jquery mobile 菜单操作
一、生成菜单
jquery mobile通过自身的UI渲染,可以将<select>标签作为类似于菜单的弹出,方便移动端交互。此类菜单有两种,一个是本地菜单,没有经过jquery mobile 渲染,一种是非本地菜单,经过渲染,非本地菜单使用属性data-native-menu="false"即可以变成非本地菜单。生成非本地菜单如下:
生成非本地菜单方式如下:
div data-role="fieldcontain"> <label for="foo" class="select">Choose shipping method:</label> <select name="select-choice-1" id="foo" data-native-menu="false"> <option value="standard" >Standard: 7 day</option> <option value="rush" >Rush: 3 days</option> <option value="express" >Express: next day</option> <option value="overnight">Overnight</option> </select> </div>
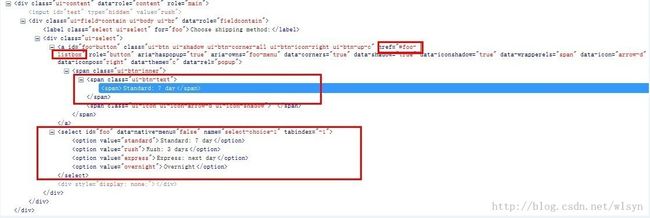
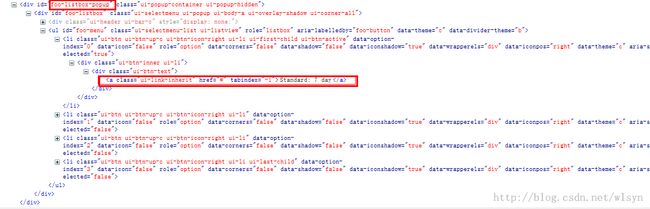
通过firefox打开,使用firebug查看页面样式:
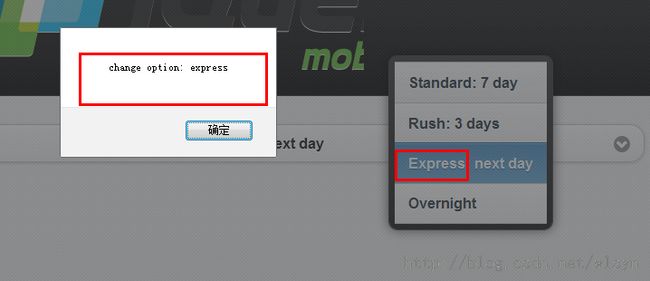
jquery mobile 通过div等元素<select>标签进行了渲染实际看到的是渲染后的<div>包裹的一些标签,当选择菜单时,是以通过data-rel="popup"方式弹出href指向的div,这样看起来才出现如下效果:
弹出的菜单默认选中的菜单项就是页面菜单的显示项,也就是说<select>标签的某个<option>被选中,菜单显示的就是选中option的值,同时弹出的菜单项中对应的也会默认选中。
二、选项操作
1.选项改变操作
jquery mobile的菜单项和<select>标签一样,可以绑定change事件,这样每次选项改变,可以根据事件触发进行一些操作:
<script>
$(document).ready(function(){
$("#foo").bind("change",function(){
alert("change option: " + $(this).val());
});
});
</script>
2.设置默认选中
wap页面难免会和后台交互,有的时候需要选中菜单默认选中为指定的选项,因为页面进行了刷新,所以需要显示指定选项,如下:
(1)把从后台传入的需要选中的值放入页面某个隐藏文本框中(这里假设是rush被选中):
<input id="test" type="hidden" value="rush"/>
(2)取得值,设置菜单默认选项:
$(document).ready(function(){
var test=$("#test").val();
$("#foo option[value='"+ test +"']").attr("selected", true);
var index = $('option:selected', '#foo').index();
alert("index: " + index);
var myselect = $("select#foo");
myselect[0].selectedIndex = index;
myselect.selectmenu("refresh");
$("#foo").bind("change",function(){
//alert("change option: " + $(this).val());
//window.location.href=window.location.href;
});
});
此时,每次刷新,默认都是value为rush对应的option被选中。
注意:如果是请求到后台,然后在后台页面转向当前页面时,如果看到<select>的期盼的option的selected属性为true,但菜单选项option就是没有按预想的被选中,此时,可以再ready中使用jquery的html()方法,获取<select>的内部html,看设置<option>的selected有没有生效,如果alert打印的html中option没有selected属性,可能是因为jquery的ready加载后,页面才加载,这样,所做的$("#foo option[value='"+ test +"']").attr("selected", true);操作设置选中还没生效,再获取其索引时,总是获取默认的第一项,即索引总是为0,此时,可以在ready中使用jquery的html()方法显示设置<select>的html,拼接<option>元素,这样所期盼的<option>的选中属性selected就会被添加。这样便能使得<option>默认选中了。
源文件链接: http://download.csdn.net/detail/yangjun19890825/5902731