用Github和Octopress搭建博客
看到很多大牛都在玩github博客,因此也想自己学习一下,搭建了一个自己的博客,为了避免走弯路,在此总结一番。
Github提供有GitHub Pages功能,可以搭建静态博客,然后尝试了一下确实满足了博主们的最大自由性,因为博客的所有源码都是由你管理可以随意修改的。当然,最重要的是Github免费与稳定性并存,有钱购买域名和空间的自然是选择商业的服务器空间更合适,但相对个人作为交流性的博客,GitHub Pages已经足够了。
当然,静态博客在简约的同时,我还是希望它能够在主题上好看协调一点,而且在写作上如果直接写html文件的话就显得十分吃力,这时候OctoPress和MarkDown,这两位左右手就该上场了。前者是开源的静态博客系统,后者是是一种轻量级的标记语言。这三者互相搭配再加上第三方评论系统就基本能搞定一个像样的静态博客了。
以下是以windows7作为环境的全部安装过程
先申请一个Github账号,再点击右上角用户名旁边的create a new repo创建一个项目(参考链接:免费开源Github Pages空间可绑域名搭建个人博客存放图片文件),注意repository name必须是你的用户名.github.com,这样最后才能直接用你的用户名.github.com这个二级域名直接访问你的页面
安装 msysgit并配置
- 下载msysgit, 然后双击exe文件开始安装,直接默认设置就行。
- 双击桌面图标Git Bash,启动一个shell,输入如下命令进行配置:
$ ssh-keygen -t rsa -C "[email protected]"
你需要把邮件地址换成你自己的邮件地址,然后一路回车,使用默认值即可,由于这个Key也不是用于军事目的,所以也无需设置密码。
如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
登陆GitHub,打开“Account settings”,“SSH Keys”页面:
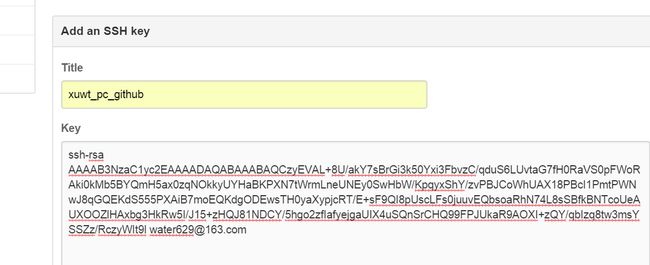
然后,点“Add SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容:
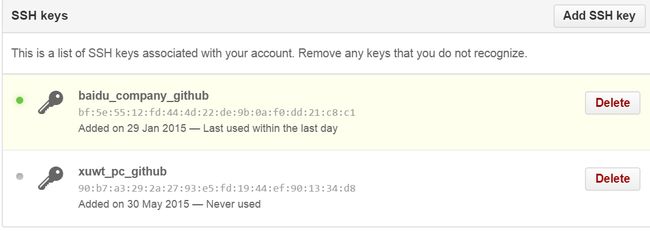
点“Add Key”,你就应该看到已经添加的Key:
在Git Bash里面测试一下
ssh -T [email protected]
如果出现 hi xxx! You’ve successfully authenticated, bug GitHub does not povide shell access。说明SSH链接成功。
接下来配置其他信息。
git config --global user.name "用户名"
git config --global user.email "邮箱"
本节参考了 http://www.liaoxuefeng.com/wiki/。
安装Ruby
Octopress 2.0 需要 Ruby 1.9.3,安装其他版本的Ruby可能会行不通。
如果是Linux,使用RVM来安装Ruby,如果是Windows,则使用RubyInstaller。在这个下载页面下载RubyInstaller(rubyinstaller-1.9.3-p484)和DevKit(DevKit-tdm-32-4.5.2-20111229-1559-sfx),双击exe文件进行安装。
RubyInstaller的安装界面
DevKit只需解压到一个文件夹
然后启动Ruby命令框,用CD进入存放DevKit的目录,执行以下命令
ruby dk.rb init
ruby dk.rb install
![]()
安装Octopress
下载Octopress。
安装Octopress前要改变一个软件更新源,运行命令
gem sources -a http://ruby.taobao.org/
gem sources -r http://rubygems.org/
gem sources –l
安装Octopress到D:\Blog(参考链接:Octopress官方安装帮助),打开Git Bash,运行命令
git clone git://github.com/imathis/octopress.git /d/Blog
