cgic206库example应用程序测试
1:个人理解
此处的CGI程序主要是处理用户的表单请求,表单提交的方法有get和post,在嵌入式中,CGI主要用来进行后端的业务处理,html/javascript用来呈现用户的显示界面,本人对页面相关的东西知之甚少。HTML表单介绍 本人主要关注的是如何使用cgic中提供的API来对用户提交的表单进行判断,对HTML了解如如:文本域(Text Fields)单选按钮(Radio Buttons)复选框(Checkboxes),知道基本的表单的动作属性(Action)和确认按钮怎么处理就行了。
2:编译
要使用cgic中提供的函数就必须在编译自己的CGI程序时将cgi.c和cgi.h编译到自己的应用程序之中。看看自带的测试实例是如何编译的?
从上面的编译过程可以知道,首先编译的cgic.c文件,之后通过ranlib将cgic制作为静态库libcgic.a之后可应用程序一起编译为可执行文件。
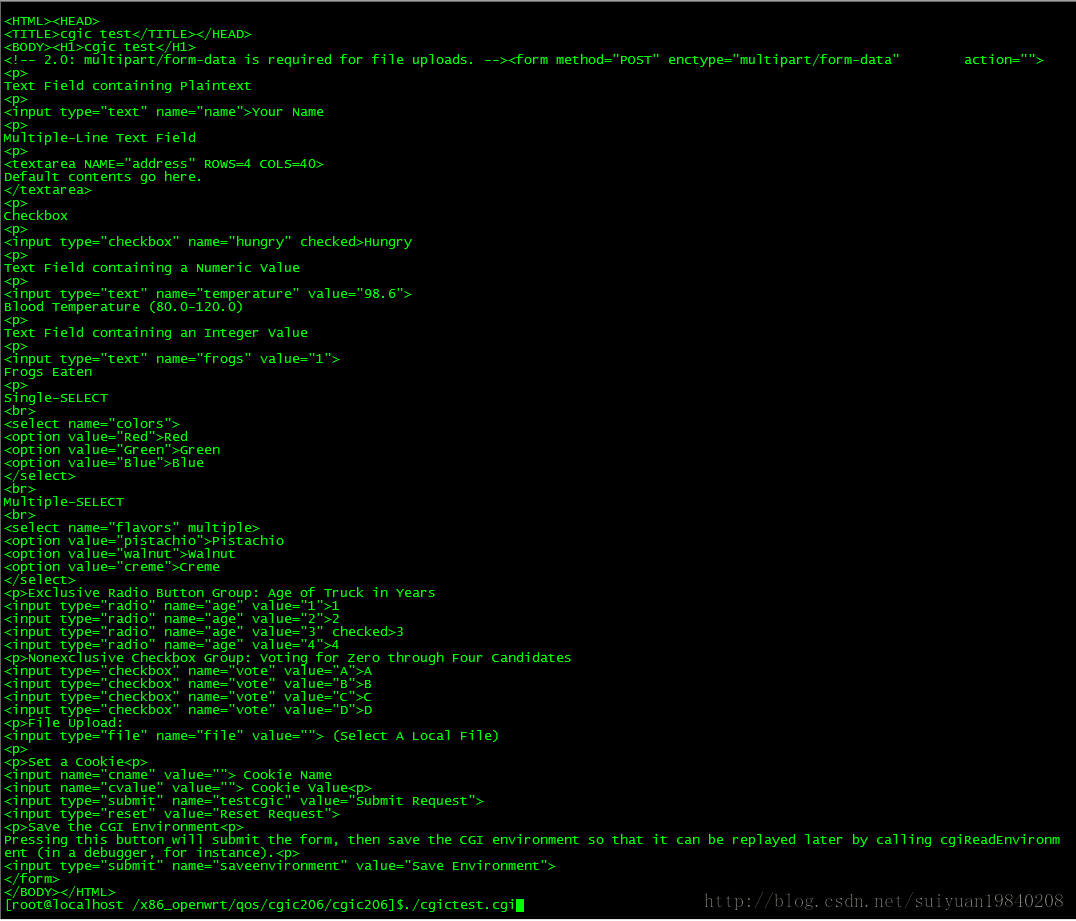
上面cgitest.c编译玩之后cgictest.cgi运行的结果如下:
运行的结果是将cgitest.c中的HTML打印到标准输出,而实际的是将此HTML代码提交给浏览器运行。
在测试代码中 对实际中应用的大多数表单和表单中的输入进行解析处理。
3:测试代码中的库函数使用
代码中<form method="POST" enctype="multipart/form-data" action=""可以知道提交数据的方法为:post.
表中中涉及到输入标签有:
<input type="text" name="name">Your Name <textarea NAME="address" ROWS=4 COLS=40>Default contents go here. </textarea> <input type="checkbox" name="hungry" checked>Hungry <input type="text" name="temperature" value="98.6"> <select name="colors"> <option value="Red">Red <option value="Green">Green <option value="Blue">Blue </select> <select name="flavors" multiple> <option value="pistachio">Pistachio <option value="walnut">Walnut <option value="creme">Creme </select> <p>Exclusive Radio Button Group: Age of Truck in Years <input type="radio" name="age" value="1">1 <input type="radio" name="age" value="2">2 <input type="radio" name="age" value="3" checked>3 <input type="radio" name="age" value="4">4 <p>Nonexclusive Checkbox Group: Voting for Zero through Four Candidates <input type="checkbox" name="vote" value="A">A <input type="checkbox" name="vote" value="B">B <input type="checkbox" name="vote" value="C">C <input type="checkbox" name="vote" value="D">D <p>
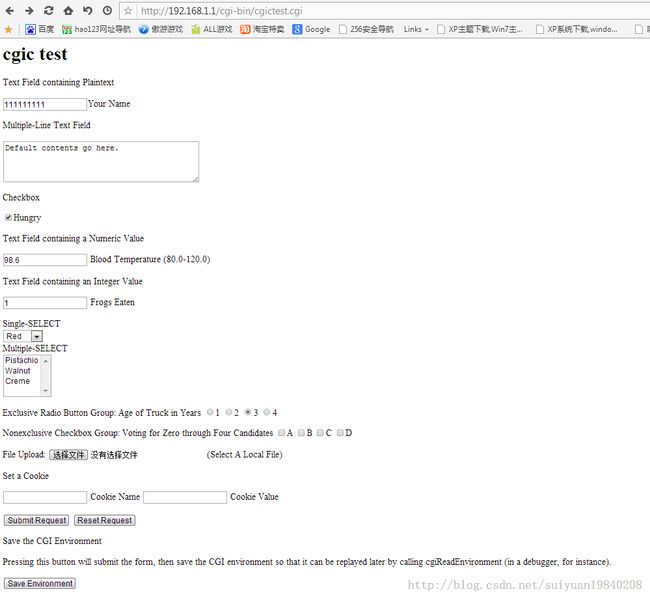
实际运行及执行的结果如下:
对上面的填写表单之后,点击Submit Request之后的结果如下: