Vaadin Web应用开发教程(2):安装开发环境
Vaddin支持多种开发环境,如Eclipse,NetBean等,这里使用Eclipse开发环境,也是最常用的Vaddin开发环境。 这里假定你对开发Java程序有一定的了解,对Eclipse开发也比较熟悉。如果你在做Android开发,希望开发一些Client/Server的Android应用,Vaddin是一个比较好的选择,Vaddin使用纯Java开发环境,也使用EclipseIDE,可以用来开发服务器端应用。
Vaddin 开发环境使用如下工具:
- Sun Java 2 Standard Edition 6.0 (Java 1.5 or newer is required)
- Eclipse IDE for Java EE Developers
- Apache Tomcat 7.0 (Core) or newer
- Mozilla Firefox browser
- Firebug debug tool (optional)
- Vaadin Framework
1. 安装Eclipse Java EE 版 http://www.eclipse.org/downloads/packages/eclipse-ide-java-ee-developers/junor
2. 安装Vaadin 插件
- 启动 Eclipse.
- 选择菜单 Help → Software Updates….
- 选择 the Available Software tab.
- 添加Vaadin 插件URL http://vaadin.com/eclipse
.
选择Vaadin 插件,然后安装.
下面来创建一个Hello World 项目,如果你的项目能正确运行,说明你安装好Vaadin开发环境。
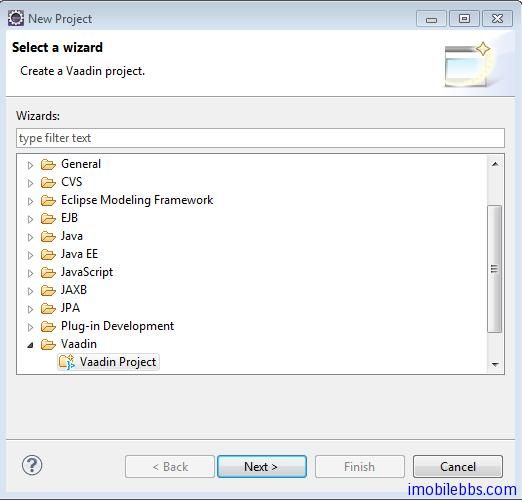
1. 创建新Project -> Vaadin -> Vaadin Project
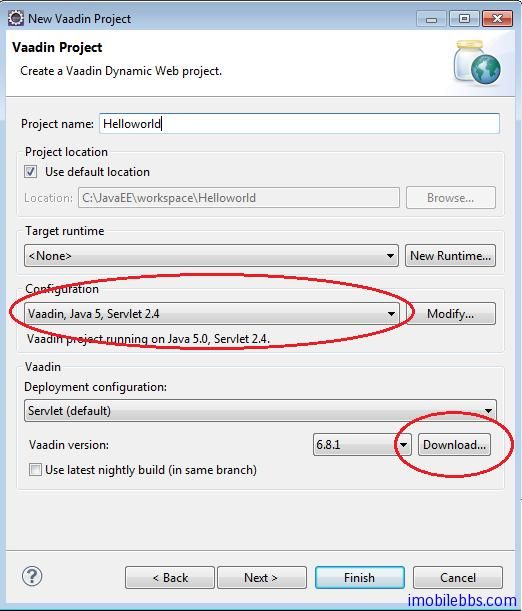
项目名称:Helloworld, 其它使用缺省值,Vaadin 当前版本为 6.8.1 , 如果你没有下载,可以选择Download ,自动下载到本地。
点击“Finish”,完成新项目的创建。
2. 运行 这个项目,在项目浏览器中选择Helloworld, 点击右键,选择 Run As ->Run on Server,
如果你第一次运行Vaadin项目,可能需要创建一个服务器实例,提供选择Manually define a new server ,如果你希望使用Tomcat作为服务器测试环境,可以选择”Download additional server adapters” 然后选择下载Apache Geronimo V3.0 server. 然后选择你要使用的Tomcat 版本,最新的版本为Tomcat 7. 你可以使用”Download and Install” 自动下载Tomcat到本地:
3. 修改HelloworldApplication.java 代码如下:
public class HelloworldApplication extends Application {
@Override
public void init() {
Window mainWindow = new Window(“Helloworld Application”);
Label label = new Label(“Hello world“);
mainWindow.addComponent(label);
setMainWindow(mainWindow);
}
}
如果你可以得到如下结果,就表示你Vaadin环境安装成功:
注: 你可能需要在url 后面加上?restartApplication 通知Vaddin /Tomcat使用新编译的代码。
后面将逐步详细介绍Vaadin开发。