很早以前就知道有两个公共的读取二维码的库供ios使用,它们是zxing(GitHub地址)和zbar(GitHub地址)。我最先使用的zbar,当时只是弄个demo玩玩,当时玩过之后就再也没用到过。由于用起来简单,也就一直没有用zxing。
最近要做一个二维码读取东西,而且还要求定制扫描区域。就重新把zbar拿来用,但是发现zbar的效率很低,用户体验非常差,这时就想到了另一个二维码库zxing。
在百度上搜索ios上zxing的使用,发现按照网上的一些教程一步一步操作,最后还是有错误报告。最后在自己的琢磨下,总算成功了,下面是配置步骤。
步骤
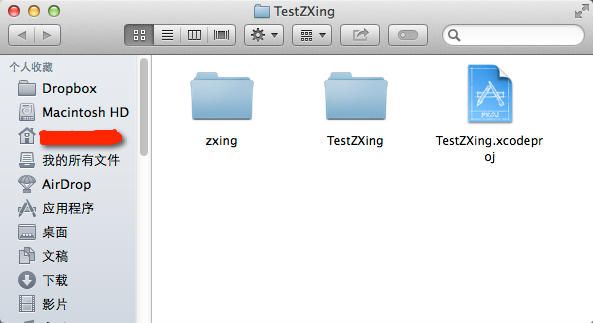
首先,用Xcode创建我们的demo, 取名TestZXing(根据自己的喜好随便取)。找到项目的位置,打开文件夹,在里面创建一个文件夹取名zxing, 如图:
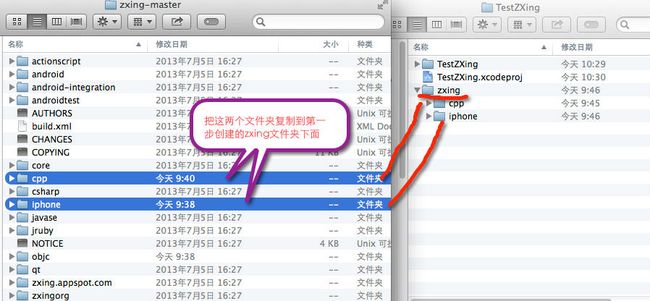
然后从https://github.com/zxing/zxing上把zxing下载下来。解压打开。由于zxing支持多个平台,而我们只需要支持ios的就行,所以我们只需要保留两个文件夹(cpp和iphone)即可,把两个文件夹复制出来,放到第一步创建的zxing的文件夹下面。如图:
接着我们接续把不需要的文件给删了。对于cpp/core/src文件夹下面的东西,我们只保留bigint和zxing两个文件夹。
对于iphone文件夹,我们需要删除iphone/ZXingWidget目录下面的Tests文件夹。删除后如图:
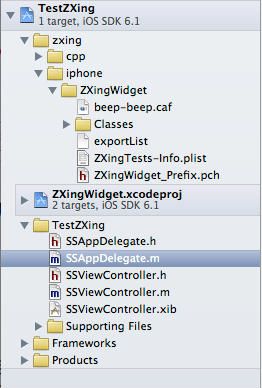
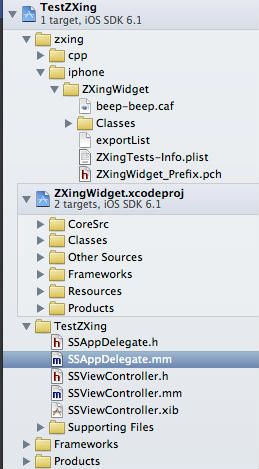
接下来打开我们的demo,把zxing目录添加到我们的ios项目中,然后把iphone/ZXingWidget下面的ZXingWidget.xcodeproj文件拖到和zxing同级目录。(如果发现有tests文件夹,就把tests文件夹删掉)如图:
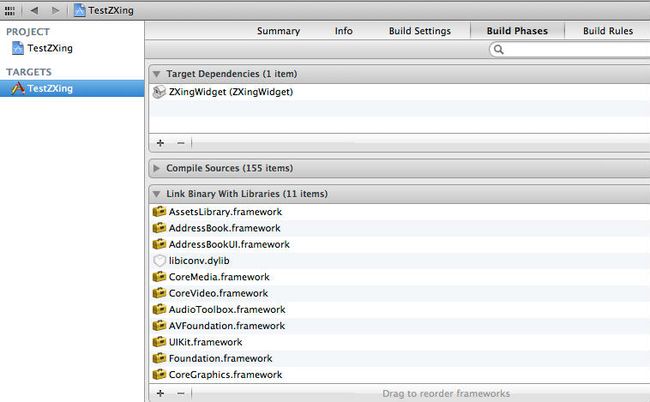
然后在项目中面板中点击build phases tab,然后增加 Target Dependencies 和 Link binary,并且增加这些framework依赖,添加后如图:
在设置中增加两个header search path ,需要注意的是,第一个path要设置成循环超找字幕了,而第二个不循环查找,如下图所示:
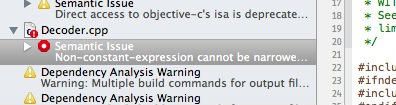
到这一步,我们就把ZXing库给集成好了。这个时候编译一下,看是否报错。很可惜,的确会报错,错误类型为:
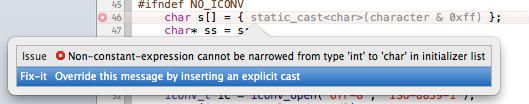
这时,我们找到有错误的那行代码,双击代码左边的红圆点,会弹出如下图提示:
然后双击第二行(带蓝色底的那行),这时发现错误神奇的消失了。
在我们的类加入zxing的依赖关系。
#import <ZXingWidgetController.h>
#import <QRCodeReader.h>
这个是我们画的界面:
在.m中我们这样写:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
- (IBAction)zxingAction:(id)sender {
ZXingWidgetController *widController = [[ZXingWidgetController alloc] initWithDelegate:self showCancel:YES OneDMode:NO];
