HTML5 VS. Flash&Flex? – 浅谈Flash/Flex/HTML 5技术选型
在HTML5发布以前,RIA领域的技术解决方案一直相都是各展所长,并无争议。Adobe体系中,Flash无法胜任的事情,Flex可以完成,反之亦然;.Net系决策者在选用RIA解决方案时,Silverlight是不二之选。
曾经我对Flex的迷恋到了欲罢不能的地步,与我有相同想法的人亦不在少数,Flex也大有“一统江湖”的趋势。然而,随着HTML 5横空出世,Flex“易主”,Silverlight被“雪藏”,RIA领域的技术解决方案开始变得扑朔迷离。
HTML 5无疑是“明日之星”,苹果公司前CEO乔布斯对它赞赏有加,绝大多数智能手机浏览器均支持HTML 5,基于HTML 5的网站也如雨后春笋般出现。这些似乎预示着HTML 5时代来临,人们试图让决策者相信,Flash/Flex时代已经过去了,HTML 5才是RIA领域的最佳解决方案。然而,事实果真如此吗? 我曾经见过一个项目,原计划使用Flex做为前端解决方案,由于当时HTML 5“盛行”,最终决策者决定弃用Flex而转投HTML 5。 接下来会发生什么呢?
- 由于HTML 5的浏览器兼容性问题,导致需求设计阶段的很多功能都需要推倒重做。
- 在实现过程中,不仅要写HTML 5标签,还要写CSS与JavaScript,对于项目来说,增加了人员构成,项目的开发成本也随之增加。
- HTML项目可以方便获取源码,因此需要增强保密性及安全性设计。
- 在插件的编写、框架的选择上,其难度也要远远大于Flex。
从上述情况可见,HTML 5也存在劣势,并不完美。同样,我也可以列举出诸多例子来体现HTML 5的优势。那么,“真相”到底是什么?
真相只有一个:
HTML 5与Flex是两种截然不同的技术解决方案。HTML 5的出现让Flex更加专注某些方向和领域。所以,它们是互补的,而非替代。因此,“替代”一说并不准确。
虽然,上述例子只是小概率事件。但概率小,不代表不发生,不代表不典型。所以,在这里我想跟大家谈一下Flash、Flex、HTML 5的技术选型。
首先明确一个观点:技术选型没有既定的规律可循,它是由诸多因素决定的,例如:开发人员的技术知识结构是否胜任、项目的开发成本、开发人员构成、项目的开发周期、项目的属性等等。
但是,我们仍可以从这些技术的特点出发,辨别你的应用程序适合采用哪种方案!
Flash的特点:
-
优势:
- 借助时间线(Time Line)和Action Script 3.0可以方便地制作出任意效果动画。
- 完备的开发工具。(Flash Pro CS系列开发工具)
- 完备的工作流。(Adobe CS系列全线工具均可以导入到Flash并可二次编辑)
-
劣势:
- Flash Player不支持iOS。
- Flash Player不支持Android 4.1+。(Android 4.0以下系统均可支持)
Flex的特点:
- 优势:
- 完备的、可以媲美C/S架构(桌面软件)的大量控件支持。
- 与Flash及Adobe CS系列全线工具的完美结合。
- 完整的企业化开发流程及工作流(代码的编写、编译、调试、发布等)
- 多种框架可供选择,并支持高级特性,如:IoC、视图绑定、数据绑定实时更新等。
- 劣势:
- 生成的SWF过大。(虽有完善的“瘦身”方案,但仍比HTML方案大很多)
- 效率问题。(在某些情景下,比HTML 5的效率要差一些)
