Android布局方式(TableLayout)学习
我们知道在Web开发中,表格一般在页面元素中是少不了的,采用表格的形式可以提供给用户一份清晰
的数据展现。在Android我们就可以用TableLayout来实现类似于HTML中的表格效果。在表格布局中每一
行用一个TableRow对象表示(或者View对象也可)。TableRow中可以添加控件,控件的个数代表了表格的
列数。
通过查看API文档,TableLayout是继承至LinearLayout的,同样TableRow也是继承LinearLayout的
不过具体如何使用呢?先看一段例子程序:
xml文件代码:
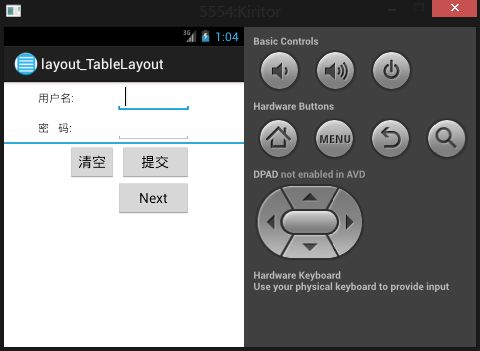
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" tools:context=".MainActivity" android:orientation="vertical"> <TableRow android:layout_marginLeft="45dip"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:"/> <EditText android:id="@+id/username_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:minWidth="100dip" /> </TableRow> <TableRow android:layout_marginLeft="45dip"> <TextView android:text="密 码:" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <EditText android:id="@+id/password_text" android:layout_width="fill_parent" android:minWidth="100dip" android:layout_height="wrap_content" /> </TableRow> <!-- 添加一个分隔符 --> <View android:layout_height="2dp" android:layout_width="fill_parent" android:background="#31AAD6"/> <TableRow android:layout_marginLeft="45dip"> <Button android:text="清空" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="40dip"/> <Button android:text="提交" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dip"/> </TableRow> <TableRow android:layout_marginLeft="45dip"> <Button android:layout_column="1" android:id="@+id/next" android:text="Next" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> </TableLayout>再附上效果图:
上面只是运用TableLayout布局做的一个简单的登录的样式,不过如何使用表格的是形式来显示数据呢?而且是否可以像Html
表格中的那样“合并单元格”呢,其实这些都可以做到!不过需要设置相关的属性。
通过查阅API:
TableLayout具有的重要属性:
android:shrinkColumns:该属性用来指明需要折行显示的列(实际中很有用!)下标从0开始的,多列用“,”隔开。
android:collapseColumns:该属性设置需要隐藏的列,下标同样是从0开始的,如有多列用“,”隔开。
android:stretchColumns:设置指定的列可伸展,该列会尽量填满可用空间,多列用“,”隔开
TableRow具有的重要属性:
android:layout_column:控件在表格中所处的列,下标从0开始。
android:layout_span:控件跨越的列数。
Tips:上面两个属性在Eclipse是没有提示的需要自己手写
以下是例子程序:
xml文件代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:shrinkColumns="3"
android:stretchColumns="3" >
<!-- 地址栏的内容过多应该要折行显示 -->
<TableRow
android:layout_width="fill_parent"
android:layout_marginLeft="15dip"
android:layout_marginRight="15dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="学号" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="姓名" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="性别" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="地址" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_marginLeft="15dip"
android:layout_marginRight="15dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="001" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="张三" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="男" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="重庆市北碚区天生路2" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_marginLeft="15dip"
android:layout_marginRight="15dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="002" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="李四" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="男" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_marginLeft="15dip"
android:layout_marginRight="15dip" >
<!-- 处于第二列 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="张三" />
<!-- 跳两列,即第四列 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:gravity="center_horizontal"
android:padding="10dip"
android:text="重庆市北碚区天生路2" />
</TableRow>
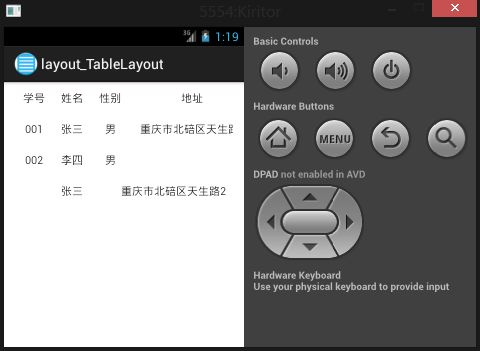
</TableLayout> 附上效果图:
项目源代码:
http://download.csdn.net/detail/kiritor/5119516