【Cocos2d-X开发学习笔记】第22期:事件处理机制之触屏事件
本系列学习教程使用的是cocos2d-x-2.1.4(最新版为3.0alpha0-pre) ,PC开发环境Windows7,C++开发环境VS2010
游戏主要是玩家和程序的交流。无论你的动画做得多么生动,特效做得如何炫,游戏还是要和玩家进行互动和交
流。在智能手机中,主要的输入操作是通过触摸屏幕、重力感应等方式实现的,而输入文字主要通过虚拟键盘等实现
的。下面就让我们一起来学习触屏事件的使用。
一、触屏事件
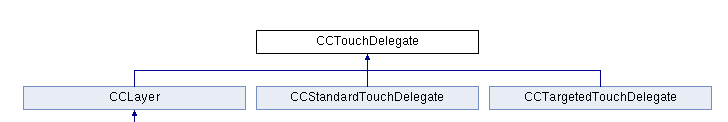
在Cocos2D-X中,继承自触屏代理协议CCTouchDelegate的布景层类CCLayer可以检测触屏事件并调用回调函
数。首先来看CCTouchDelegate类的继承关系,如下图所示。
CCTouchDelegate的子类中,CCStandardTouchDelegate协议是标准的获得多点触摸点的范例,
CCTargetedTouchDelegate不用处理触摸点的集合,它是返回单点的。
但是需要注意的是,CCTargetedTouchDelegate并没有屏蔽多点触摸,而是将多点离散成了单点,同时传递过来
了。可以在开始触摸的函数中返回true来实现之后获得的触摸点肯定是自己的。此外,我们常用的类是布景层类
CCLayer,也就是说,在布景层类中可以重写ccTouchesBegan等函数获得触屏的信息。
二、触屏事件监听函数
1、在CCDirector类中有如下函数。
<1> addTargetedDelegate(CCTouchDelegate * pDelegate,int nPriority,bool bSwallowsTouches)
作用:在Dispatcher的列表中注册一个触屏事件的委托,用以监听用户的触屏事件。
参数1:触屏事件委托CCTouchDelegate目标。
参数2:优先级(其值越小优先级越高,优先级越高越早被响应)。
参数3:是否拦截触屏事件。
当第3个参数为true时,表示对本次触屏事件进行拦截,也就是说当触屏事件响应了本次触屏委托后,不会再继续
将此触屏事件分发响应到Dispatcher列表中的其他委托中。
如果CCNode使用了CCTouchDelegate接口,并且注册了触屏委托,那么当用户触摸手机屏幕后,Cocos2D-X会
从当前设备拦截到此事件,并开始遍历Dispatcher的列表,逐一对注册过的CCNode进行响应对应的触屏事件。
2、一般触屏事件分为三种。
<1> bool virtual bool ccTouchBegan(CCTouch * touch,CCEvent * event)
作用:当用户手指第一次触碰到手机屏幕时响应的回调函数。
返回值:bool类型。当返回true时,表示继续响应ccTouchMoved、ccTouchEnded事件;当返回false时,则不再继
续响应这两个事件。
<2> virtual bool ccTouchMoved(CCTouch * touch,CCEvent * event)
作用:当用户手指在手机屏幕上进行移动(拖动)时响应的回调函数。
<3> virtual bool ccTouchEnded(CCTouch * touch,CCEvent * event)
作用:当用户手指在手机屏幕上离开、抬起响应的回调函数。
参数1:CCTouch包含用户触屏点坐标。
注意:由于CCLayer默认使用了CCTouchDelegate触屏委托,所以继承CCLayer的子类无须再次使用此接口。
三、单点触摸实例
1、接下来,让我们以项目实例来实现一个精灵自动移动到用户触屏位置的功能。
<1> 首先新建Cocos2D-X项目,取名为“MyCCTouch”,然后在HelloWorldScene.h文件中声明成员函数。
//重写触屏回调函数
virtual bool ccTouchBegan(cocos2d::CCTouch* touch, cocos2d::CCEvent* event);
virtual void ccTouchMoved(cocos2d::CCTouch* touch, cocos2d::CCEvent* event);
virtual void ccTouchEnded(cocos2d::CCTouch* touch, cocos2d::CCEvent* event);
//重写生命周期函数
virtual void onEnter();
virtual void onExit();
<2> 在HelloWorldScene.cpp文件中的init函数中添加如下所示代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
CCSprite * spr = CCSprite::create("Icon.png");
spr->setPosition(ccp(150,150));
addChild(spr,0,922);
bRet = true;
} while (0);
return bRet;
}
<3> 最后在HelloWorldScene.cpp文件中添加如下所示函数。
void HelloWorld::onEnter(){
CCDirector::sharedDirector()->getTouchDispatcher()->addTargetedDelegate(this,0,false);
CCLayer::onEnter();
}
void HelloWorld::onExit(){
CCDirector::sharedDirector()->getTouchDispatcher()->removeDelegate(this);
