Selenium2.0之WebDriver学习总结(2)
(三) 命令和操作
这一部分将介绍一下WebDriver的一些具体操作和命令,实际操作中,我们需要两大工具来帮助我们:FireBug和Xpath工具,这两者都是Firefox上的插件。接下来我们所讲解的都是以FirefoxDriver为基础的,且基于WebDriver driver = newFirefoxDriver();创建的一个driver实例:
a) 访问一个页面
第一件你想使用WebDriver做的事情肯定是访问一个页面,最基础的方法是调用“get”方法:
driver.get("http://www.google.com");
同样我们可以使用:
driver.navigate().to("http://www.google.com");
WebDriver会自动等待到该页面完全加载才执行接下来的测试和脚本的执行。但是如果你的页面存在很多的AJAX加载,此时WebDriver是无法知道是否完成加载。检查此类页面是否加载完成,那么我们就需要Explicit和Implicit Wait(这两个将在后面文章解释)。
b) 定位UI元素
WebDriver可以通过WebDriver实例来定位元素,任何语言库都含有“Find Element”和“Find Elements”的方法。第一个方法返回一个WebElement或者抛出异常。后者返回所有WebElement的列表,或者空列表。
获取和定位元素我们调用“By”方法。下面具体解释下“By”方法:
By ID
这是一个极为有效定位元素的方法。普遍的现状是UI工程师在实际编写页面时很少写id或者自动生产一个ID,这些都是需要避免的。对于一个页面Element来说,class比自动生产的id更好。
通过id定位元素的例子:
<div id="coolestWidgetEvah">...</div>
WebElement element =driver.findElement(By.id("coolestWidgetEvah"));
By Class Name
这里的class指的是DOM中的元素,在实际使用过程中,我们也会发现很多DOM元素含有相同的class名。
通过class name定位元素例子:
<div class="cheese">
<span>Cheddar</span>
</div>
<div class="cheese">
<span>Gouda</span>
</div>
List<WebElement> cheeses =driver.findElements(By.className("cheese"));
By Tag Name
DOM的Tag元素
用Tag name 定位元素的例子:
<iframesrc="..."></iframe>
WebElement frame = driver.findElement(By.tagName("iframe"));
By Name
例子:
<inputname="cheese"type="text"/>
WebElement cheese = driver.findElement(By.name("cheese"));
By Link Text
例子:
<a href="http://www.google.com/search?q=cheese">cheese</a>>
WebElement cheese = driver.findElement(By.linkText("cheese"));
By Partial LinkText
根据链接的部分文字
例子:
<a href="http://www.google.com/search?q=cheese">search for cheese</a>>
WebElement cheese =driver.findElement(By.partialLinkText("cheese"));
By CSS
从名字上看,这是根据CSS来定位元素。
例子:
<div id="food">
<spanclass="dairy">milk</span>
<spanclass="dairy aged">cheese</span>
</div>
WebElement cheese = driver.findElement(By.cssSelector("#foodspan.dairy aged"));
By XPATH
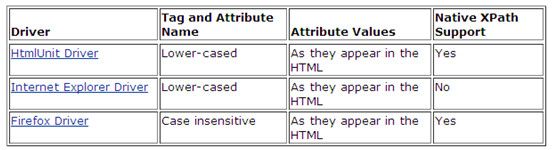
在高级的水平下,WebDriver尽可能使用浏览器的原生的XPath能力。在那些没有原生的XPath支持的浏览器,我们提供自己的实现方式。但是三个Driver有一定的区别。
例子:
<inputtype="text"name="example"/>
<INPUTtype="text"name="other"/>
List<WebElement>inputs = driver.findElements(By.xpath("//input"));
查找结果:
HTML元素有时并不需明确声明,因为他们将默认为已知值的属性。例如,input标签,就不需要设置type为text,默认属性就是text,经验原则:WebDriver在使用中的XPath时,不应该期望能够对这些隐含属性相匹配。
使用javascript
您可以执行任意JavaScript找到一个元素,只要你返回一个DOM元素,它会自动转换到一个WebElement对象。
例子:
jQuery的页面加载一个简单的例子:
WebElement element= (WebElement)((JavascriptExecutor)driver).executeScript("return$('.cheese')[0]");
寻求所有的页面上的input元素:
List<WebElement> labels= driver.findElements(By.tagName("label"));
List<WebElement> inputs= (List<WebElement>)((JavascriptExecutor)driver).executeScript(
"varlabels = arguments[0], inputs = []; for (var i=0; i < labels.length;i++){"+
"inputs.push(document.getElementById(labels[i].getAttribute('for')));} return inputs;", labels);
用户表单填充
例子:
遍历select标签
WebElementselect =driver.findElement(By.tagName("select"));
List<WebElement> allOptions= select.findElements(By.tagName("option"));
for (WebElementoption : allOptions){
System.out.println(String.format("Value is: %s",option.getAttribute("value")));
option.click();
}
选择某一个选项:
Selectselect =newSelect(driver.findElement(By.tagName("select")));
select.deselectAll();
select.selectByVisibleText("Edam");
上传文件:
WebElementFileUpload=driver.findElement(By.id("upload"));
String filePath="C:\test\\uploadfile\\media_ads\\test.jpg";
FileUpload.sendKeys(filePath);
提交:
Submit在form中
driver.findElement(By.id("submit")).click();
submit不在form中
WebElement.submit();
拖拽操作:
WebElement element= driver.findElement(By.name("source"));
WebElement target= driver.findElement(By.name("target"));
(newActions(driver)).dragAndDrop(element, target).perform();
Windows和Frames之间的切换
一些web应用程序有许多Frames或多个Windows。 WebDriver支持使用“switchTo”的方法实现的窗口之间切换。
driver.switchTo().window("windowName");
所有对driver的调用都会指向特定的窗口,但是我们怎么知道窗口的名字呢?我们可以查看javascript代码和打开他的链接:
<a href="somewhere.html"target="windowName">Clickhere to open a new window</a>
另外,还可以通过“window handle”去调用“switchTo().window()”,通过这个,我们就遍历来找到所有打开的窗口:
for (Stringhandle : driver.getWindowHandles()){
driver.switchTo().window(handle);
}
Switch同样支持frame:
driver.switchTo().frame("frameName");
同样可以使用他访问subframe,找frameName的第一个subframe中叫做child的frame:
driver.switchTo().frame("frameName.0.child");
弹出框:
从selenium2.0开始,已经支持对弹出框的获取
Alert alert= driver.switchTo().alert();
这个方法会返回当前被打开打警告框,你可以进行统一,取消,读取提示内容,后则进入到提示,这个同样使用alerts,confirms,prompts。
Navigation:History and Location
之前我们就可以通过get方法来打开一个网页,像我们所看到的,WebDriver同样还有许多小接口,Navigation就是其中一个小接口:
driver.navigate().to("http://www.example.com");
navigate().to和get()其实作用是一样的,但是navigate还可以进行浏览器的前进后退操作:
driver.navigate().forward();
driver.navigate().back();