Jquery获取一组Radio的选中值
在网上看了很多,都不能成功获得。
最终找到了正确的写法:
var type = $("input[name='items']:checked").val()
特此备注
扩展一下:
试想一下,如果一个复杂的系统中,有多个form表单都有radio的name=items的,若只获取一个form中的怎么办呢?如下指定一下form就可以。
$('input[name=radioName]:checked', '#myForm').val()
反过来思考一下:
反过来呢? 如果知道一个value想设置redio的选中状态呢?从网上找了很多方法大部分都是操作attribute中的checked属性来实现,但是都不能满足需求,因为checked属性的定义是【checked 属性规定在页面加载时应该被预先选定的 input 元素。】 但是后头还有一句话【checked 属性也可以在页面加载后,通过 JavaScript 代码进行设置。】
网上搜索来的方法如下:
//1、
jQuery("input[type='radio'][name='radio']:checked").length == 0 ? "没有任何单选框被选中" : "已经有选中";
//2、
jQuery('input[type="radio"][name="radio"]:checked').val(); // 获取一组radio被选中项的值
//3、
jQuery("input[type='radio'][name='radio'][value='2']").attr("checked", "checked");// 设置value = 2的一项为选中
//4、
jQuery("#radio2").attr("checked", "checked"); // 设置id=radio2的一项为选中
//5、
jQuery("input[type='radio'][name='radio']").get(1).checked = true; // 设置index = 1,即第二项为当前选中
//6、
var isChecked = jQuery("#radio2").attr("checked");// id=radio2的一项处于选中状态则isChecked = true, 否则isChecked = false;
var isChecked = jQuery("input[type='radio'][name='radio'][value='2']").attr("checked");// value=2的一项处于选中状态则isChecked = true, 否则isChecked = false;
jquery的操作方法中1~6中设置选中状态的方法,大家猜猜那些会成功?
所有操作attribute的都只有第一次有效,多操作几次发现根本就不起做用!
只有结合js原生的操作方法才会成功,也就是只有5方法才正常。为什么呢?我想这就是跟checked属性的定义有关了。
jquery操作中只是修改了html的attribute值。其实细心的你会发现js原生的操作不会更改这个attribute值的。所以这就是问题所在了。
如果你使用了jquery1.6以下版本那么你想要达到预期的效果,就只能结合原生的js来操作了。
如:
// 选中name为items的radiolist中的value为0的
$("input[name='items'][value='0'")[0].checked = true;
// 选中name为items的radiolist中的value为0的
$("input[name='items'][value='0'").prop("checked", true);
从中文意思看,两者分别是获取/设置attribute和properties的方法,那么为什么还要增加prop()方法呢?
Before jQuery 1.6, the .attr() method sometimes took property values into account when retrieving some attributes, which could cause inconsistent behavior.因为在jquery1.6之前,使用attr()有时候会出现不一致的行为。那么,什么时候使用attr(),什么时候使用prop()?
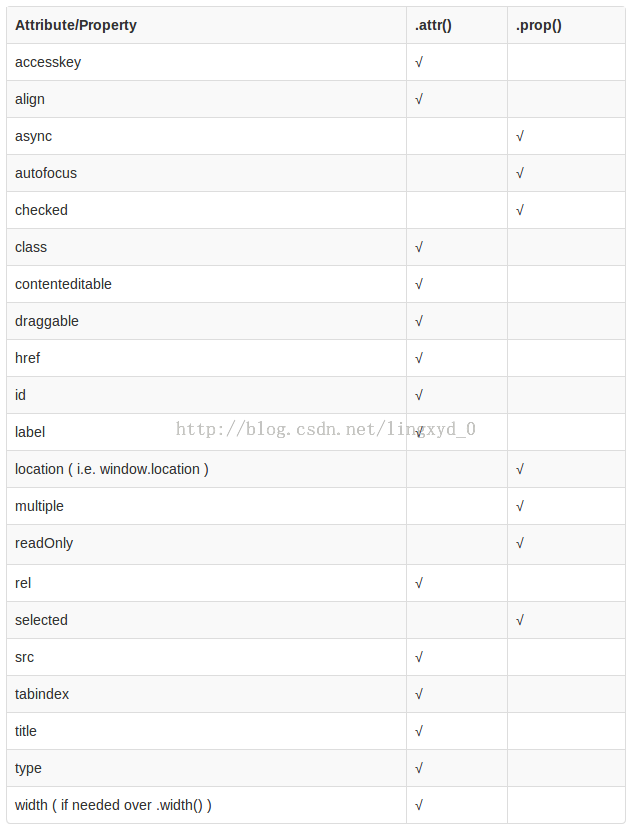
To retrieve and change DOM properties such as the checked, selected, or disabled state of form elements, use the .prop() method. 根据官方的建议:具有true和false两个属性的属性,如:checked、selected、及disabled使用prop(),其他的使用attr()
一个好的产品是不断修复、不断完善慢慢发展来的!
精诚所至,金石为开!