CCLayer::onExit();
}
bool HelloWorld::ccTouchBegan(CCTouch* touch, CCEvent* event)
{
CCLOG("ccTouchBegan");
return true;
}
void HelloWorld::ccTouchMoved(CCTouch* touch, CCEvent* event){
CCLOG("ccTouchMoved");
}
void HelloWorld::ccTouchEnded(CCTouch* touch, CCEvent* event)
{
CCLOG("ccTouchEnded");
//获取离开屏幕时对应的坐标
CCPoint point = touch->getLocation();
//获取到精tag=922的精灵
CCSprite* sp = (CCSprite*)this->getChildByTag(922);
//暂停所有动作
sp->stopAllActions();
//执行move动作到用户离开时的位置
sp->runAction(CCMoveTo::create(1, point));
}
对于以上代码需要着重讲解的有4点:
<1> 重写了生命周期函数onEnter与onExit,主要用于注册和移除委托。
因为委托一般都是成对出现的,有注册就要对应有移除。如果你想对一个CCNode进行委托监听,那么创建本类时
就可以进行监听了,而当本类退出时也可以对应删除其监听。
所以一般情况下,推荐大家将触屏事件的注册与移除代码都写在onEnter与onExit中。如果注册的委托不及时移除
掉,就有可能造成程序的异常退出。
<2> 以上代码中,我们将精灵move逻辑写在触屏监听用户手指离开的函数ccTouchEnded中进行处理,其原因是考虑
用户体验。
很多用户在手指第一次触摸屏幕时并不是有目的性的、或者说是尝试性地去触碰屏幕,那么如果系统很快响应了
这些用户的错误操作逻辑,用户就会比较反感,所以一般情况下,例如按钮等我们只在用户离开屏幕时进行响应。当
然,这些细微的用户体验也会根据不同类型的游戏进行改进。
<3> 由于Cocos2D-X是基于OpenGL ES实现的,所以在CCTouch中保存用户触屏坐标,位置是3D坐标系中的坐标,
所以需要将其转换成2D坐标。当然,Cocos2D-X也在CCTouch中为开发者提供了转换坐标的函数getLocation进行2D
坐标点的转换。
<4> 在上面的示例项目中,在精灵进行runAction之前,我先调用了这个精灵的stopAllActions()函数,将停止此精灵的
所有动作。很多时候游戏中的精灵会有很多不同的动作需要执行,为了防止在运行新的动作时上一个动作可能还没暂
停的情况,所以这里先对所有动作进行一个停止的操作。主要原因是当精灵同时runAction两个不同的动作时,会出现
乱掉的情况。
2、示例效果图
精灵会随着屏幕的点击到达指定的位置。
四、多触点事件
我们学习了触屏的监听,其监听委托类为CCTargetedTouchDelegate,此接口属于单点触屏的监听委托;对于多
触点,其委托类为CCStandardTouchDelegate。
不论是CCTargetedTouchDelegate,还是CCStandardTouchDelegate,都是CCTouchDelegate的子类,而
CCLayer默认继承了CCTouchDelegate接口,所以CCLayer的子类无须再重新使用这些接口。
多触点委托中的回调函数如下所示:
virtual void ccTouchesBegan(cocos2d::CCSet *pTouches, cocos2d::CCEvent *pEvent);
virtual void ccTouchesMoved(cocos2d::CCSet *pTouches, cocos2d::CCEvent *pEvent);
virtual void ccTouchesEnded(cocos2d::CCSet *pTouches, cocos2d::CCEvent *pEvent);
其中分别对应为用户按下、移动(拖动)、抬起(离开屏幕)3种事件。在这个回调函数中,第一个参数不再是
CCTouch,而是CCTouch的集合。
遍历所有触点位置的方式如下所示:
CCSetIterator iter = pTouches->begin();
for (; iter != pTouches->end(); iter++)
{
CCTouch* pTouch = (CCTouch*)(*iter);
CCPoint location = pTouch->getLocation();
}
CCTouch 有如下所示函数:
<1> int getID()
作用 :得到当前触点的下标(从0开始计数)。
在多触点委托监听时,需要注意以下3点问题:
<1> setTouchEnabled(true),开启多触点监听务必调用此函数。
<2> 在CCDirector类中添加多触点委托事件代码:
CCDirector::sharedDirector()->getTouchDispatcher()->addStandardDelegate(CCTouchDelegate* pDelegate,int nPriority)
注意:多触点的委托注册放在onEnter的生命函数中会造成程序异常退出。默认都重写如下函数:
virtual void registerWithTouchDispatcher(void);
将多触点委托注册放在此函数中进行注册,用以指明此委托类型为多触点委托监听。
在IOS设备中,默认多触点是关闭的,如果我们想要在IOS设备中使用多触点,就需要开启多触点的支持。
