码的出现。例如:
document.cookie="str="+escape("I love ajax");
相当于:
document.cookie="str=I%20love%20ajax";
当使用escape()编码后,在取出值以后需要使用unescape()进行解码才能得到原来的cookie值。
获取cookie:
var strCookie=document.cookie; //获取全部
取得单个值:
<script language="javascript" type="text/javascript">
document.cookie="userId=828; usersssName=liming"; //多个值,用冒号+空格分开
document.cookie="sex=boy"; //一个值
var strCookie=document.cookie;
var arrCookie=strCookie.split("; ");
var userId;
alert(strCookie);
//遍历cookie数组,处理每个cookie对
for(var i=0;i<arrCookie.length;i++){
var arr=arrCookie[i].split("=");
//找到名称为userId的cookie,并返回它的值
if("userId"==arr[0]){
userId=arr[1];
break;
}
}
alert(userId);
</script>
设置cookie过期时间:
以上的cookie都是单会话,即浏览器关闭后这些cookie将会丢失,事实上这些cookie仅仅是存储在内存中,而没有建立相应的硬盘文件。在实际开发中,cookie常常需要长期保存,例如保存用户登录的状态。这可以用下面的选项来实现:
document.cookie="userId=828; expires=GMT_String";其中GMT_String是以GMT格式表示的时间字符串,这条语句就是将userId这个cookie设置为 GMT_String表示的过期时间,超过这个时间,cookie将消失,不可访问。例如:如果要将cookie 设置为30天后过期,可以这样实现:
<script language="JavaScript" type="text/javascript"> //获取当前时间 var date=new Date(); var expireDays=30; //将date设置为30天以后的时间 date.setTime(date.getTime()+expireDays*24*3600*1000); //将user和sex两个cookie设置为30天后过期 document.cookie="user=lizhongfu; sex=boy; expire="+date.toGMTString(); </script>
删除cookie:
为了删除一个cookie,可以将其过期时间设定为一个过去的时间,例如:
<script language="JavaScript" type="text/javascript"> //获取当前时间 var date=new Date(); date.setTime(date.getTime()-10000); document.cookie="user=828; expire="+date.toGMTString(); </script>
限制可访问cookie的路径:
默认情况下,如果在某个页面创建了一个cookie,那么该页面所在目录中的其他页面也可以访问该cookie。如果这个目录下还有子目录,则在子目录中也可以访问。例如在www.xxxx.com/html/a.html中所创建的cookie,可以被www.xxxx.com/html/b.html或www.xxx.com/ html/ some/c.html所访问,但不能被www.xxxx.com/d.html访问。为了控制cookie可以访问的目录,需要使用path参数设置cookie,语法如下:document.cookie="name=value; path=cookieDir";其中cookieDir表示可访问cookie的目录。例如:document.cookie="userId=320; path=/shop"; 就表示当前cookie仅能在shop目录下使用。如果要使cookie在整个网站下可用,可以将cookie_dir指定为根目录,例如:document.cookie="userId=320; path=/";
指定可访问cookie的主机名:
和路径类似,主机名是指同一个域下的不同主机,例如:www.google.com和gmail.google.com就是两个不同的主机名。默认情况下,一个主机中创建的cookie在另一个主机下是不能被访问的,但可以通过domain参数来实现对其的控制,其语法格式为:document.cookie="name=value; domain=cookieDomain";以google为例,要实现跨主机访问,可以写为:document.cookie="name=value;domain=.google.com";这样,所有google.com下的主机都可以访问该cookie。
常用的cookie操作及其函数实现:
1.添加一个cookie:addCookie(name,value,expireHours)
该函数接收3个参数:cookie名称,cookie值,以及在多少小时后过期。这里约定expireHours为
0时不设定过期时间,即当浏览器关闭时cookie自动消失。该函数实现如下:
<script language="JavaScript" type="text/javascript">
function addCookie(name,value,expireHours){
var cookieString=name+"="+escape(value);
//判断是否设置过期时间
if(expireHours>0){
var date=new Date();
date.setTime(date.getTime+expireHours*3600*1000);
cookieString=cookieString+"; expire="+date.toGMTString();
}
document.cookie=cookieString;
}
</script>
2.获取指定名称的cookie值:getCookie(name)
该函数返回名称为name的cookie值,如果不存在则返回空,其实现如下:
<script language="JavaScript" type="text/javascript">
function getCookie(name){
var strCookie=document.cookie;
var arrCookie=strCookie.split("; ");
for(var i=0;i<arrCookie.length;i++){
var arr=arrCookie[i].split("=");
if(arr[0]==name)return arr[1];
}
return "";
}
</script>
该函数可以删除指定名称的cookie,其实现如下:
<script language="JavaScript" type="text/javascript">
function deleteCookie(name){
var date=new Date();
date.setTime(date.getTime()-10000);
document.cookie=name+"=v; expire="+date.toGMTString();
}
</script>