GTK+学习笔记2——布局管理
GTK+中用于管理各种构件布局的是一类特殊的构件,称作布局容器(Layout Containers),这类构件不可见,并且有很多种,常用的有以下几种:
GtkHBox:水平组装盒
GtkVBox:垂直组装盒
GtkTable:表组装
GtkAlignment:可以控制子构件的对其方式和大小
GtkHBox和GtkVBox
GtkHBox可以将它的子构件横向排列,GtkVBox可以将它的子构件纵向排列。创建构件盒的函数如下:
GtkWidget * gtk_vbox_new (gboolean homogeneous, gint spacing); GtkWidget * gtk_hbox_new (gboolean homogeneous, gint spacing);homogeneous是一个布尔值,为TRUE时,强制盒中的构件都占用相同大小的空间,不管每个空间的大小。
spacing是以像素为单位设置的构件之间的间距。
建好组装盒后,用如下函数向盒中添加构件:
void gtk_box_pack_start (GtkBox *box, GtkWidget *child, gboolean expand, gboolean fill, guint padding); void gtk_box_pack_end (GtkBox *box, GtkWidget *child, gboolean expand, gboolean fill, guint padding);两个函数的用法可以参考API手册。
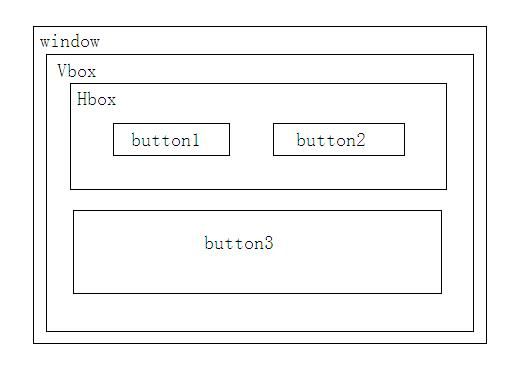
下面用这两个构件设计一个如下样式的窗口:
代码如下:
#include <gtk/gtk.h>
void close_app(GtkWidget *window,gpointer data)
{
gtk_main_quit();
}
int main(int argc,char *argv[])
{
GtkWidget *window;
GtkWidget *button1;
GtkWidget *button2;
GtkWidget *button3;
GtkWidget *Hbox;
GtkWidget *Vbox;
gtk_init(&argc,&argv);
//new window
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_title(GTK_WINDOW(window),"Layout demo");
gtk_window_set_position(GTK_WINDOW(window),GTK_WIN_POS_CENTER);
gtk_window_set_default_size(GTK_WINDOW(window),200,200);
g_signal_connect(GTK_OBJECT(window),"destroy",GTK_SIGNAL_FUNC(close_app),NULL);
//新建了3个按钮和两个组装盒
button1 = gtk_button_new_with_label("button1");
button2 = gtk_button_new_with_label("button2");
button3 = gtk_button_new_with_label("button3");
Hbox = gtk_hbox_new(TRUE,0);
Vbox = gtk_vbox_new(TRUE,0);
//将button1和button2放在Hbox上
gtk_box_pack_start(GTK_BOX(Hbox),button1,FALSE,FALSE,0);
gtk_box_pack_start(GTK_BOX(Hbox),button2,FALSE,FALSE,0);
//将button3和Hbox放在Vbox上
gtk_box_pack_start(GTK_BOX(Vbox),GTK_WIDGET(Hbox),FALSE,FALSE,0);
gtk_box_pack_start(GTK_BOX(Vbox),button3,FALSE,FALSE,0);
//将Vbox添加到window容器上
gtk_container_add(GTK_CONTAINER(window),Vbox);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
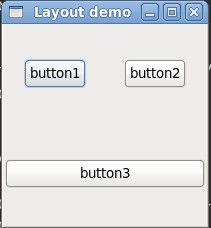
效果如下:
GtkTable
表组装构件可以建立一个表格,构件可以填满我们指定的单元格,一个构件可以占用一个单元格,也可以占用多个。和其他构件类似,建立表需要用到下面的函数:
GtkWidget *gtk_table_new( guint rows, guint columns, gboolean homogeneous );rows是表的行数,columns是表的列数,
homogeneous确定了表内单元格的大小的处理方式,如果为TRUE,所有单元格的大小都将调整为表内最大构件的大小,如果为FALSE,单元格的大小将根据同行内最高的构件和同列中最宽的构件来确定。
行与列为从0到n编号,n是调用 gtk_table_new 时所指定的值。所以,如果你指定rows = 2及columns = 2, 布局图会看起来像这样:
建立表后,用如下函数向表内添加构件:
void gtk_table_attach( GtkTable *table,
GtkWidget *child,
guint left_attach,
guint right_attach,
guint top_attach,
guint bottom_attach,
GtkAttachOptions xoptions,
GtkAttachOptions yoptions,
guint xpadding,
guint ypadding );
table是你已经创建的表,child是你想放进表里的构件。left_attach和right_attach参数指定构件放置的位置,并使用多少单元格来放。如果你想在2x2的表中的右下单元格处放入一个按钮,并且想让它只填充这个单元格,则left_attach应该为 = 1, right_attach = 2, top_attach = 1, bottom_attach = 2。