值得注意的是这里git的origin已经存在,并且指向octopress的master分支的,这里为了方便进行了更改:
git remote rm origin
git remote add origin [email protected]:xuwt/xuwt.github.com.git #为了以后自己
git remote add octopress git://github.com/imathis/octopress.git # 为了octopress的升级而添加
打开Octopress安装目录下的D:\Blog\Gemfile,将第一行的source改成国内淘宝的http://ruby.taobao.org/
进入Octopress安装目录,安装bundler,运行命令
gem install bundler
bundle install
安装Octopress默认的主题,运行命令
rake install
最后是生成和预览博客,运行命令
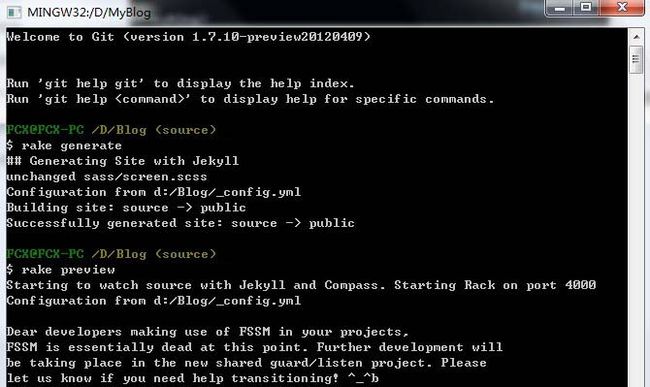
rake generate
rake preview
启用rake preview后,直接按ctrl+c无法正常终止该进程,老提示终止批处理操作吗(Y/N)?,这时候可以另开一个Git Bash窗口,使用ps aux | grep ruby命令找出pid(第一个数值),然后执行kill <pid>来停止该进程(参考octopress on heroku (二))。
然后浏览器打开页面http://localhost:4000/就可以预览博客了(参考链接:用Octopress免费静态博客系统在Github免费空间上搭建个人网站)。
Windows预设是Big5编码,所以要想’rake generate’的时候不报编码错误,我们需要设置一下编码!
打开计算机–属性–高级系统设置–环境变量,新增LANG和LC_ALL,值都是zh_CN.UTF-8,完成后确定保存
发布博客
在octopress目录下面,点右键选择git bash或者直接打开gitbash,进入octopress目录:
设定 GitHub Pages
rake setup_github_pages
以上执行后会要求 read/write url for repository :
[email protected]:yourname/yourname.github.com.git
rake generate
rake deploy
第一次发布后等比较久,之后每次都会直接更新。等待几分钟后,就可以在http://yourname.github.com 上看到你的博客了.
rake deploy该命令首先清空_deploy目录,然后将public目录整个拷贝过来,然后commit到github。_deploy 目录对应着master分支。
将 source 也加入 git
git add .
git commit -m 'initial source commit'
git push origin source
source 目录下保存了所有的markdown源文件,是博客的原始数据,以及一些模板文件。因此很有必要备份。用上述命令提交到github,这样就用git管理起来了,再也不用担心数据丢失了。
更新 Octopress
git remote add octopress git://github.com/imathis/octopress.git
git pull octopress master # Get the latest Octopress
bundle install # Keep gems updated
rake update_source # update the template's source
rake update_style # update the template's style
参考:http://stormzhang.github.io/other/2012/11/21/use-octopress-to-write-blog/
http://corey600.github.io/blog/2013/02/28/use-github-and-octopress-create-blog/
http://cn.soulmachine.me/blog/20130401/
git教程:http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000