Flex Viewer 解析(四)自定义Widget
终于可以实现第一个Widget了,按照惯例,我们通过一个Hello World Widget来说明如何在Flex Viewer中开发、编译、配置、部署和使用自定义Widget。Flex Viewer的源代码中已经包含了一个HelloWorld Widget,我们还是亲手尝试一下吧。
1) 安装Flash Builder,下载Flex Viewer源码,我们使用最新的2.3;
2) 打开Flash Builder,导入Flex Viewer 2.3的源代码;
3) 鼠标放在widgets包上,单击右键,在弹出的菜单中选择New,然后单击MXML Component;
4) 在New MXML Component对话框中,输入包名“widgets.HelloWorld”,填写Widget名称“HelloWorldWidget”,并选择基类BaseWidget,单击Finish;
5) 此时,HelloWorldWidget已经创建完毕,按照Flex Viewer提倡的做法,在其包下新建一个同名xml配置文件,即“HelloWorldWidget.xml”;
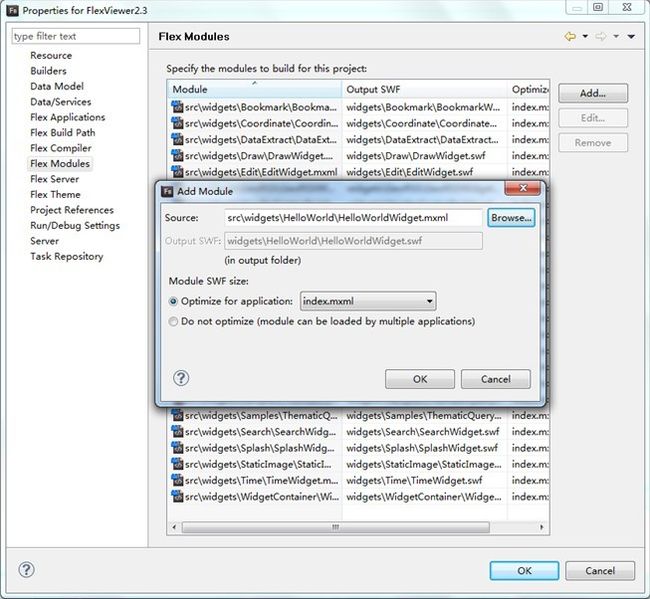
6) 此时,HelloWorldWidget不会被编译,因为还未把它加入到Module列表。打开工程的属性窗口,点击Flex Modules,点击Add键,将HelloWorldWidget加入到Module列表中。点击OK,会发现HelloWorldWidget的图标已经和其他的Widget一样;
7) 启动编译,编译后会发现在bin-debug目录下,HelloWorldWidget已经被编译成swf文件;
8) 下面开始实现HelloWorldWidget的业务逻辑,在Widget面板中显示出配置文件中的“Hello,Flex Viewer!”字符串。配置文件内容:
<?xml version="1.0" ?>
<configuration>
<hellocontent>Hello, Flex Viewer!</hellocontent>
</configuration>
HelloWorldWidget代码:
<?xml version="1.0" encoding="utf-8"?>
<viewer:BaseWidget xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:viewer="com.esri.viewer.*"
layout="absolute"
width="400"
height="300"
widgetConfigLoaded="init()">
<fx:Script>
<![CDATA[
[Bindable]
private var helloContent:String;
private function init():void{
if (configXML){
helloContent=String(configXML.hellocontent);
}
}
]]>
</fx:Script>
<viewer:WidgetTemplate>
<s:HGroup width="100%"
height="100%"
horizontalAlign="center"
verticalAlign="middle">
<s:Label text="{helloContent}"/>
</s:HGroup>
</viewer:WidgetTemplate>
</viewer:BaseWidget>
9) 在config.xml对HelloWorldWidget进行配置,如下:
<widgetcontainer>
<widget label="HelloWorld" icon="assets/images/i_solar.png"
config="widgets/HelloWorld/HelloWorldWidget.xml"
url="widgets/HelloWorld/HelloWorldWidget.swf"/>
</widgetcontainer>
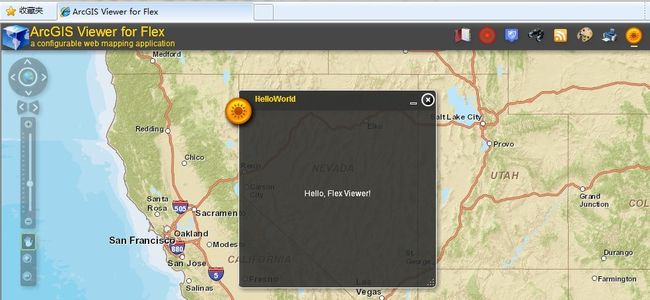
10)编译,运行!Hello,Flex Viewer!