xoptions及yoptions是用来指定组装时的选项,可以通过使用“位或”运算以允许多重选项。这些选项是:
GTK_FILL:如果表框大于构件,同时GTK_FILL被指定,该构件会扩展开以使用所有可用的空间。
GTK_SHRINK:如果表构件分配到的空间比需求的小(通常是用户在改变窗口大小的时候),那么构件将会推到窗口的底部以外的区域,无法看见。如果GTK_SHRINK被指定了,构件将和表一起缩小。
GTK_EXPAND:这会导致表扩展以用完窗口中所有的保留空间。
Padding会在构件的周围产生一个指定象素的空白区域。
下面的代码将绘制一个2*2的表格,并添加两个按钮:
#include <gtk/gtk.h>
void close_app(GtkWidget *window,gpointer data)
{
gtk_main_quit();
}
int main(int argc,char *argv[])
{
GtkWidget *window;
GtkWidget *button1;
GtkWidget *button2;
GtkWidget *table;
gtk_init(&argc,&argv);
//新建一个窗口
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_title(GTK_WINDOW(window),"Table demo");
gtk_window_set_position(GTK_WINDOW(window),GTK_WIN_POS_CENTER);
gtk_window_set_default_size(GTK_WINDOW(window),200,200);
g_signal_connect(GTK_OBJECT(window),"destroy",G_CALLBACK(close_app),NULL);
//新建两个按钮和一个表
button1 = gtk_button_new_with_label("button1");
button2 = gtk_button_new_with_label("button2");
//表的大小是2*2。
table = gtk_table_new(2,2,TRUE);
//将两个按钮添加到表,button1占第一行的两个单元,button2占第二行的第一个单元
gtk_table_attach(GTK_TABLE(table),button1,0,2,0,1,GTK_FILL,GTK_FILL,0,0);
gtk_table_attach(GTK_TABLE(table),button2,0,1,1,2,GTK_FILL,GTK_FILL,0,0);
gtk_container_add(GTK_CONTAINER(window),table);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
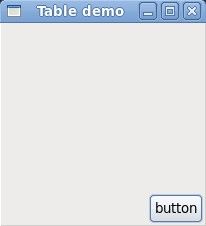
效果如下:
GtkAlignment
这个构件可以用比例的方式设定它的子构件的显示位置和占用空间,用如下函数新建一个Alignment构件:
GtkWidget* gtk_alignment_new( gfloat xalign,
gfloat yalign,
gfloat xscale,
gfloat yscale );
四个参数都是介于0.0与1.0间的浮点数。xalign和yalign是子构件的位置,左上角为0,右下角为1。
xscale和yscale是子构件在横竖两个方向上占用空间的比例,0为子构件的实际大小,1为全部占用。
用下面的函数将子构件添加到Alignment构件中,每个Alignment构件只能添加一个子构件:
gtk_container_add (GTK_CONTAINER (alignment), child_widget);
#include <gtk/gtk.h>
void close_app(GtkWidget *window,gpointer data)
{
gtk_main_quit();
}
int main(int argc,char *argv[])
{
GtkWidget *window;
GtkWidget *button;
GtkWidget *align;
gtk_init(&argc,&argv);
//new window
window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_title(GTK_WINDOW(window),"Table demo");
gtk_window_set_position(GTK_WINDOW(window),GTK_WIN_POS_CENTER);
gtk_window_set_default_size(GTK_WINDOW(window),200,200);
g_signal_connect(GTK_OBJECT(window),"destroy",G_CALLBACK(close_app),NULL);
button = gtk_button_new_with_label("button");
align = gtk_alignment_new(0.5,0.5,0,0);
gtk_container_add(GTK_CONTAINER(align),button);
gtk_container_add(GTK_CONTAINER(window),align);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
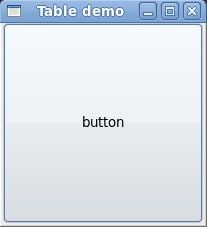
不同的参数会产生不同的效果:
gtk_alignment_new(0.5,0.5,0,0);
gtk_alignment_new(0,0,0,0);
gtk_alignment_new(1,1,0,0);
gtk_alignment_new(1,1,1,1);
gtk_alignment_new(0.5,0.5,0.5,1);