五、多触点触摸实例
1、首先新建Cocos2D-X项目,取名为“MyMutiTouch”,然后在HelloWorldScene.h文件中声明成员函数。
//重写多触点回调函数
virtual void registerWithTouchDispatcher(void);
virtual void ccTouchesBegan(cocos2d::CCSet *pTouches, cocos2d::CCEvent *pEvent);
virtual void ccTouchesMoved(cocos2d::CCSet *pTouches, cocos2d::CCEvent *pEvent);
virtual void ccTouchesEnded(cocos2d::CCSet *pTouches, cocos2d::CCEvent *pEvent);
//生命周期函数
virtual void onExit();
2、在HelloWorldScene.cpp文件中的init函数中添加如下所示代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
//开启多触点监听务必调用此函数
setTouchEnabled(true);
CCSprite * sp1 = CCSprite::create("Icon.png");
sp1->setColor(ccc3(255, 255, 0));//便于区分
CCSprite * sp2 = CCSprite::create("Icon.png");
sp1->setPosition(ccp(150,100));
sp2->setPosition(ccp(150,200));
addChild(sp1,0,91);
addChild(sp2,0,92);
bRet = true;
} while (0);
return bRet;
}
3、最后在HelloWorldScene.cpp文件中添加如下所示函数。
//注册多触点的委托监听
void HelloWorld::registerWithTouchDispatcher(void){
CCDirector::sharedDirector()->getTouchDispatcher()->addStandardDelegate(this, 0);
}
//用户手指第一次触碰
void HelloWorld::ccTouchesBegan(CCSet *pTouches, CCEvent *pEvent){
CCSetIterator iter = pTouches->begin();
for (; iter != pTouches->end(); iter++)
{
CCTouch* pTouch = (CCTouch*)(*iter);
CCPoint location = pTouch->getLocation();
if(pTouch->getID()==0){//第一个触点
CCSprite * sp1 = (CCSprite*)this->getChildByTag(91);
sp1->setPosition(location);
}else if(pTouch->getID()==1){//第二个触点
CCSprite * sp2= (CCSprite*)this->getChildByTag(92);
sp2->setPosition(location);
}
}
}
//用户手指进行移动或者拖拽
void HelloWorld::ccTouchesMoved(CCSet *pTouches, CCEvent *pEvent){
CCSetIterator iter = pTouches->begin();
for (; iter != pTouches->end(); iter++)
{
CCTouch* pTouch = (CCTouch*)(*iter);
CCPoint location = pTouch->getLocation();
if(pTouch->getID()==0){//第一个触点
CCSprite * sp1 = (CCSprite*)this->getChildByTag(91);
sp1->setPosition(location);
}else if(pTouch->getID()==1){//第二个触点
CCSprite * sp2= (CCSprite*)this->getChildByTag(92);
sp2->setPosition(location);
}
}
}
//用户手指抬起
void HelloWorld::ccTouchesEnded(CCSet *pTouches, CCEvent *pEvent){
CCSetIterator iter = pTouches->begin();
for (; iter != pTouches->end(); iter++)
{
CCTouch* pTouch = (CCTouch*)(*iter);
CCPoint location = pTouch->getLocation();
CCLOG("pTouch 触摸点 %i 的坐标: x:%f,y:%f",pTouch->getID(),location.x,location.y);
}
}
//删除多触点的委托监听
void HelloWorld::onExit(){
CCDirector::sharedDirector()->getTouchDispatcher()->removeDelegate(this);
CCLayer::onExit();
}
4、示例效果图
以上示例代码主要实现随着不同用户多个触摸点位置的移动,其各精灵位置也不断移动。
源码下载地址