- 较差的图文混排支持。(无法媲美HTML 5的图文混排,这是Flash系的通病)
- 储备人员相对HTML来说还是太少。
HTML 5的特点:
- 优势:
- 完备的技术人员储备。(前端开发人员的数量完全可以跟Java、.Net程序员媲美)
- 借助HTML 5的诸多新特性,在某些层面完全可以取代Flash技术。(Flash属于Plug-in方式,而HTML则是浏览器原生支持)
- 不逊色于Flex的大量控件。(Bootstrap、基于jQuery的控件比比皆是)
- 真正意义上全平台支持。
- 借助Node.js可以胜任后台(前/后台通吃);借助Coffee Script,可以媲美Ruby/Python的语法糖衣。
- 比Flex拥有更大、更全面、更活跃的社区。
- 劣势:
- 作为企业开发,不具有媲美Flex的工作流及开发流程。
- 作为游戏开发,在支持3D及运行效率方面,不如Flash Stage3D。
- 编写HTML 5的应用程序,很大程度上还要编写CSS与JavaScript,对初学者来说,学习曲线较Flex高一些。
- HTML 5依然存在浏览器兼容问题。(随着W3C与WHATWG的分裂,估计这种情况会被进一步加深)
- 在大型HTML 5的项目中,Flex遇到的问题在HTML 5中依然存在(例如:效率问题),在此基础上还增加了浏览器兼容性、Ajax跨域通讯等新问题。
下面的表格,描述了这三者在一些关键点的比较:(图1)
下图使用区分法,来辨别应用程序的技术选项方案:(图2)
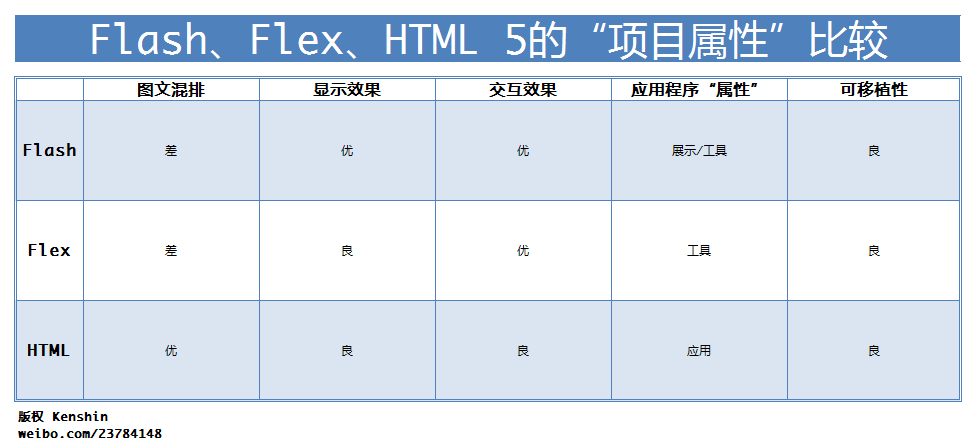
下面的表格从“项目属性”角度来比较这三者之间的优劣性:(图3)
总结:
- Flash:
- 适合强交互、强效果、少数据展示、少图文混排、偏展示/工具属性的应用程序。例如:Flash交互广告展示、页游(Flash Game)等。
- Flex:
- 适合较强交互、适当效果、多数据展示、少图文混排、偏工具属性的应用程序。例如:图片在线修改、企业内部系统、ERP系统、金融系统等。
- HTML 5:
- 适合较强交互、适当效果、多数据展示、多图文混排、偏应用属性的应用程序。例如:Google系网站、各种传统意义的网站、SNS系网站等。
注1:上文提到的Flash是指使用Flash Pro CS工具(IDE)生成的SWF,而非Flash Platform。
注2:Flash Player不支持IOS以及Android 4.1+系统。在2012年8月15日,Adobe将Flash Player从Google Play下架,并不在对其进行更新,但Adobe仍使用AIR的方式对智能系统进行Flash应用/游戏的支持。
注3:虽然Adobe提供了FTE(Flash Text Engine)与TLF(Text Layout Framework)用于图文混排,但是由于其开发的难度比较大,所以并不完全适合企业开发。
关于作者
王磊 | Kenshin ([email protected]), Adobe Flex专家、国内第一本Flex图书《Flex第一步》作者、05年开始Flex至今,是国内第一批从事Flex的开发人员,曾任某公司前端技术总监,目前从事Flex顾问、咨询、架构、高端培训等相关工作。 新浪微博:http://weibo.com/23784148, Flex博客:http://www.k-zone.cn/zblog