NSMutableSet *readers = [[NSMutableSet alloc ] init];
QRCodeReader* qrcodeReader = [[QRCodeReader alloc] init];
[readers addObject:qrcodeReader];
[qrcodeReader release];
widController.readers = readers;
[readers release];
[self presentViewController:widController animated:YES completion:nil];
[widController release];
}
- (
void
)zxingController:(ZXingWidgetController*)controller didScanResult:(NSString *)result
{
self.showTextView.text = result;
[controller dismissViewControllerAnimated:YES completion:nil];
}
- (
void
)zxingControllerDidCancel:(ZXingWidgetController *)controller
{
[controller dismissViewControllerAnimated:YES completion:nil];
}
|
这个时候编译一下,会报'iosstream' file not found 错误,这时我们需要把.m文件改为.mm文件,和调用这个类的.m文件,改为.mm文件。详细请参考:http://stackoverflow.com/questions/8154024/iostream-file-not-found-in-xcode-4-2
修改后如图:
因为我在SSViewController的头文件中引入了
#import <ZXingWidgetController.h>
#import <QRCodeReader.h>
而且在SSViewController.m中使用了ZXingWidgetController,而ZXingWidgetController里面有C++代码,所以需要把SSViewController的后缀变为.mm。因为SSAppDelegate中调用了SSViewController,所以也要把.m后缀变为.mm。
然后再编译一下,发现编译成功了。那么我们的教程也就结束了。
注意事项
1,编译时报 <Sentestingkit/SenTestingKit.h> not found错误,如图:
这时因为没有删除ZXingWidget项目中的Tests文件夹,删除掉就OK 了。
2,在删了Tests文件夹后,编译发现还会报错,如图:
这是因为,没有把ZXingWidget.xcodeproj拖到和zxing同级目录,拖ZXingWidget.xcodeproj到和zxing同级目录
如图:
3,有的人不喜欢把zxing文件和.xcodeproj放在同一级目录下面,就像我们的demo那样。如果放在其他地方也可以,这是需要修改header search path中的路径。如果我们把zxing放到TestZXing目录下面,如图:
这时需要修改header search path为:
好了,到此为止,整个教程就结束了。发现写一篇文章好费工夫,从编辑文字到截图排版花费了我几个小时。
分享快乐!
参考:
http://blog.devtang.com/blog/2012/12/23/use-zxing-library/
http://stackoverflow.com/questions/8154024/iostream-file-not-found-in-xcode-4-2